2020年3月28日 更新
【CMS比較】NetlifyCMSからmicroCMSへ乗り換えたら幸せになった話
いきなりですが。
運営して間もないJAMstack構成な当ブログですが
CMSをmicroCMSに乗り換えました!👏
(正確に言うとNetlifyCMSも併用していますが。笑)
そこで今回、NetlifyCMSで感じた課題、microCMSの便利な点、microCMSでの課題など
観点ごとに思った事をまとめてみました。
HeadlessCMSを導入する際の参考になれば良いかなと思います!
まず、それぞれのCMSに関して簡単にまとめます。
NetlifyCMSとは
NetlifyCMS(https://www.netlifycms.org/)
アメリカのNetlify社が運営する静的ホスティングサービス、「Netlify」のひとつの機能として搭載されたCMSです。
設定ファイル(ymlファイル)一つで管理画面をカスタマイズする事ができ、非常に簡単に管理画面を構築できます。入稿した記事はGit Gatewayを介してGithubにJson形式などでプッシュされます。レンダリング時はプッシュされた静的ファイルを読み込み、記事を表示します。
microCMSとは
microCMS(https://microcms.io/)
日本製のヘッドレスCMSとしてウォンタ社が開発し、2019年夏にリリースされたばかりの新星CMSです。
日本語で使いやすいUI、そしてサポートが手厚い事が特徴です。こちらはAPIベースでHTTP通信を介して記事を取得します。
それでは比較していきます。
管理画面のUIデザインについて
まず、それぞれの管理画面のイメージです。
NetlifyCMS(メイン画面)
NetlifyCMS(入稿画面)
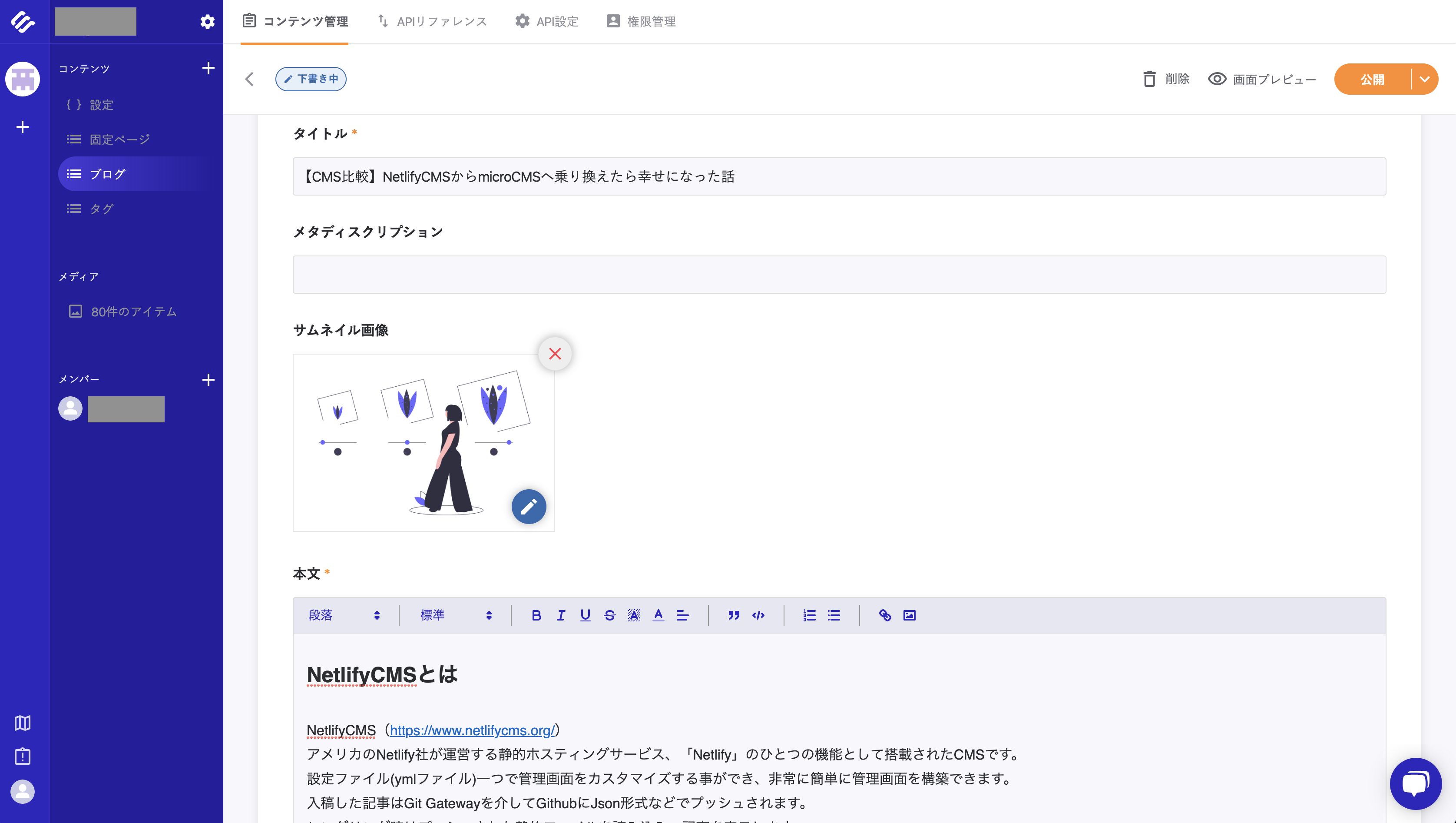
microCMS(メイン&入稿画面)
どちらもシンプルなデザインですね。WordPressの管理画面はメニューが多く慣れるまでが大変ですが、この2つはさすがヘッドレスCMSといったところです。誰でもすぐ簡単に使いこなせます。
ただ、NetlifyCMSのほうはどこか味気ないというか質素というか・・・
それに比べてmicroCMSはスマートで精錬されたデザインで使い心地が良いです。
レスポンシブ対応について
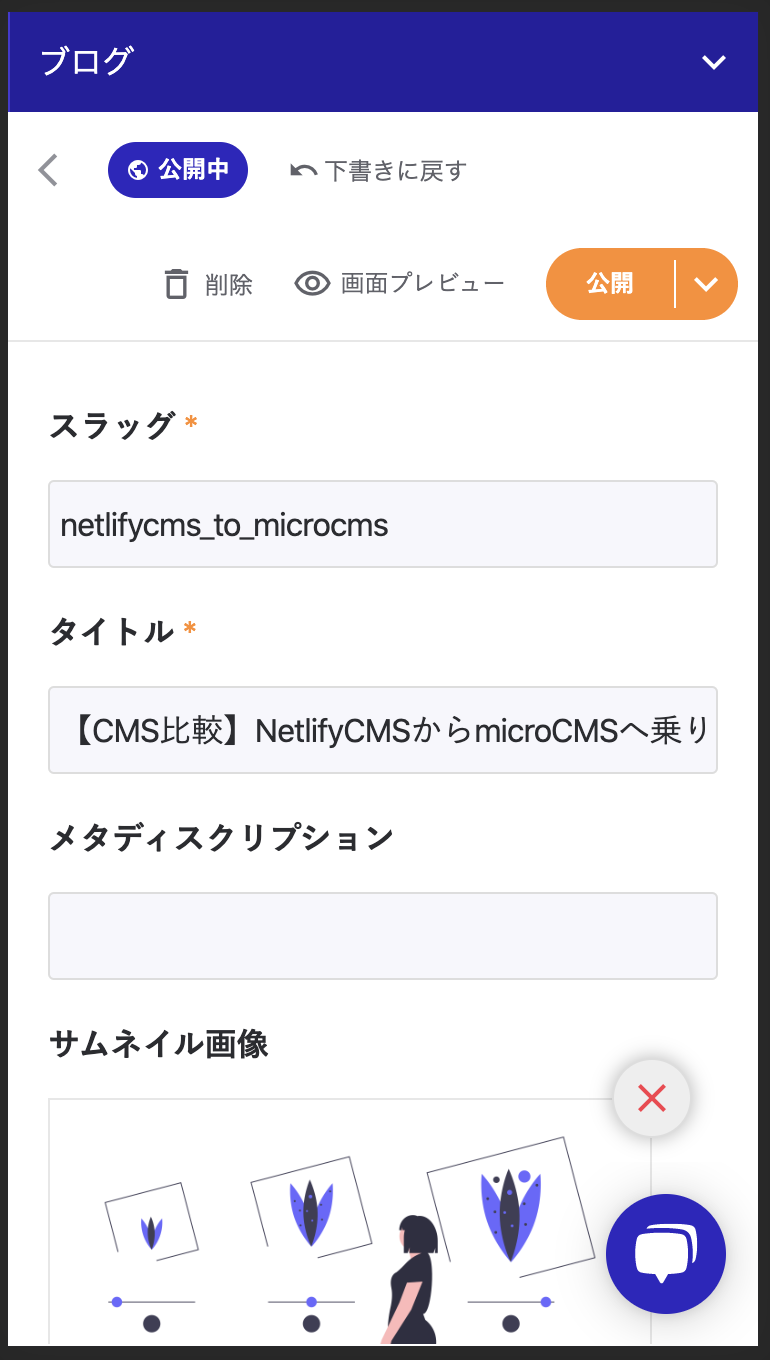
スマホでの管理画面のイメージです。
NetlifyCMS
microCMS
はい笑。
見ての通りですが、NetlifyCMSはレスポンシブ対応されていません。スマホで操作出来ないことも無いのですが、緊急で修正したい場合ぐらいでしょうか。基本的にはPCまたはタブレットでの原稿入稿しか厳しいですね。
