2020年3月28日 更新
【完全解説】Nuxt.js製の静的サイトをNetlifyで公開する方法【30分で出来る!】
Netlifyは、静的サイトをホスティングすることができるWebサービスです。
無料枠が他のホスティングサービスに比べて大きく、サイトを手軽に公開できる事が特徴です。
100GBの転送量まで無料なので、
例えば1PVあたり平均1MBの転送量とすれば10万PVまで無料という事です。
画像などサイズの大きいファイルをCDNなど外部から配信すれば更に多くのPV数を配信できるでしょう。
今回はNetlifyを利用してNuxtプロジェクトを公開する手順を説明します。
JAMstackへの第一歩、踏み出しましょう!
必要な作業はたったの3ステップ!
- GitHubアカウントを作成する(約5分)
- Nuxt.jsプロジェクトを作成する(約15分)
- Netlifyアカウントを作成して公開する(約10分)
完成するとこちらのサイトが出来上がります!
とにかく簡単です。早速やってみましょう!
STEP1 GitHubアカウントを作成しよう!(約5分)
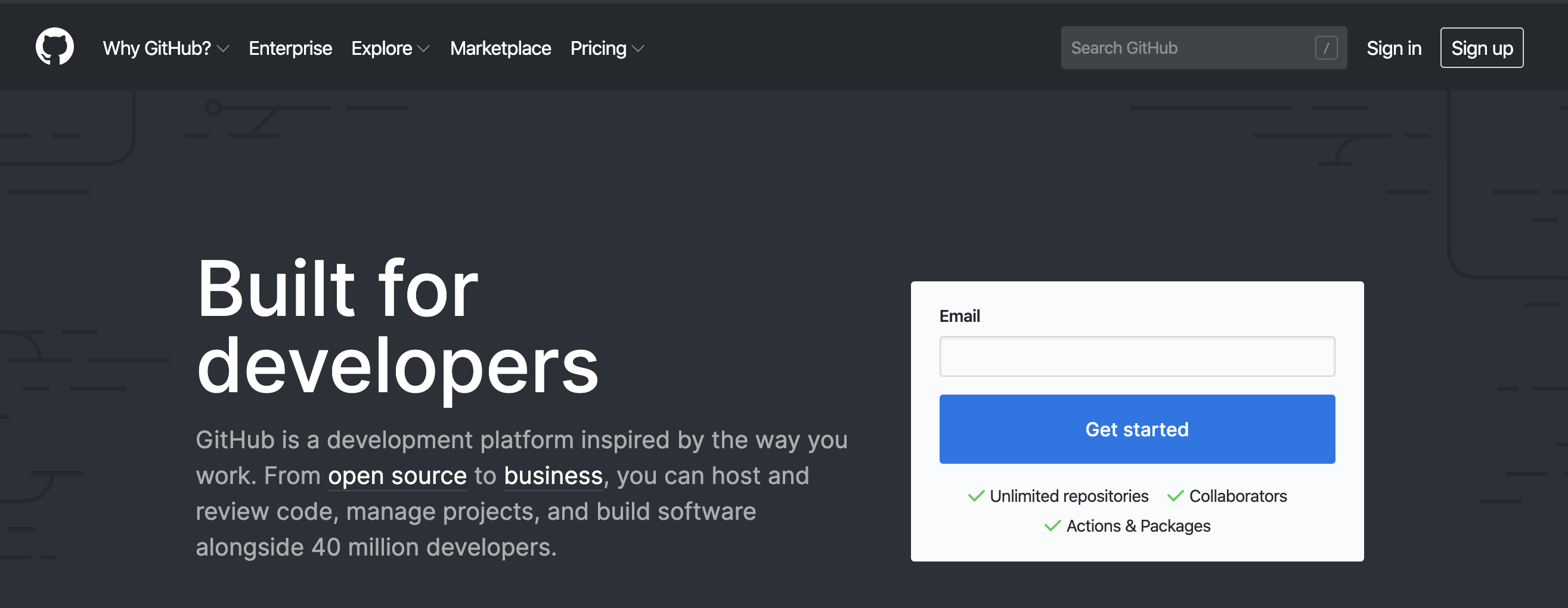
まず、GitHubへアクセスしてください。
右上の「Sign up」をクリックするとアカウント作成画面が表示されます。
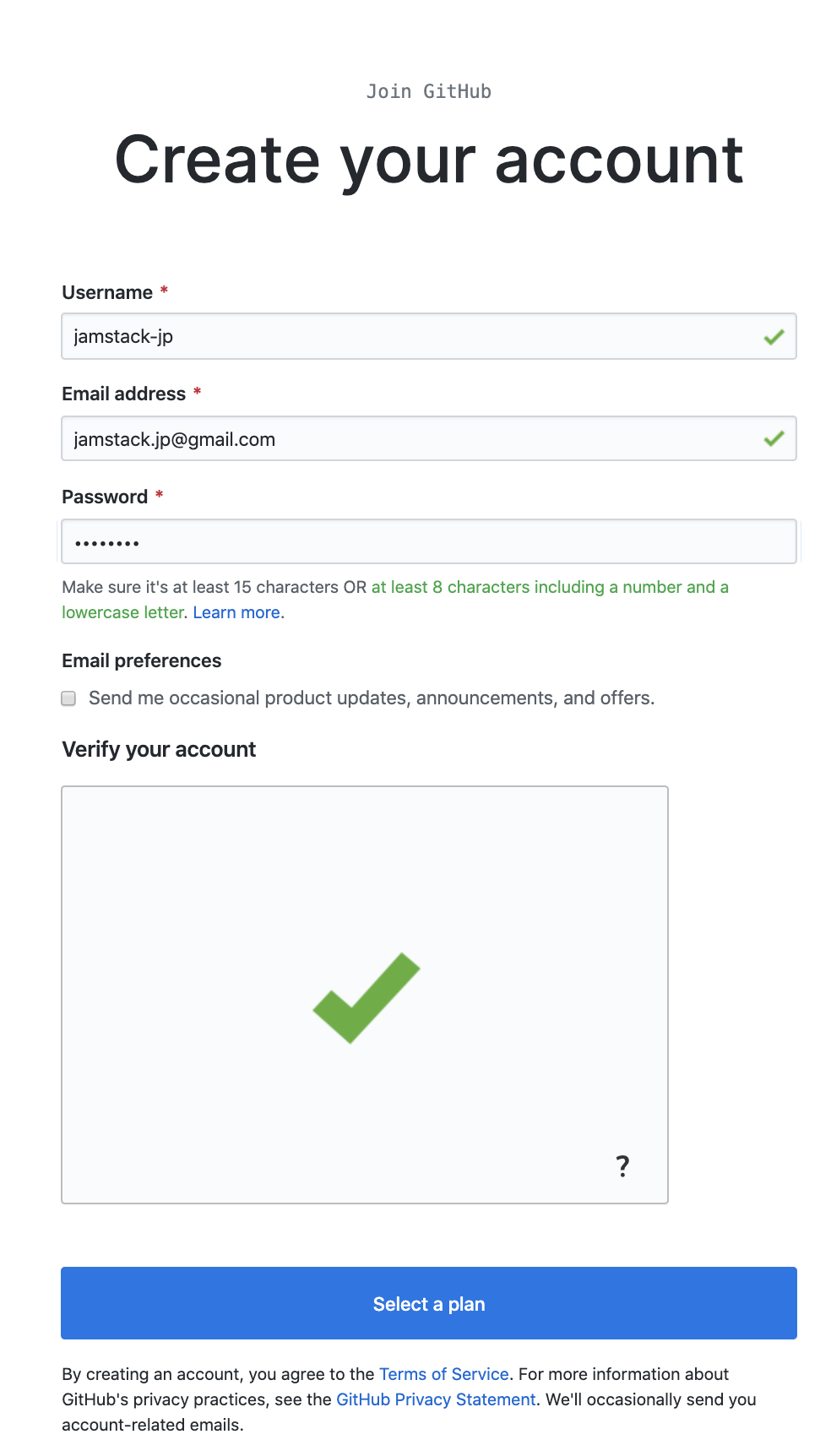
下記を参考に入力してください。
「Username」
➡️お好きな名前を入力してください。他のユーザと被る名前は使用できません。
「Email address」
➡️お使いのEメールアドレスを入力してください。
「Password」
➡️15文字以上の英数字、または8文字以上の英数混合で入力してください。
「Email preferences」
➡️チェックをつけるとEメールにお知らせが届きます。不要で大丈夫です。
「Verify your account」で認証後、「Select a plan」へ進んでください。
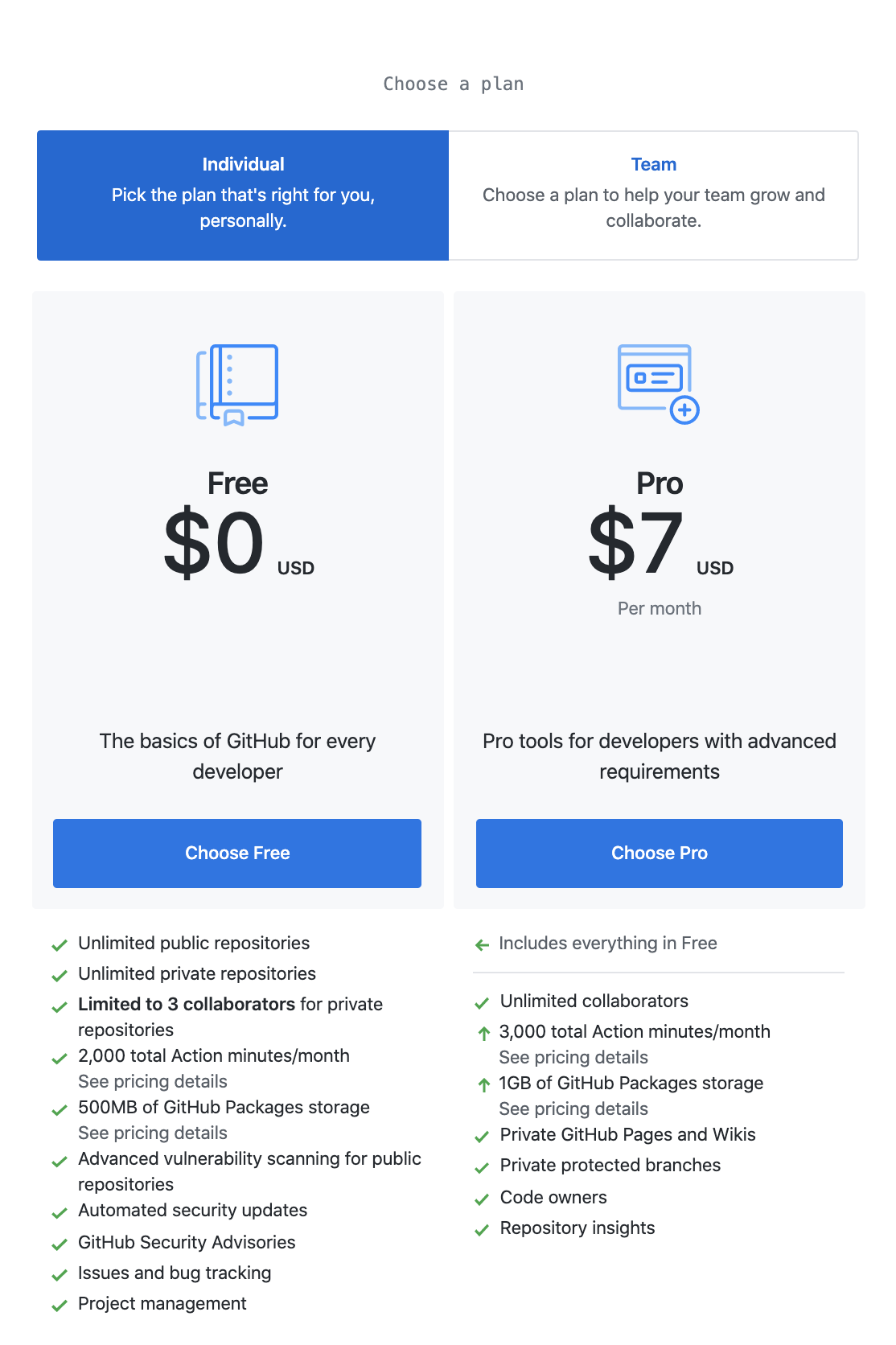
無料プランと有料プランがあります。
