2020年3月31日 更新
【外部API連携に】Nuxt.jsでNetlify Functionsを使用する方法
今回はNetlifyでホスティングしたWebサイトから外部連携する際によく使用される、Netlify FunctionsのNuxt.jsにおける設定方法について解説します。
これを設定する事で、外部データ連携したりメール送信したり決済処理したり、出来ることの幅が広がります。
また、直接Nuxt.jsアプリケーションからAPIを叩くとCORSエラーが発生しますが、こちらを使用するとその対処も可能です。
しかし、Nuxt.jsとNetlify Functionsを共に稼働させる場合はビルド設定に工夫が必要で詰まったりする部分でもあります。
是非使い方をマスターしていきましょう!
Netlify Functionsとは?
公式ページ(https://www.netlify.com/products/functions/)
Netlifyが提供しているサービスの一つで、FaaS(Function as a Service)としてNode.jsの実行環境を提供しているサービスです。
AWS Lambda上で動作しており、強力な基盤のもとでAWSのアカウント不要で利用できます。Netlify Functionsを使用すればサーバレスなアプリケーションを簡単に構築できるわけです。
また、無料枠ですが、
- リクエスト数:12.5万 / 月
- 実行時間(ランタイム):100時間 / 月
まで使用でき、かなりの無料枠が用意されています。
なかなか超えることは無さそうですね!
では早速設定していきましょう!
10分ほどで出来ます。
Nuxt.jsのモジュールを準備しよう!
まず、Nuxt.jsでNetlify functions を扱うために必要なライブラリをインストールします。netlify-lambdaというライブラリです。
このライブラリを使用することで、本番環境及びローカル環境でのAWS Lambdaの実行環境を用意する事が出来ます。
下記コマンドでインストールします。
yarn add netlify-lambda
今回用意するモジュール構成はこのようなイメージです。
functions
┗ api
┗hello.js // Functionsの実行モジュール
┗dist // Functionsのビルド後に配置されるディレクトリ
pages
┗functions.vue // Functionsを呼び出す画面
package.json // Node.jsのコマンド定義
netlify.toml // Netlifyの設定ファイル
次に、実際に実行するFunctionsのモジュールを準備します。
今回は、実行されたら「Hello World」のメッセージを返す関数を作成します。
functions/api/hello.jsというファイルを作成し、下記のように実装します。
exports.handler = function(event, context, callback) {
callback(null, {
statusCode: 200,
body: 'Hello World'
})
}
次に、Functionsを呼び出すページコンポーネントを作成します。
pages/functions.vueというファイルを作成し、下記のように実装します。
<template>
<div class="container">
<h2 v-text="'Netlify Functions × Nuxt.js サンプル'" />
<p v-text="message" />
</div>
</template>
<script>
import axios from 'axios'
export default {
asyncData() {
const baseUrl =
process.env.NODE_ENV !== 'production'
? 'http://localhost:9000'
: process.env.URL
return axios.get(baseUrl + '/.netlify/functions/hello').then((response) => {
return {
message: response.data
}
})
}
}
</script>
axiosというHTTPクライアントライブラリを使用してページ初期表示時にFunctionsを呼び出しています。
レスポンスを受け取り、メッセージが画面表示されるようにしています。
次にpackage.jsonに実行コマンドの設定をします。
変更する箇所は、scriptsの中の2箇所です。
変更点のみ記載します。
"scripts": {
"dev": "netlify-lambda serve functions/api & nuxt",
"build": "netlify-lambda build functions/api && nuxt generate"
},
yarn devコマンドでローカル環境で並列実行されるよう設定し、
yarn buildコマンドで本番環境用に両方ビルドされるよう設定しています。
最後に、ルートディレクトリ直下にnetlify.tomlというファイルを作成します。
[build]
Command = "yarn build"
functions = "functions/dist"
publish = "dist"
Netlifyのビルド設定をコード管理するためのファイルです。
これを配置するだけでビルド&指定ディレクトリを公開してくれます。
ここまで用意できたらローカル環境で確認してみましょう!