microCMSはしっかりとレスポンシブ対応されていますね。モバイルファーストな時代においてスマホでも入稿できるのは嬉しいです。⭐️幸せポイント①
入稿形式について
管理画面のイメージに関しては、前で説明した「管理画面のUIデザインについて」を参照ください。
NetlifyCMSはマークダウン形式での入稿、microCMSはHTML形式での入稿となります。こちらは好みに分かれるかと思いますが、大概の人にとってマークダウン形式は扱いづらいのではないでしょうか。(慣れたら早く装飾できて便利という意見もあると思いますが。)
その点HTML形式で入稿できるmicroCMSは幸せでした。⭐️幸せポイント②
ちなみにNetlifyCMSにはリッチテキストで入稿できる機能も備わっていますが、日本語の文字入力が重かったりうまく漢字変換されなかったりとやや使いづらかったです。リッチテキストで入稿した場合もマークダウン形式に変換されて登録されます。
フロント表示の実装に関しては、マークダウン形式の方が表現パターンが少ない分、実装が容易だったりデザインに統一性が取れたりなどのメリットはあります。(マークダウンからHTMLに変換する必要はありますが、Vue.jsならmarkdown-itなどライブラリを使うと簡単です。)
それに比べてHTML形式は表現パターンが多いので、デザインの統一性は入稿者に委ねられたり、開発者としてはテストが大変ですね。
といってもやはりユーザファーストでしょう!