個人で利用する場合は無料プランで十分です。
「Choose Free」を選択してください。
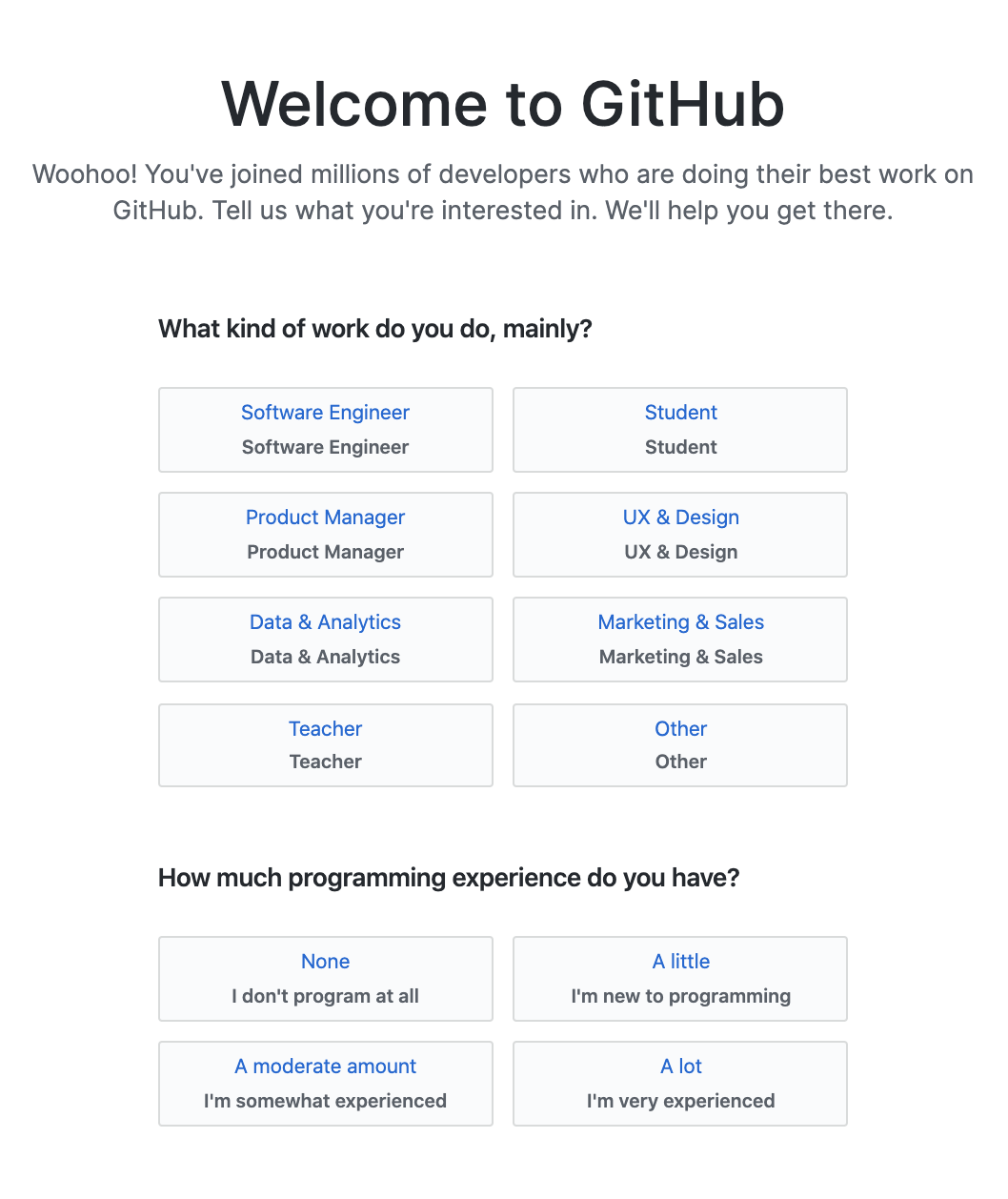
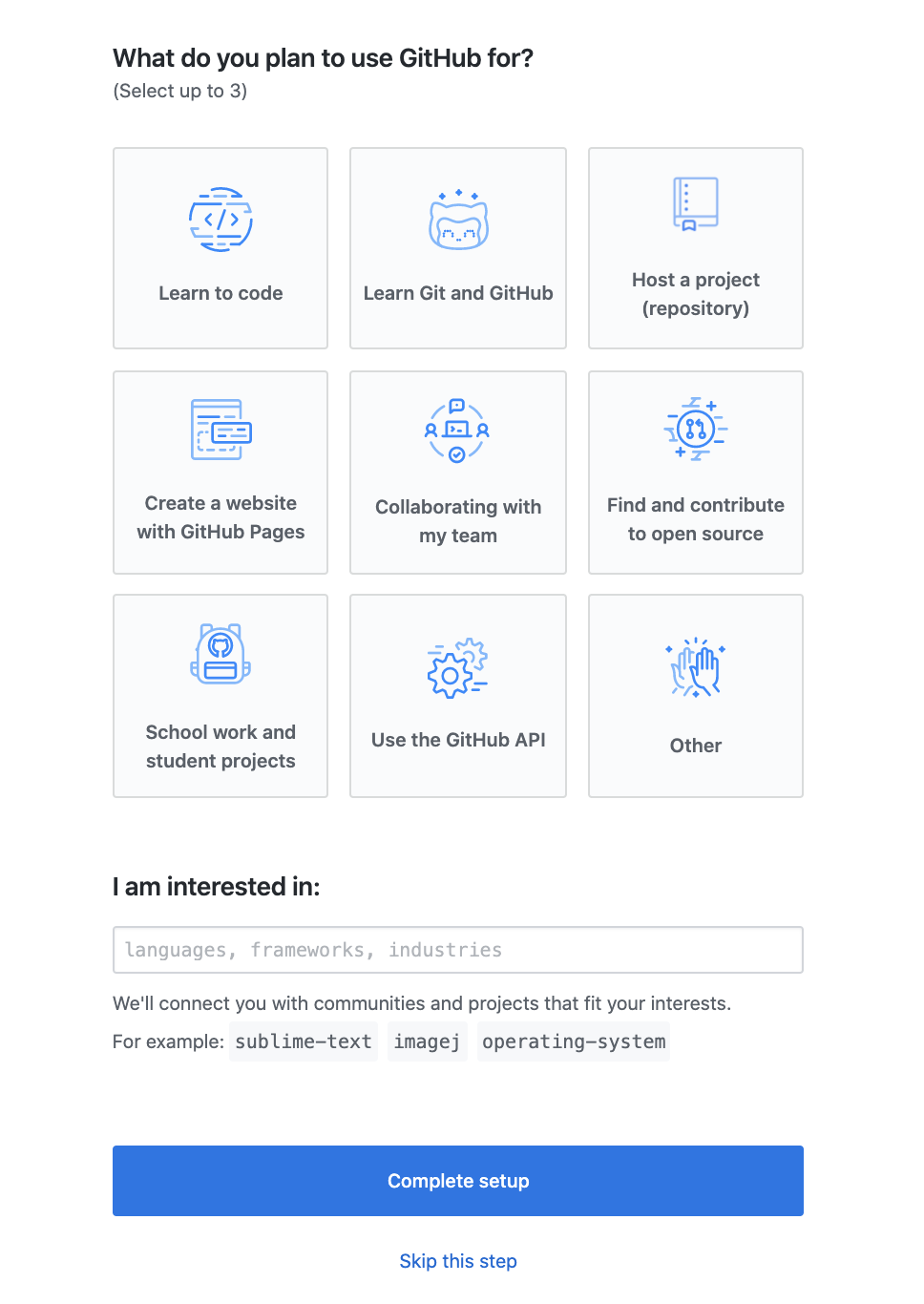
アンケートです。
適当に答えて「Complete setup」に進みましょう。

メールアドレスの確認が求められます。
最初に設定したメールアドレス宛のメールを確認してください。
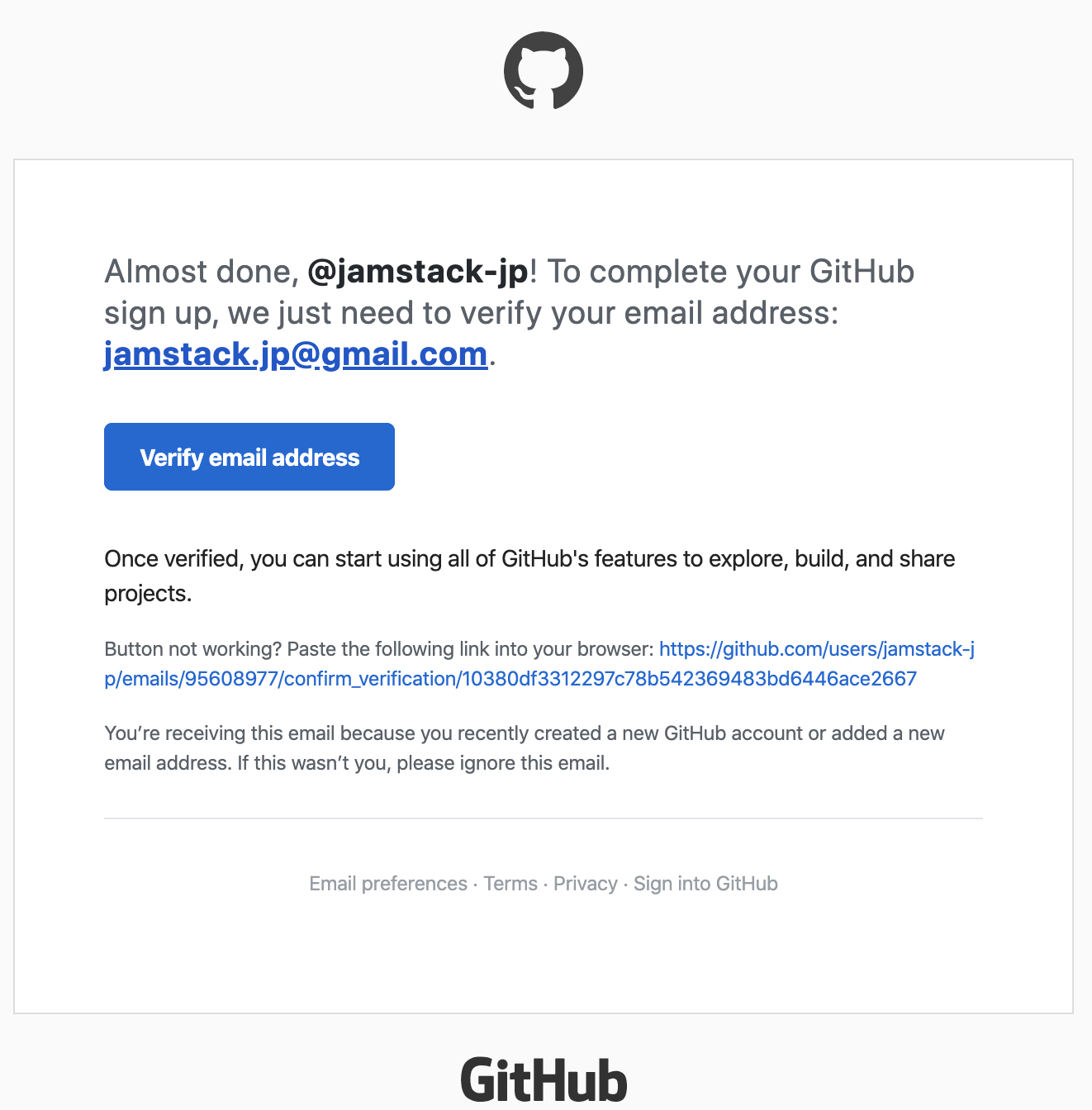
下記のようなメールが届いているはずですので、
「Verify email address」をクリックしてください。
このような画面が表示されれば登録完了です!
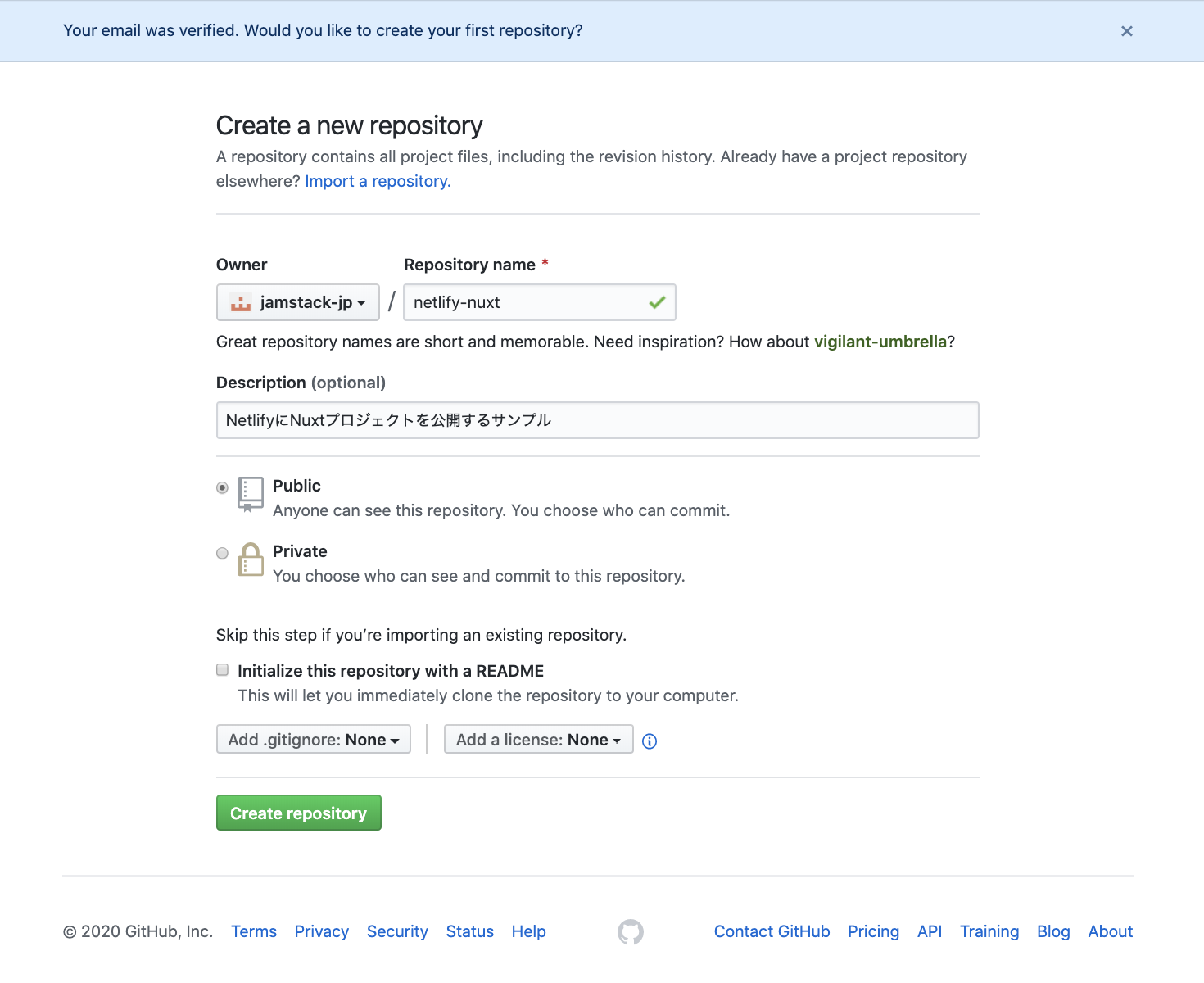
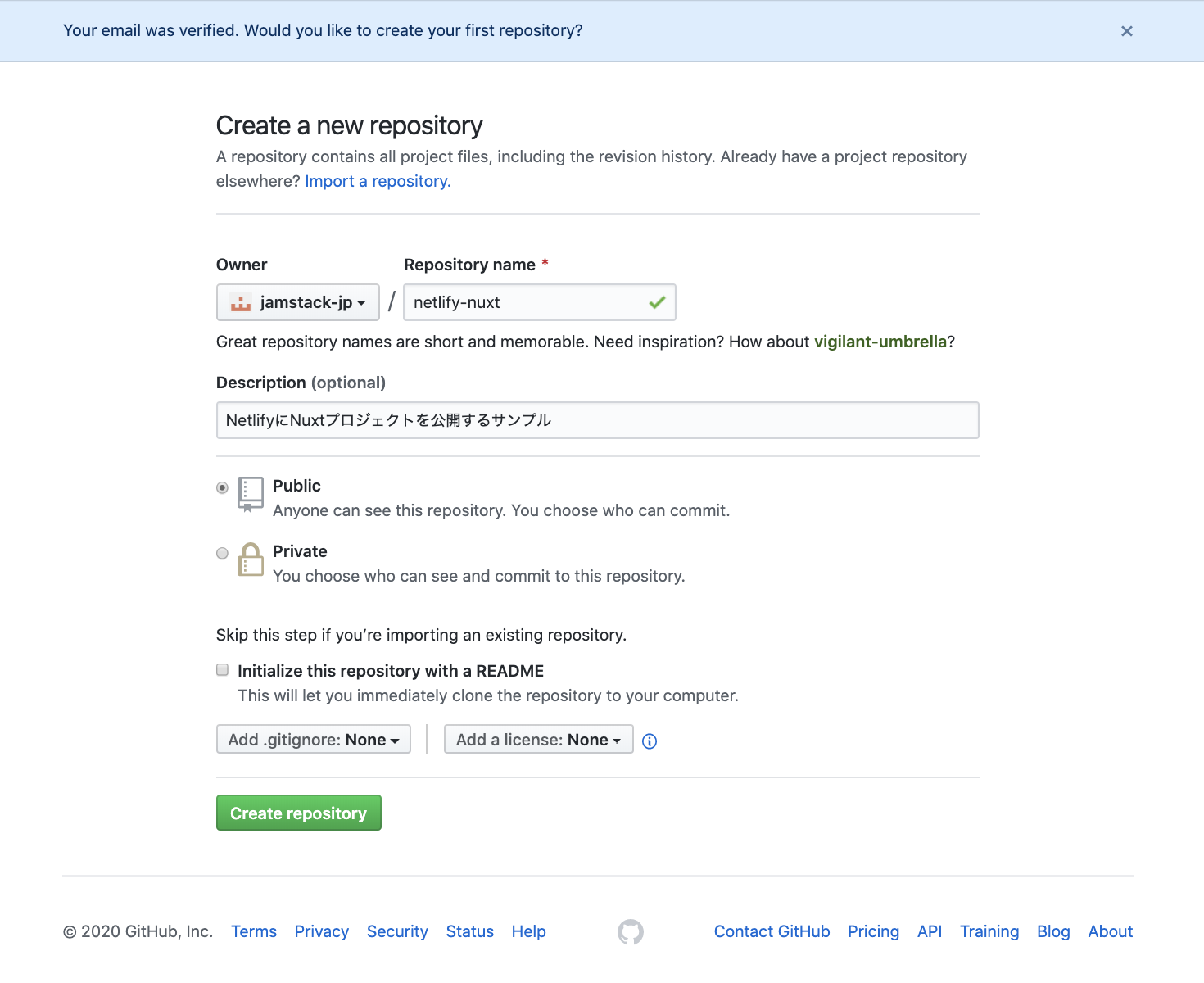
続けてリポジトリ(Webサイトのファイルを管理する場所)を作っておきましょう!