下記コマンドを実行します。
yarn dev
コマンドを実行すると、Nuxt.jsプロジェクトはhttp://localhost:3000/に、Functionsはhttp://localhost:9000/に公開されます。
では実際に作成したFunctionsにアクセスしてみましょう!
http://localhost:9000/.netlify/functions/hello
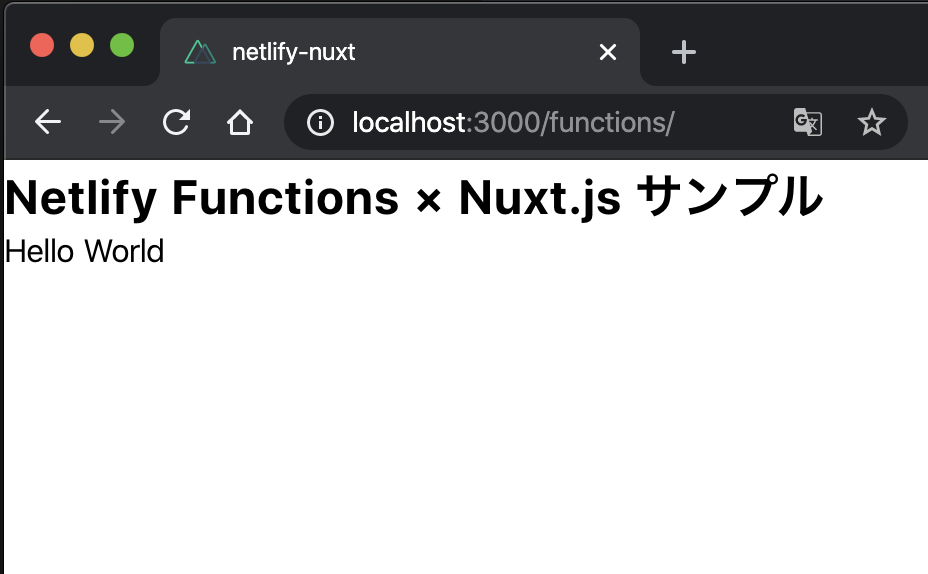
Nuxt.jsで作成したページを見てみます。
http://localhost:3000/functions
Functionsのレスポンスで返したメッセージが表示されていますね。