料金体系について
NetlifyCMSの場合は、特に利用料金などは無く、Netlifyの料金体系に依存する形になります。なので、ここでは両者の比較という観点では無く、単に料金体系の解説になります。
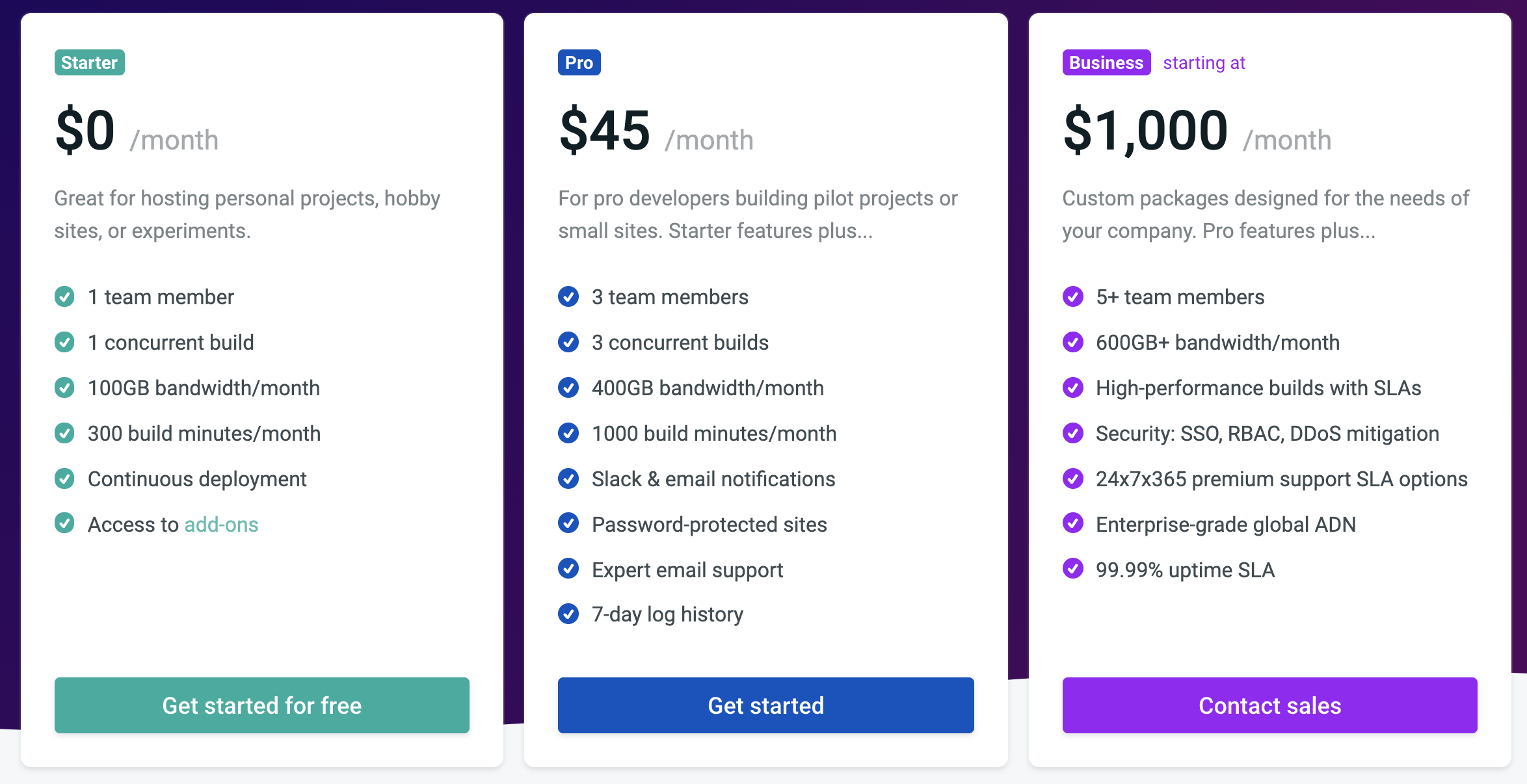
ではまずNetlifyの料金体系です。
無料のスタータープラン、月$45のプロプラン、月$1,000のビジネスプランの3つのプランが用意されています。※税抜き。2020/3/3時点。
無料プランに着目すると、
・100GB/月のデータ転送量 (例:1PVあたり1MBの転送量とすると10万PVまで無料)
・300分/月のビルド時間 (例:1回の記事更新あたり1分のビルド時間とすると300回分の更新まで無料)
という内容です!
他のホスティングサービスと比べて無料枠が大きいことからNetlifyが人気の高い理由のひとつとなっています。
続いてmicroCMSの料金体系です。
こちらも3つのプランが用意されています。無料のフリープラン、月2,400円のスタータープラン、月29,000円のビジネスプランです。※税抜き。2020/3/3時点。
無料プランについて着目すると、
・100GB/月のデータ転送量
・API数10個まで
・POSTリクエスト数100回まで
・コンテンツ数無制限
・チャットサポートあり
という内容です!
まず、データ転送量はNetlifyと同じく100GBです!かなりのPV数さばけます。太っ腹!