以下を参考に入力してください。
「Repositroy name」
➡️お好きな名称を入力してください。
「Description」
➡️リポジトリの説明を入力してください。任意入力です。
「Pubilc / Private」
➡️リポジトリの公開設定です。
誰でも閲覧可能にしたい場合は「Public」、非公開にしたい場合は「Private」にします。
用途に応じて設定してください。
「Initialize this repository with a README」
➡️チェックをつけると説明ファイル(README)が作成されます。
後ほど作成されるためここでは不要です。
入力が完了したら「Create repositry」に進みましょう!
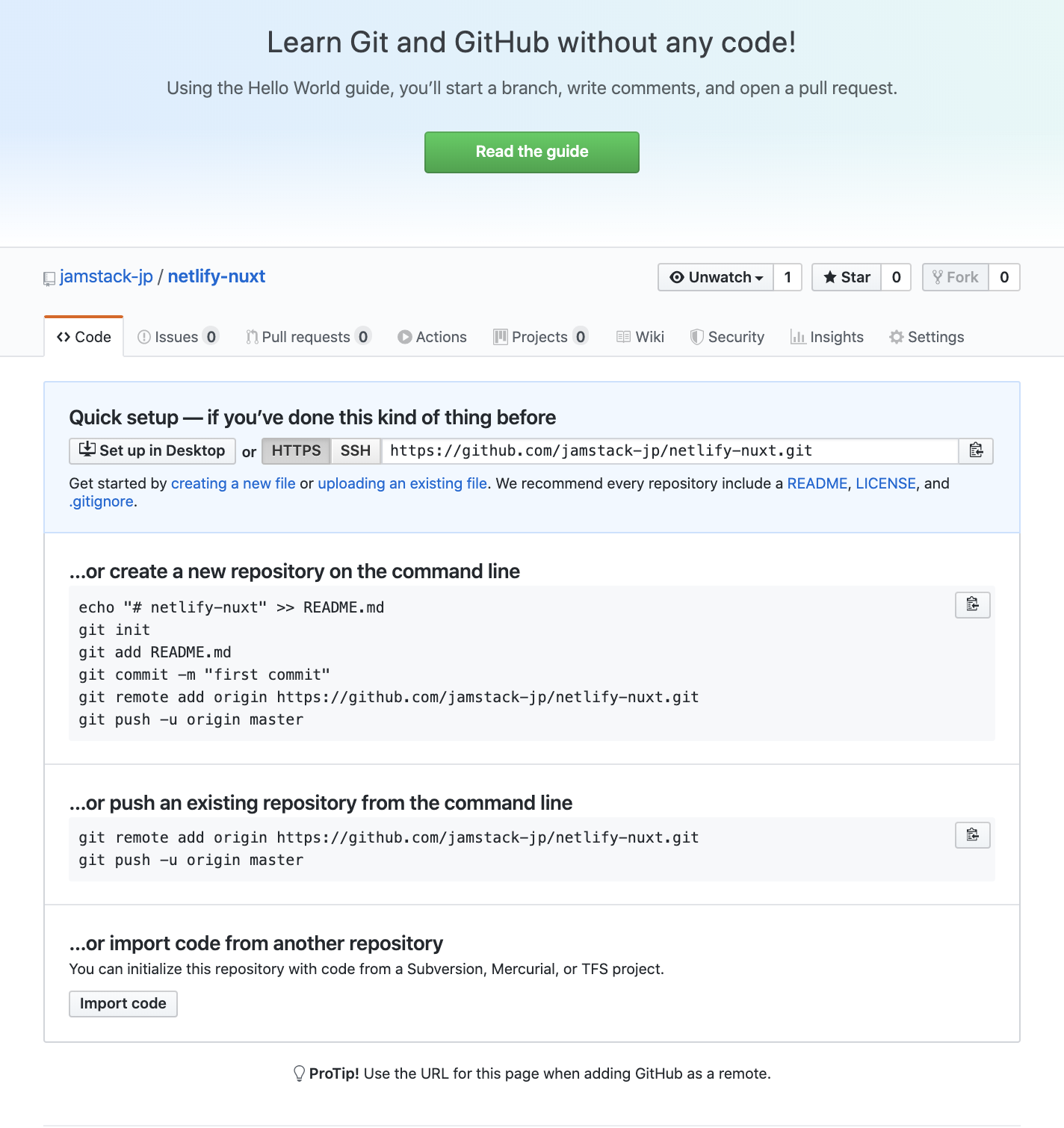
この画面が表示されたら完了です! 
下記の表示部分のコマンドは後で使用しますのでメモしておいてください。
続いてステップ2に進みましょう。
STEP2 Nuxtプロジェクトを作成しよう!(約15分)
まず、ターミナルを開き作業ディレクトリに移動します。
(ここでは「/usr/local/workspace」で作業していますがどこでも大丈夫です。)
$ cd /usr/local/workspace
「npx」もしくは「yarn」がインストールされているか確認します。
バージョンが表示されればOKです。
※まだインストールされていない場合は npx 又は yarn からインストールしてください。
$ npx --version (npxの場合)
$ yarn --version (yarnの場合)
Nuxtプロジェクトを作成します。先ほど作成したリポジトリ名と合わせると良いです。
(公式ページも併せて参考にしてください。)
$ npx create-nuxt-app netlify-nuxt (npxの場合)
$ yarn create nuxt-app netlify-nuxt (yarnの場合)
数点質問されます。
? Project name
➡️プロジェクト名の設定です。そのままENTERでOK。
? Project description
➡️プロジェクト説明の設定です。そのままENTERでOK。
? Author name
➡️発行者の設定です。そのままENTERでOK。
? Choose the package manager
➡️パッケージ管理の設定です。
・(npxの場合)Npmを選択
・(yarnの場合)Yarnを選択
? Choose UI framework
➡️UIフレームワークの設定です。何でもOK。
公式ページのリンクを参考にお好みなものを選択してください。
(ちなみに私は「Vuesax」か「Vuetify」が好きです笑。)
? Choose custom server framework
➡️サーバーフレームワークの設定です。サーバレス構成なので不要です。「None」を選択します。
? Choose Nuxt.js modules
➡️拡張ライブラリを追加できます。
何でもOKですが、
・Axios:HTTP通信が出来るライブラリ
・Progressive Web App (PWA) Support:PWA対応出来るライブラリ
を選択しておくのがオススメ。
? Choose linting tools
➡️何でもOKですが
・ESLint:JavaScriptの静的コード分析ツール
・Prettier:JavaScriptのコードを整形してくれるツール
を選択しておくのがオススメ。
? Choose test framework
➡️テストフレームワークの設定です。何でもOKですが今は「None」で大丈夫です。
? Choose rendering mode
➡️レンダリング方法の設定です。静的サイトの場合は「Universal (SSR)」を選択します。
? Choose development tools
➡️開発ツールの設定です。何でもOKです。
「VS Code」を利用している方は「jsconfig.json」を選択しておきましょう。
無事成功すると下記のように表示されると思います。(yarnの場合)
$ yarn create nuxt-app netlify-nuxt
yarn create v1.22.0
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Installed "create-nuxt-app@2.14.0" with binaries:
- create-nuxt-app
[###################################################################] 341/341
create-nuxt-app v2.14.0
✨ Generating Nuxt.js project in netlify-nuxt
? Project name netlify-nuxt
? Project description My well-made Nuxt.js project
? Author name sho-zy
? Choose the package manager Yarn
? Choose UI framework Vuesax
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules Axios, Progressive Web App (PWA) Support
? Choose linting tools ESLint, Prettier
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools jsconfig.json (Recommended for VS Code)
yarn run v1.22.0
$ eslint --ext .js,.vue --ignore-path .gitignore . --fix
✨ Done in 2.33s.
🎉 Successfully created project netlify-nuxt
To get started:
cd netlify-nuxt
yarn dev
To build & start for production:
cd netlify-nuxt
yarn build
yarn start
✨ Done in 113.94s.
もし下記のように失敗した場合は、作業ディレクトリにWrite権限があるか確認してください。
Trace: [Error: EACCES: permission denied, mkdir '/usr/local/workspace/netlify-nuxt'] {
errno: -13,
code: 'EACCES',
syscall: 'mkdir',
path: '/usr/local/workspace/netlify-nuxt'
}
at /Users/sho-zy/.config/yarn/global/node_modules/create-nuxt-app/cli.js:46:17
error Command failed.
Exit code: 1
作成が完了したらプロジェクトのディレクトリに移動します。
$ cd netlify-nuxt
ローカル環境で画面を確認します。
$ npm run dev (npxの場合)
$ yarn dev (yarnの場合)
下記のように表示されたことを確認します。
> netlify-nuxt@1.0.0 dev /usr/local/workspace/netlify-nuxt
> nuxt
╭──────────────────────────────────────────╮
│ │
│ Nuxt.js v2.11.0 │
│ Running in development mode (universal) │
│ │
│ Listening on: http://localhost:3000/ │
│ │
╰──────────────────────────────────────────╯
ℹ Preparing project for development 20:04:26
ℹ Initial build may take a while 20:04:26
✔ Builder initialized 20:04:26
✔ Nuxt files generated 20:04:26
✔ Client
Compiled successfully in 4.98s
✔ Server
Compiled successfully in 4.92s
ℹ Waiting for file changes 20:04:31
ℹ Memory usage: 327 MB (RSS: 501 MB)
この状態でブラウザで確認してみましょう!