これで準備は完了です。
GitHubにプッシュします。
Netlifyの設定を確認しよう!
前項で設定したnetlify.tomlにより、Netlifyでのビルド設定が不要になります。
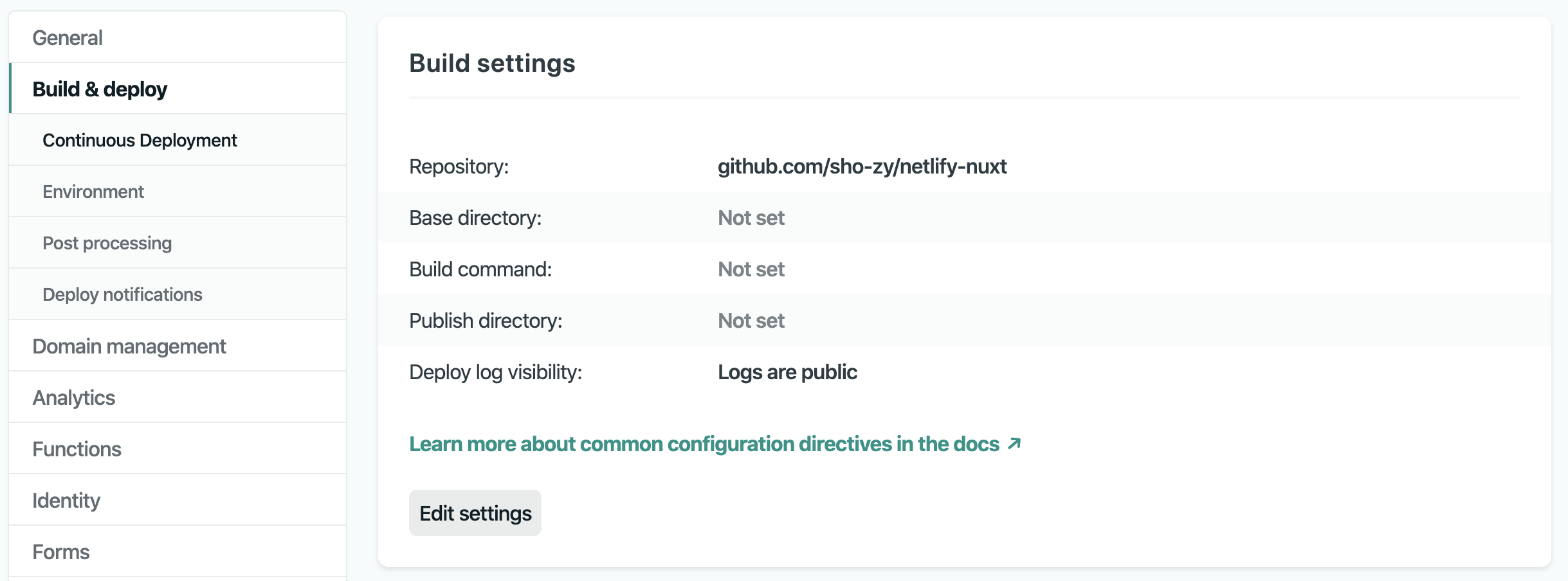
具体的には、下記のビルド設定の「Build command」「Publish directory」の部分。
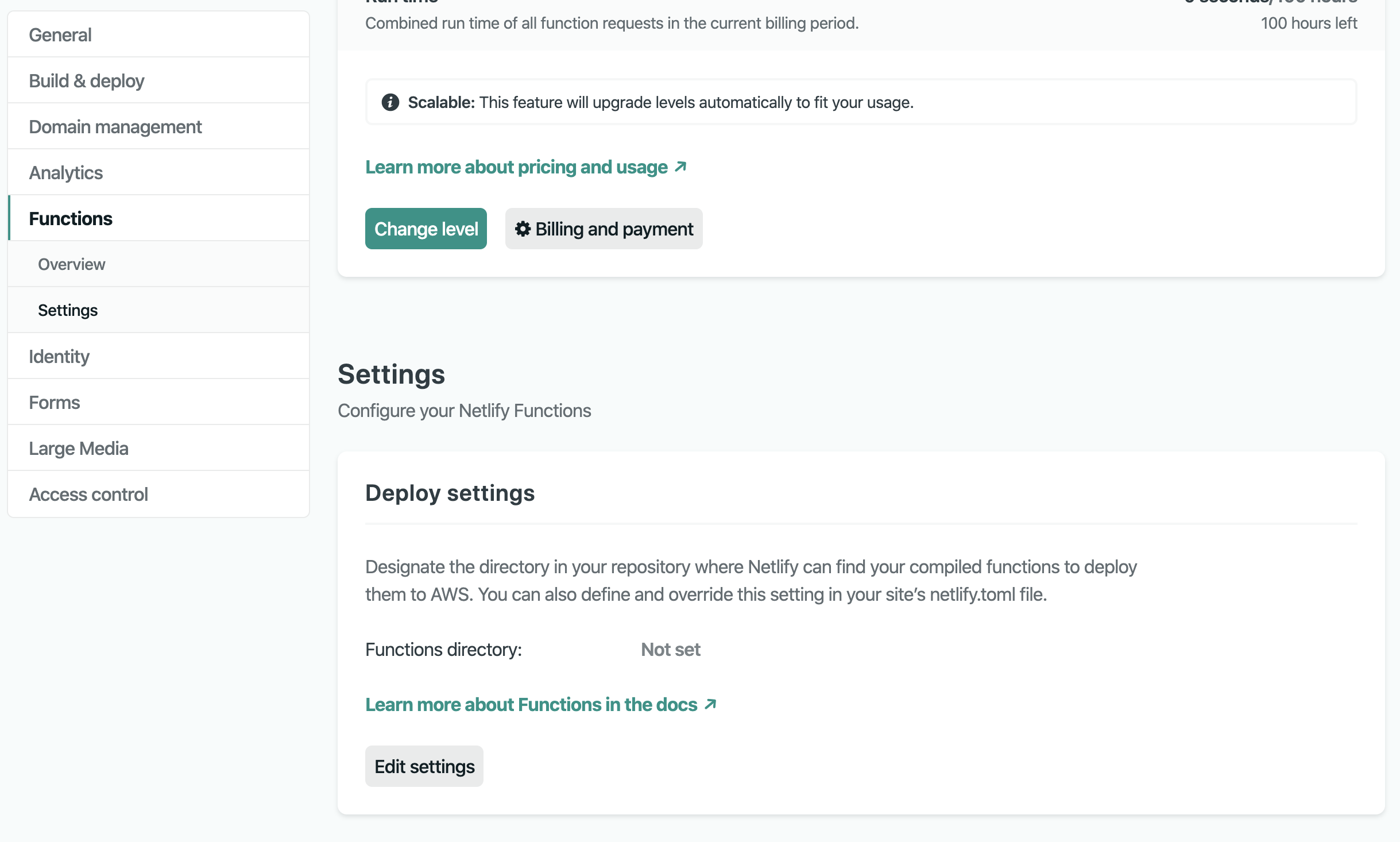
あと、Functionsの「Functions directory」の部分です。
全て未設定であることを確認します。
本番環境で確認してみよう!