API数10個に関しては小規模なサイトなら問題ない数ですね。ちなみに当ブログだと「設定API」「固定ページAPI」「ブログAPI」「タグAPI」の4つだけです。
POSTリクエスト数100回、はセキュアなやりとりが必要なサイト、例えばログインが必要なサイト、ECサイトなどはスタータープラン以上は必要でしょう。
ちなみにGETリクエスト数は無制限です!私は最初ここを認識しておらず、APIコール数100回しかないのか・・・と盛大に勘違いしていました。笑
コンテンツ数は無制限です。ここも太っ腹。
あとチャットサポートもしてくれます。(無料なのに!)しかも手厚い対応して頂いている声をよく聞きます。(私もその1人です笑)
以上、それぞれの料金体系でした。
ここで、嬉しいこと。
NetlifyCMSを使うとNetlifyの無料枠の中で運用することになりますが、microCMSを使うと両方の無料枠の恩恵に授かれる、という事が非常に嬉しいです。⭐️幸せポイント③
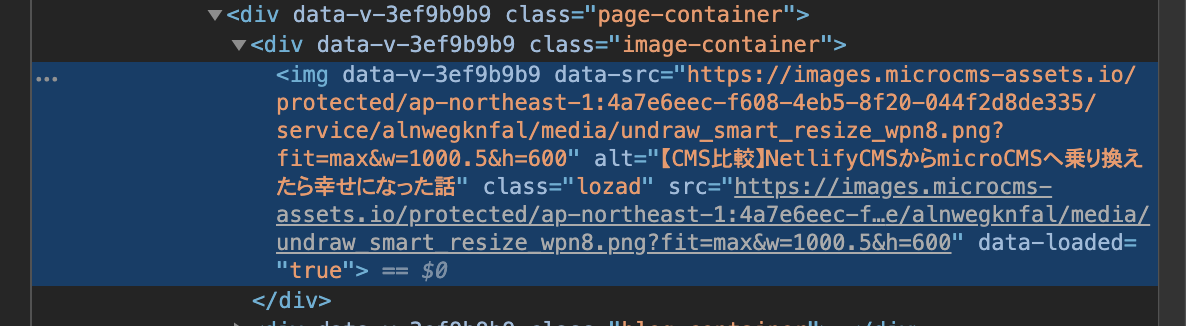
どういうことかと言うと、Netlifyでは通常通り静的ファイルが配信されます。しかしmicroCMSで入稿した画像は下記のようにmicroCMS管理下から配信されます。
なので、整理すると下記のようなネットワーク配信になります。
microCMS
➡️画像配信、API通信
Netlify
➡️HTML、JS、CSS、及びその他の静的コンテンツ配信
Netlify単独利用と比べるとAPI通信分のデータ通信は増えるものの、サイズの大きい画像配信を分散する事が出来ます。よってより多くのPV数をさばくことが出来ますね。嬉しい!
機能に関して
画像配信
どちらも画像アップロード、画像配信に対応しております。
NetlifyCMSではアップロードしたファイルをそのまま加工せず配信されるのに対して、microCMSではクエリパラメータを付与する事でリサイズやクロップなどの画像加工が簡単に行える、という利点があります。この機能が非常に便利!
NetlifyCMSでは画像表示箇所、利用端末に応じて複数ファイル用意するか、もしくはアップロードしたファイルを複数パターン分生成するロジックを組まなくてはいけませんでした。しかしmicroCMSでは、https://[画像URL]?fit=crop&w=360&h=240 のようにパラメータを付与するだけ!便利です。しかも無料プランで使用できる!