※下記はVuesaxを選択した場合の初期画面
※Vuetifyを選択した場合の初期画面
画面が確認できたらターミナルに戻り「Control」+「C」でコマンド終了します。
最後にGithubに登録しましょう!
全てのファイルをインデックスに追加します。
$ git add -A
コミットします。コメントは分かりやすいコメントに適宜変更してください。
$ git commit -m "Initialize repository"
リモートリポジトリを設定します。
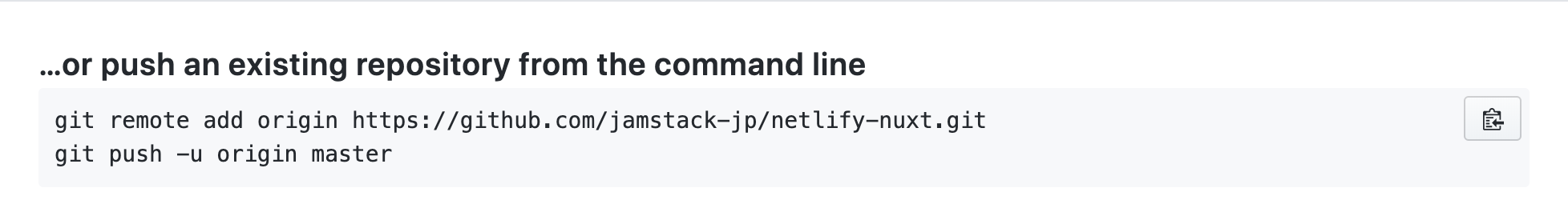
URLはSTEP1のリポジトリ登録完了画面を参考にしてください。
$ git remote add origin https://github.com/jamstack-jp/netlify-nuxt.git
最後にプッシュしてGithubに登録します。
$ git push -u origin master
途中でパスワードを求められたらGithubのパスワードを入力します。
$ git push -u origin master
Password for 'https://jamstack-jp@github.com':
Enumerating objects: 34, done.
Counting objects: 100% (34/34), done.
Delta compression using up to 12 threads
Compressing objects: 100% (31/31), done.
Writing objects: 100% (34/34), 157.74 KiB | 9.28 MiB/s, done.