実際にデプロイしてみます。
正常にデプロイが完了したことを確認した後に、作成したページにアクセスしてみましょう!
「Hello World」と表示されていれば無事完了です!
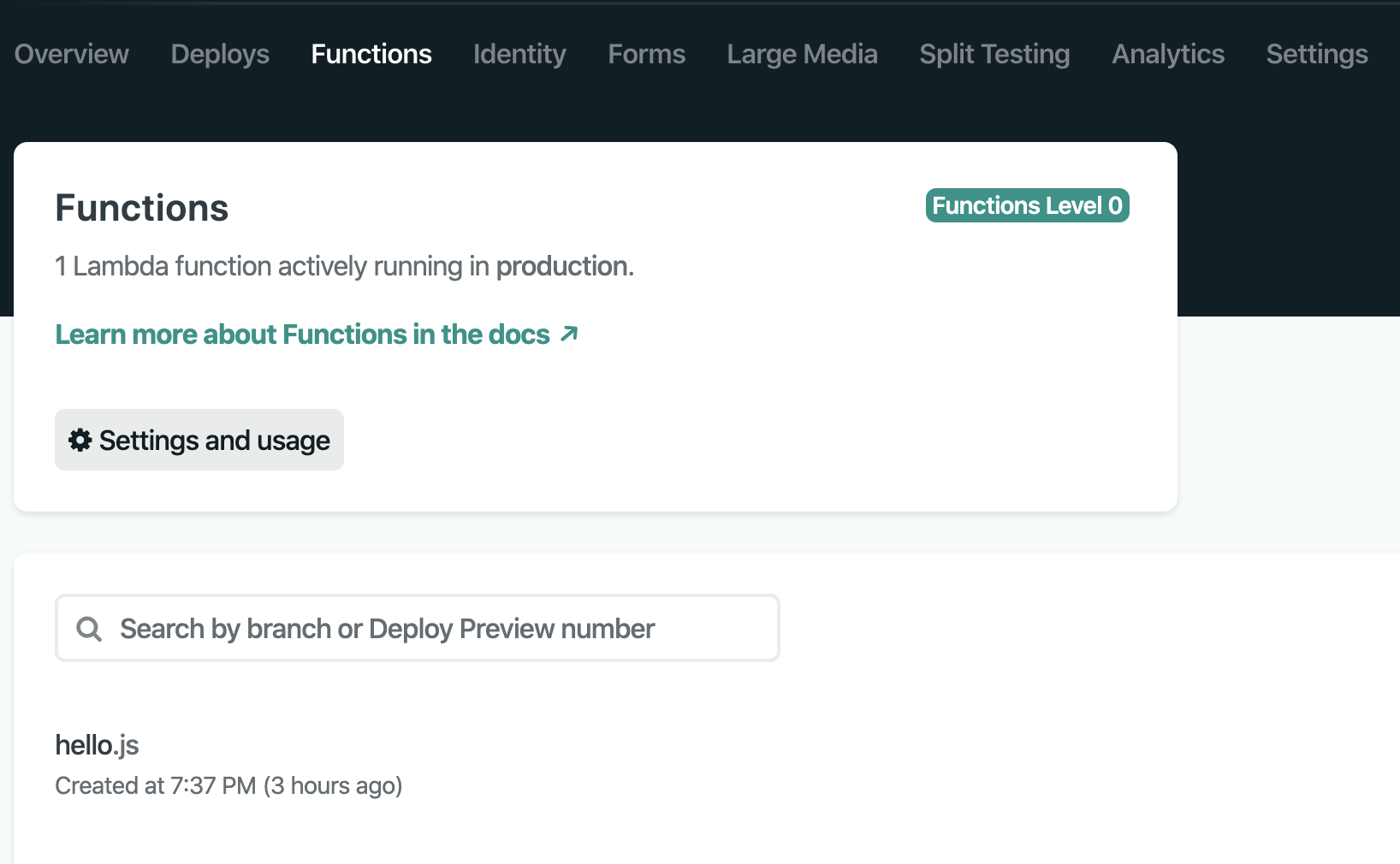
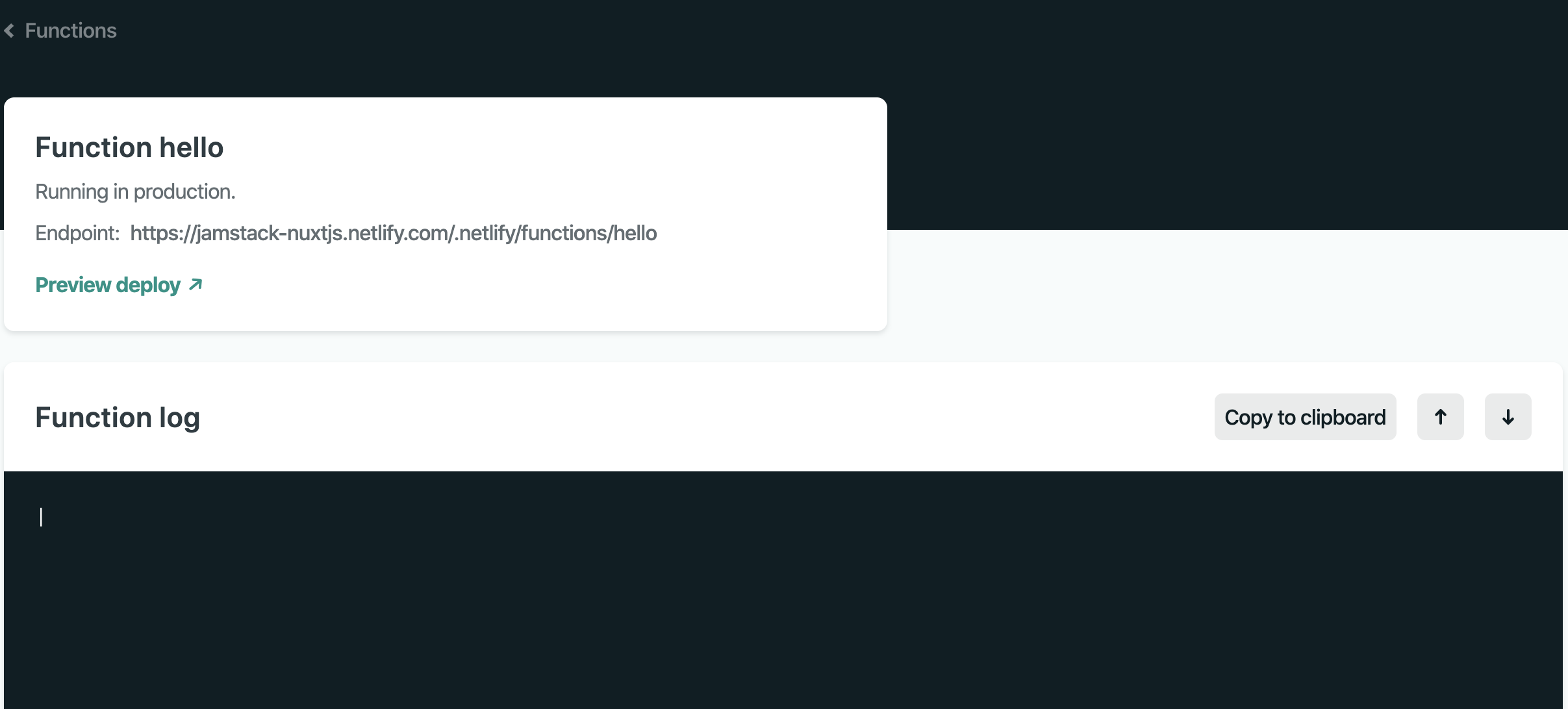
また、FunctionsのログはNetlifyのFunctionsタブから確認する事が出来ます。

今回使用したコード及びページも公開しております。
是非参考にしてみてください。
それでは良きFunctionsライフを!笑
オススメの記事
記事の内容はいかがでしたか?