開発者が画像生成のロジック組まなくていいし、利用者も複数枚画像用意しなくていいし、過剰な通信量を抑制でき、表示速度の向上につながる!素晴らしいです。⭐️幸せポイント④
管理画面のカスタマイズ
microCMSは手作業でのカスタマイズですが、NetlifyCMSは管理画面のカスタマイズをYMLファイルで管理できます。コードで管理できる点はNetlifyCMSの方が好きですね。同じ構成を複数環境で構成したい、という時に助かります。
ファイルアップロード
どちらもファイルアップロードに対応してます。が、microCMSは有料プランのみでのサービスとなっております。お気をつけください。
繰り返しフィールド
前項と同様、どちらも繰り返しフィールドに対応してますが、microCMSは有料プランのみでのサービスとなっております。ただ、無料プランでも別のAPIと紐付けが出来るようになっており、条件によってはこの紐付け機能で満たせると思います。
ビルドに関して
ビルド方法
NetlifyCMSでは登録したデータがJson形式のファイルとしてGit GatewayによりGitHubにプッシュされ、プッシュされた事をトリガーにNetlifyのビルドが実行され配信される仕組みになっています。なので、ビルドする時点では既に原稿データがホストサーバー上に存在する、という事になります。
microCMSの場合は、原稿を登録した事をトリガーとしてNetlifyにWebフックされ、Netlifyでビルドが実行されます。なのでビルド時にAPI通信して原稿を取得しに行くか、もしくは表示時にAPI通信で原稿を取得するかの処理をしないといけません。ここが大きく違うところですね。API通信出来なかった場合の考慮も必要になるので注意する必要があります。
しかし、近々microCMS社がGitHubとの連携を予定している、との事ですのでここは楽しみに待つ事にしましょう!
2020.3.28追記
microCMSがGitHubとの連携が可能になりました!https://microcms.io/blog/webhook-for-github-actions/
GitHub ActionsのRepository DispatchイベントをトリガーとしてCIを回せるようになったわけですね。
これで
①microCMS原稿入稿
②GitHub Actionsで原稿取得、更新内容をプッシュ
③Netlifyでビルド&でデプロイ
の流れに出来るようになりました!
ビルド時間
「機能について」の中で述べた通り画像ファイルの取り扱いの有無でNetlifyでのビルド時間がだいぶ変わります。
microCMSに乗り換える前は、画像ファイルを複数パターン生成する方法を取っていました。そうするとデプロイするサイズが非常に大きくなるんですね。原稿が増えて画像ファイルが増えれば増えるほど重くなるという・・・
原稿が少ないうちは1分程度でビルド完了したのですが、20記事ほどの原稿で試したらビルド時間が5分ほどになってしまいました・・・。これは長い目で見たら現実的では無いですね。クレームが起きるレベルです。
そこでmicroCMSを検討したところ画像はCloudからの配信とのこと。アップロードした画像はクラウド上に保存され、表示時はHTTP通信で画像が取得できるので、ホスト環境では画像を取り扱わない事になります。よってビルド時に画像ファイルのデプロイが不要になり、ビルドが高速化しました!(1分弱で終わるようになりました!)
これなら例え記事が増えてもビルド時間はほぼ変わらず、性能劣化の懸念がほぼなくなりますね。⭐️幸せポイント⑤
その他
最後、これは私だけかもしれませんが、
NetlifyCMSの管理画面にログインしようとしたところGit Gatewayエラーが出てログインできない事が数回ありました。GitHub側の問題なのか、Netlify側の問題なのか、もしくは私の設定が何かおかしいのか・・・ググっても同様の事象が見当たらず原因はまだ分かっていません。再現する方法も分からず。。
いつも時間が経過すれば治るのですが、原稿管理したい時にログインできない事象が起こる可能性があるのは不安な所がありますね。
microCMSはログインできなかった事はまだ無いので、その点も安心できました。
まとめ
今回、microCMSに乗り換えた事で、
①スマホでも入稿できるゾ!
②HTML形式で入稿できるようになったゾ!
③無料枠が増えたゾ!
④画像加工が簡単に出来るゾ!
⑤ビルド時間が減ったゾ!
という事が伝えたかった事です。
なので幸せをお裾分けしたくてこの記事を書きました笑。
番外編
microCMSがGitHubとの連携がされるようになるまでの間、通常であればデータはmicroCMS管理下のみに存在する事になります。万が一の時に備えてバックアップを取っておくこともオススメします。私はGitHub Actionsでcronできる機能を使って、バックアップ内容と原稿取得内容に差分があればGitHubにプッシュする方法を採用しました。これならバックアップも残るし更新履歴も残ります。安心ですね。この方法はまた別記事で紹介していきたいと思います。
それではこの辺で!
オススメの記事
記事の内容はいかがでしたか?