Total 34 (delta 2), reused 0 (delta 0)
remote: Resolving deltas: 100% (2/2), done.
To https://github.com/jamstack-jp/netlify-nuxt.git
* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
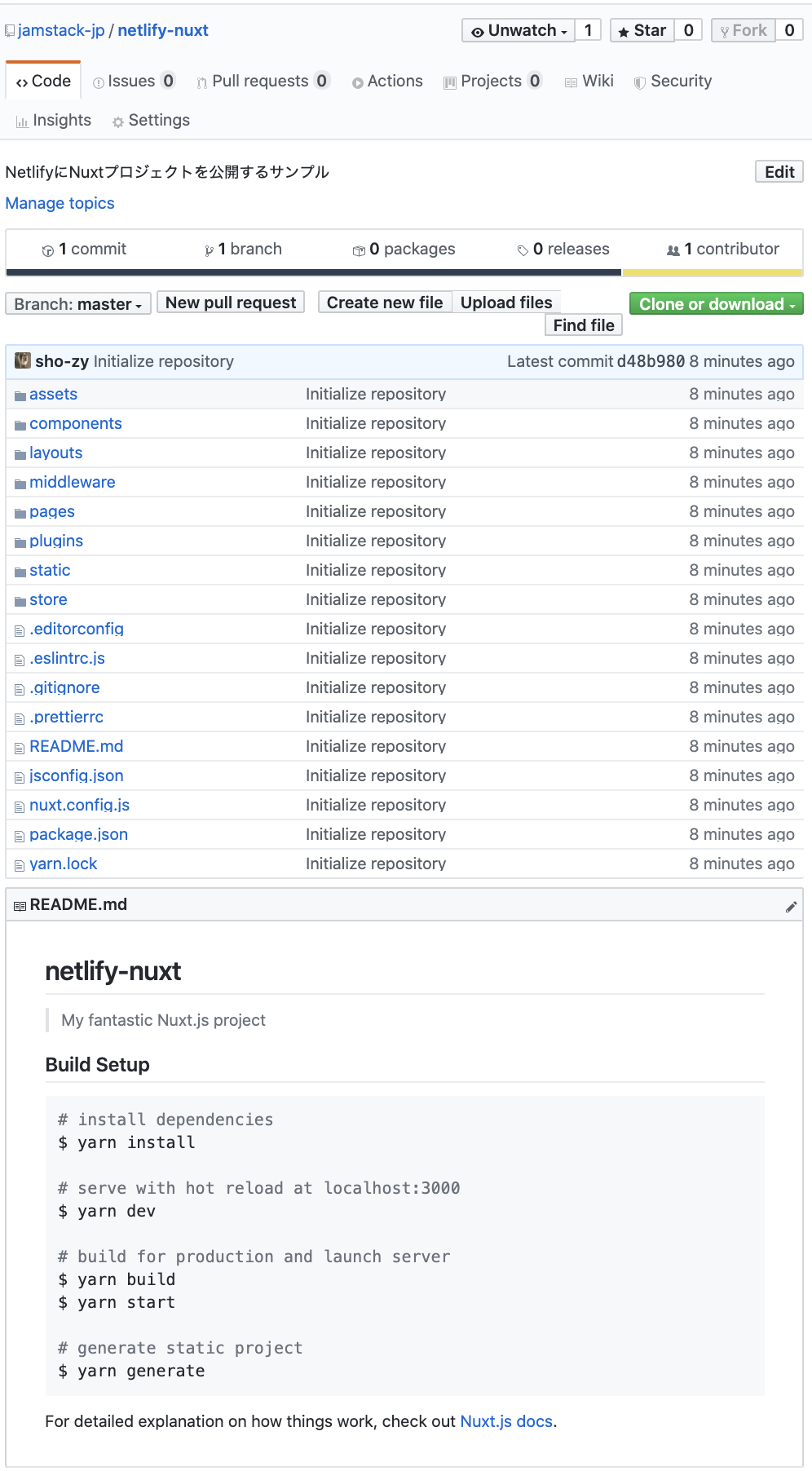
完了後、Githubにこのように表示されればSTEP2は完了です!
最後にSTEP3に進みます。
STEP3 NetlifyでWEBサイトを公開しよう!(約10分)
まずNetlifyにアクセスします。
画面真ん中の「Get started for free」をクリックしてください。
認証選択画面です。GitHubを選択してください。
権限使用許可が求められるので、「Authorize netlify」をクリックします。
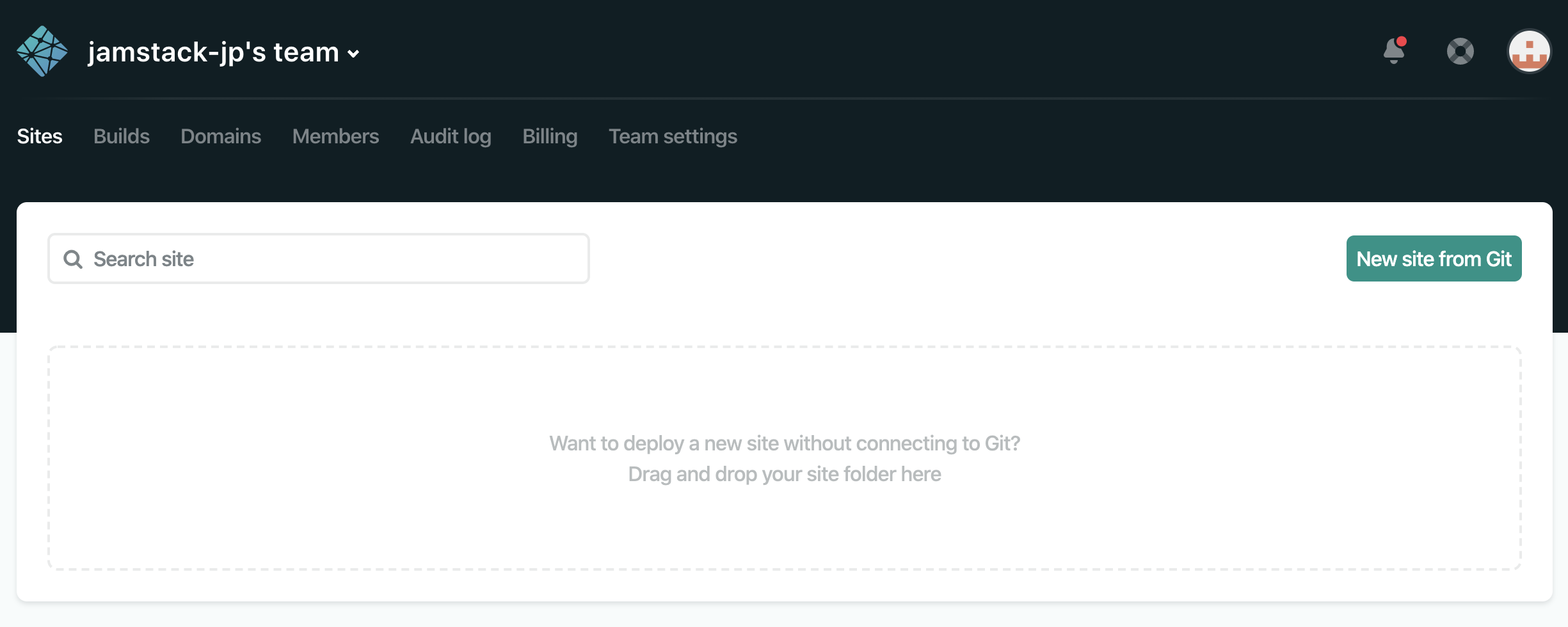
登録が完了するとマイページが表示されます。
続いてサイトを追加します。
「New site from Git」をクリックします。
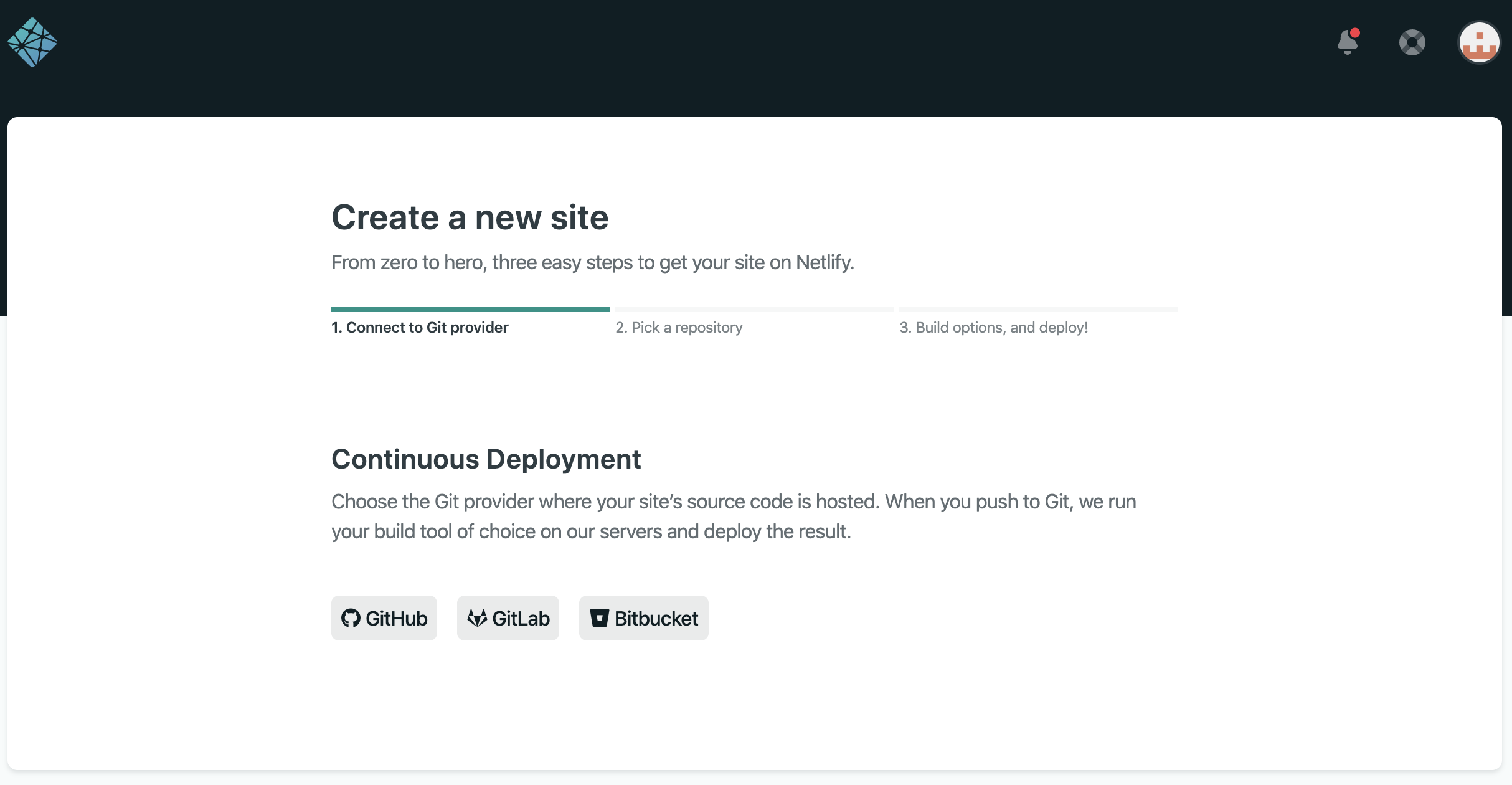
Gitプロバイダーを聞かれるので「Github」を選択します。
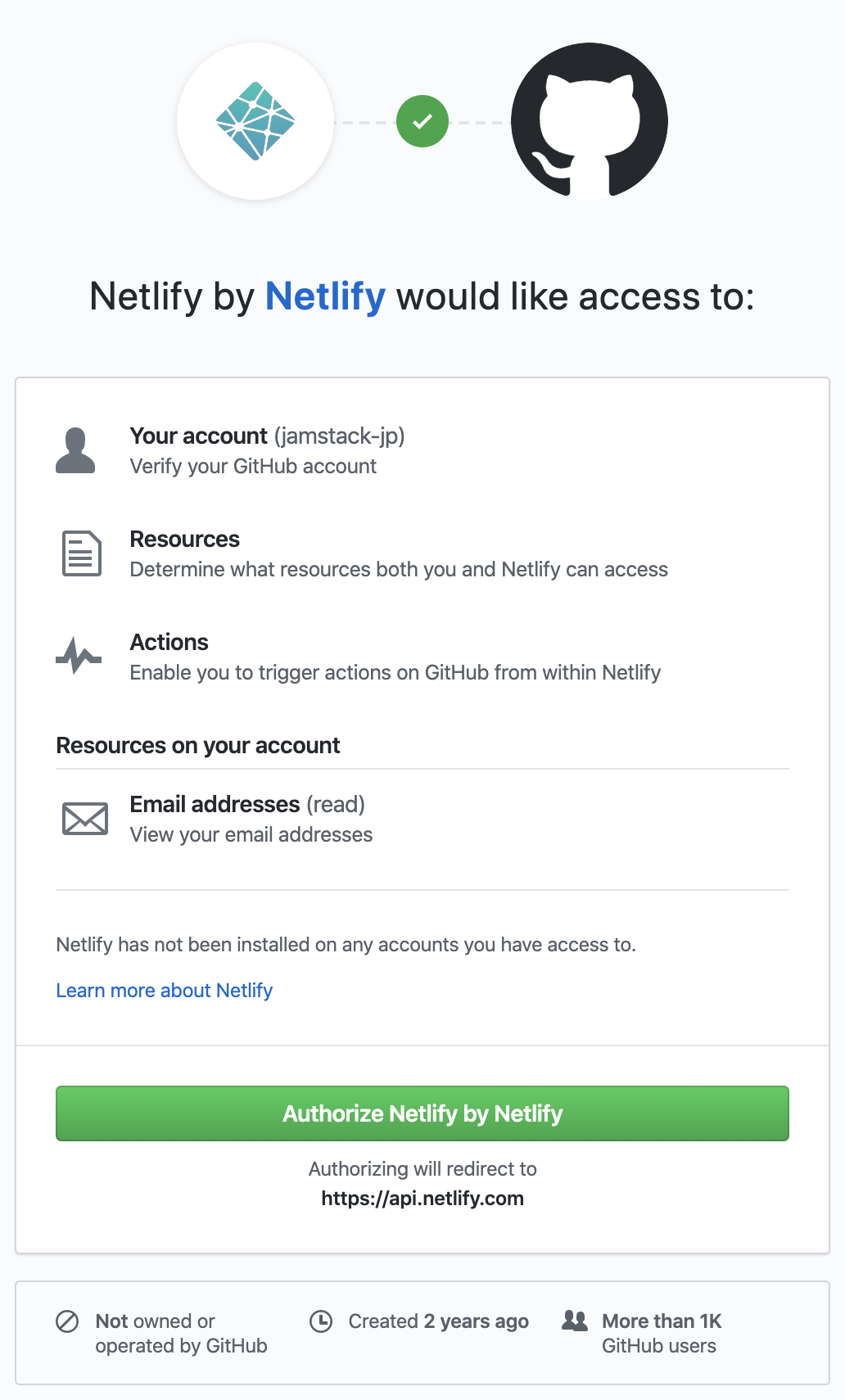
「Authorize Netlify by Netlify」をクリックします。
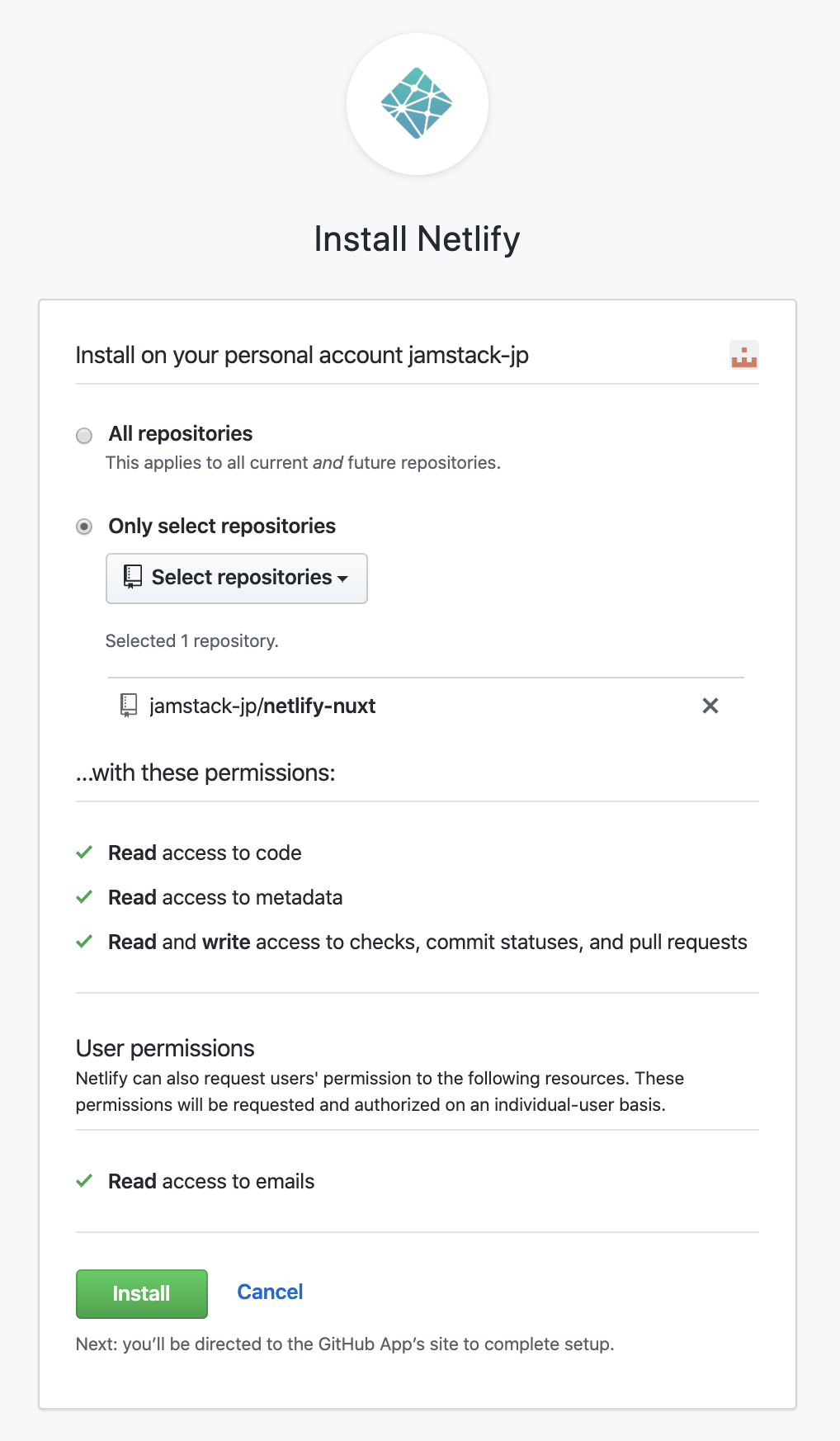
リポジトリのアクセス権を指定します。
「Only select repositories」を選択し、Githubで作成したリポジトリを指定します。
パスワードを聞かれた場合はGithubのログインパスワードを入力してください。
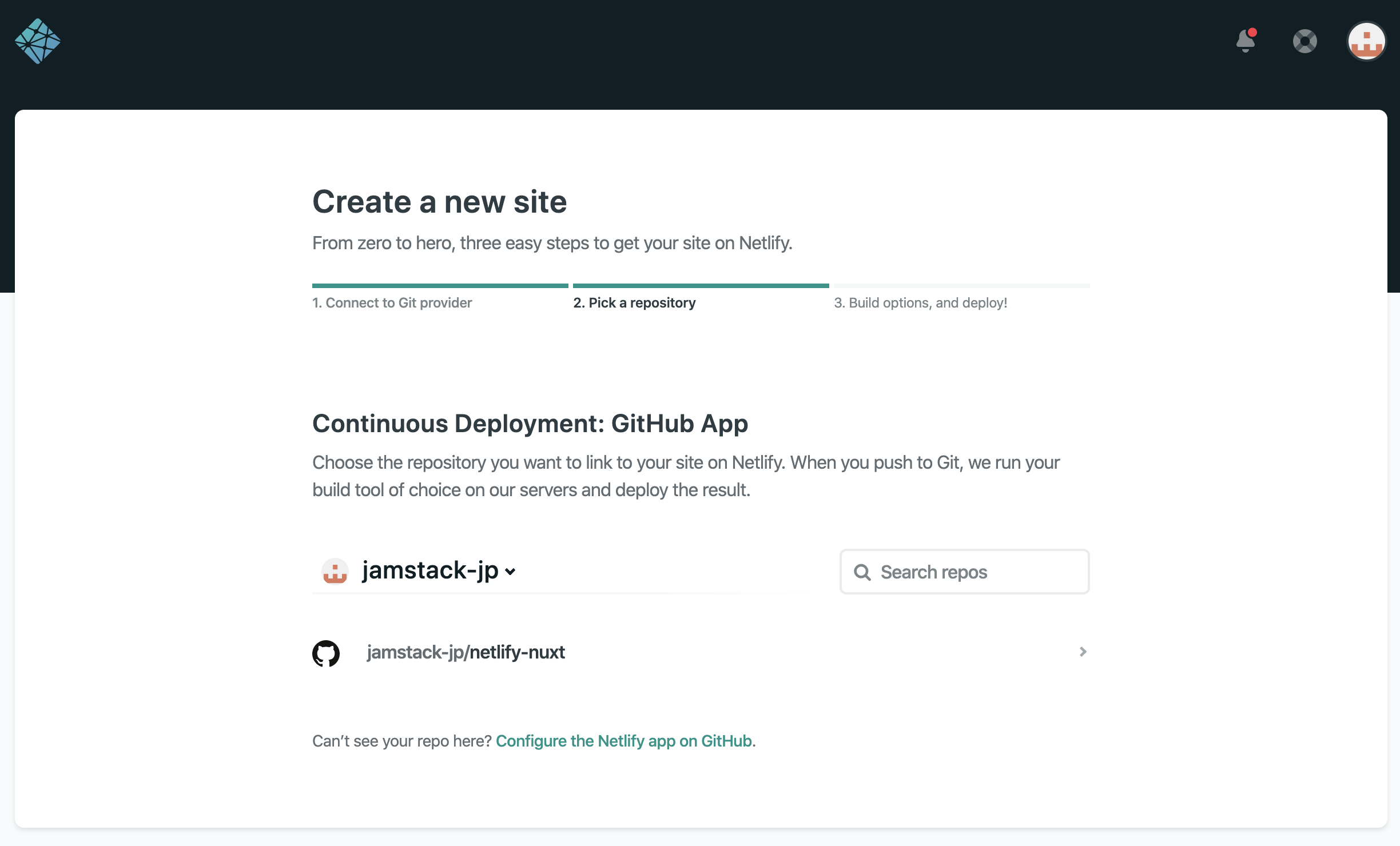
サイト選択でリポジトリが選択できるようになりました。
そのままリポジトリを選択して進んでください。
ビルド設定画面です。
「Build command」「Publish directory」のみ設定します。(他の項目は設定不要です。)
「Build command」
➡️「nuxt generate」を入力
「Publish directory」
➡️「dist」を入力
入力が完了したら「Deploy site」をクリックしてください。
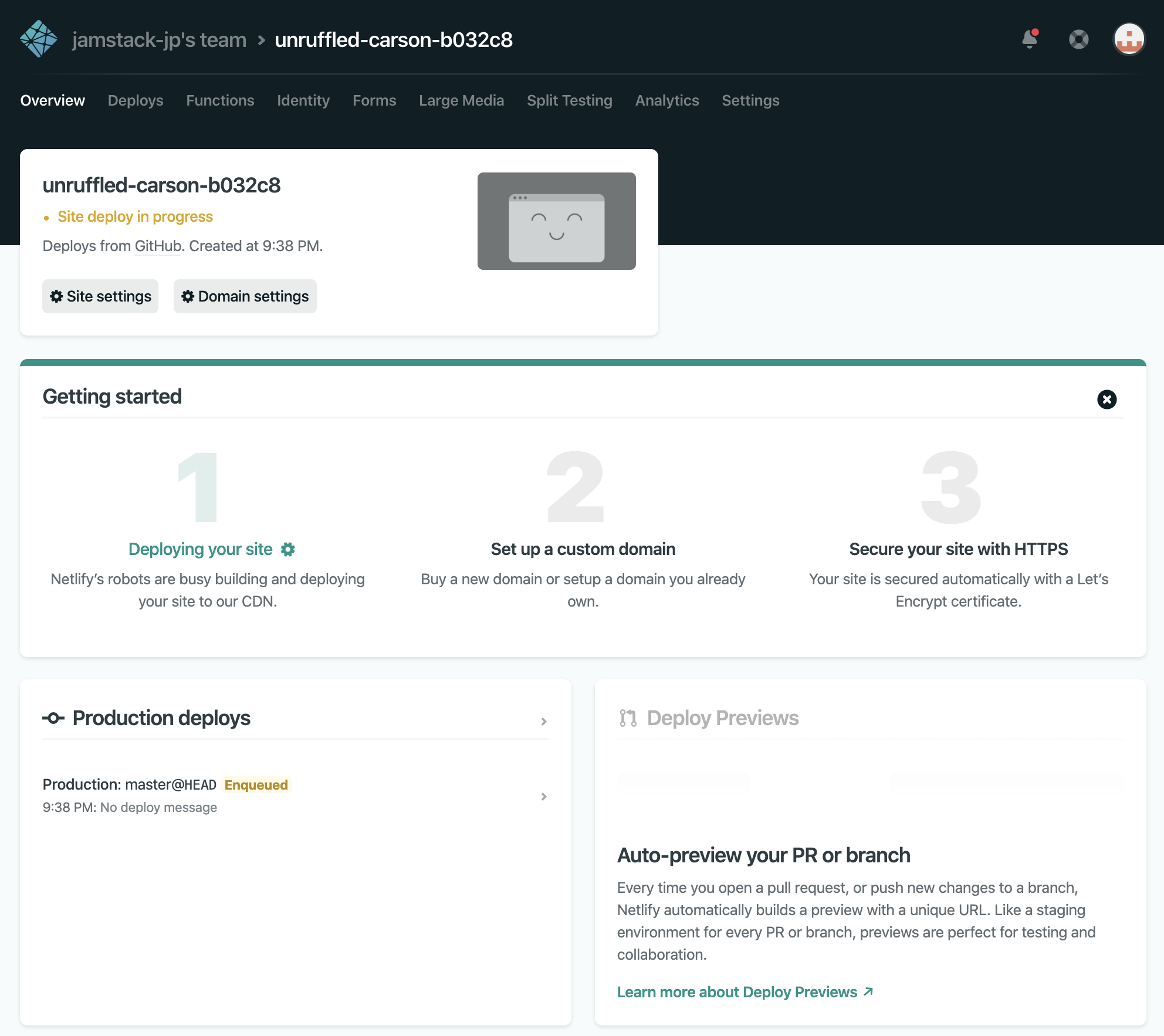
すると、下記の画面に切り替わりデプロイが始まります。
あとは待つだけです。1.2分でデプロイが完了します。
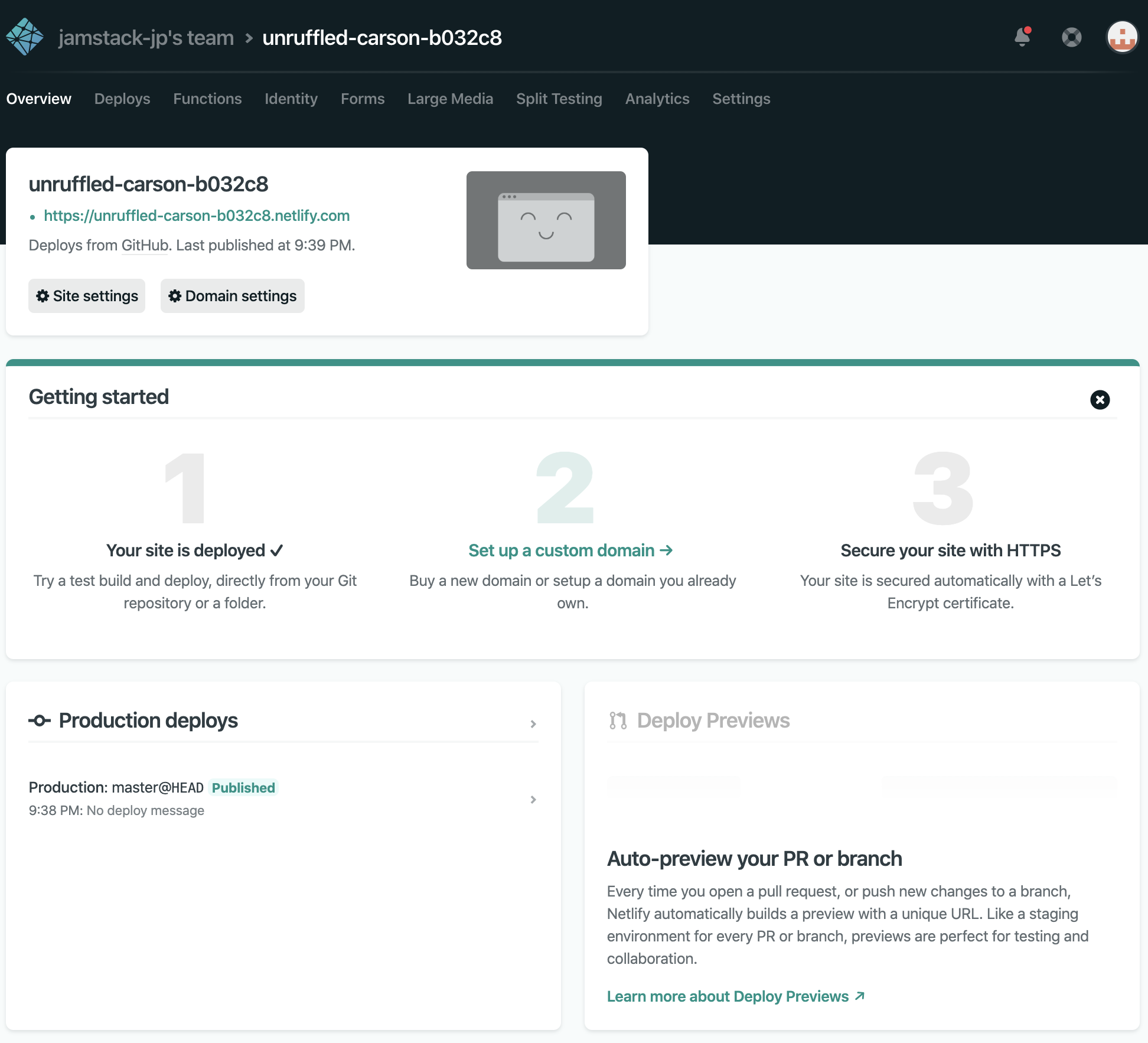
「Production deploys」に緑色で「Published」と表示されていれば完了です!
画面上部に緑色の文字でURLが発行されるのでアクセスしてみましょう!
無事公開されました👏
番外編 URLを自分好みに設定しよう!
STEP3で公開されたURLはランダムな文字列でした。
例:https://unruffled-carson-b032c8.netlify.com
実はこのサブドメイン部分(https://unruffled-carson-b032c8.netlify.com)は、
好みの文字列に変更する事ができます。
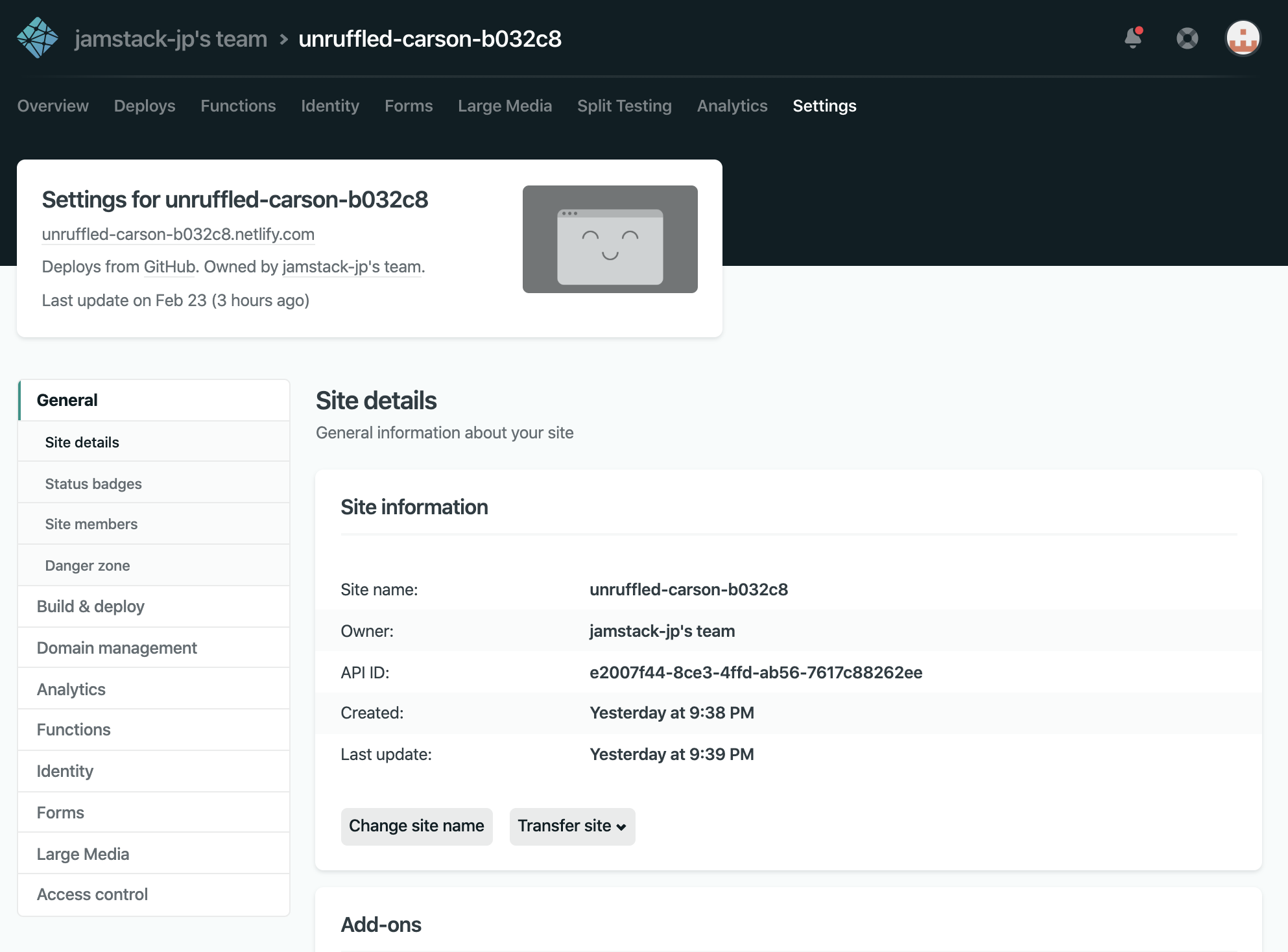
Netlifyで公開したサイトの「Site settings」をクリックします。
すると下記画面が表示されますので、
「General」➡️「Site details」➡️「Site information」にて「Change site name」をクリックします。
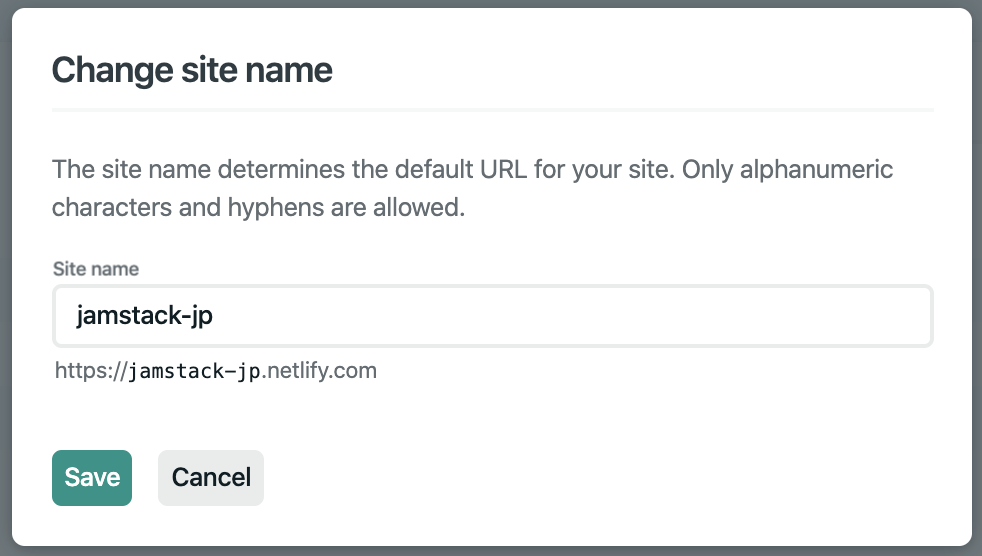
サイト名変更のモーダル画面が表示されますので、お好みのサイト名に変更して「Save」ボタンをクリックすれば更新されます。
変更されました✨
以上で完了です!お疲れ様でした!
オススメの記事

Netlify, Nuxt.js, CMS, 初心者向け
【超高速!】NetlifyCMSでJAMstackなブログを作ろう【Nuxt.js】
2020年3月25日

Netlify, 初心者向け
【簡単】Netlifyにお名前ドットコムで取得したドメインを設定しよう!【たったの10分】
2020年3月25日

Netlify, Nuxt.js, フォーム, 初心者向け
【Nuxt.js】Netlify Formsの設置方法【Slack通知やメール通知も出来る】
2020年3月25日

Nuxt.js, CMS
【備忘録】Nuxt.jsでJAMstackサイトを作るときのハマりポイント
2020年3月30日
記事の内容はいかがでしたか?
