2020年3月25日 更新
【超高速!】NetlifyCMSでJAMstackなブログを作ろう【Nuxt.js】
前回は、Netlifyへのデプロイ手順を説明しました。
そして今回はNetlify CMSの導入方法を説明いたします!
CMSとは、Contents Management Systemの略で「コンテンツ管理システム」の意味です。
ブログなどの原稿を作成したり編集できる仕組みのことを言います。
代表的なものだとWordPressが有名ですね。
耳にした事がある人も多いのでは無いでしょうか?
なんと世界のCMSシェアの約6割がWordPressです。
しかしWordPressは動的にページ生成するためページの表示速度が遅くなる傾向があります。
そこで登場した概念がJAMstackです。
JAMstackは、あらかじめデータを取得しビルドしておく事で、
アクセス時は静的ページを配信するだけにして高速表示を図った仕組みです。
今後そのシェアは拡大することは間違い無いでしょう。
では導入方法に移ります。
「管理用モジュール準備」「認証設定」の2本立てになります。
時間は20分ほどで完了します。
それでは早速導入していきましょう!
管理画面向けモジュールを準備しよう!
まずはstaticディレクトリの直下にadminディレクトリを作成します。
そして作成したadminディレクトリ直下にindex.html及びconfig.ymlファイルを作成します。
index.htmlの中身はこのようにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
<!-- Include the script that enables Netlify Identity on this page. -->
<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
<!-- Include the script that builds the page and powers Netlify CMS -->
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
</body>
</html>
config.ymlの中身をこのようにします。
backend:
name: git-gateway
branch: master
locale: 'ja'
media_folder: static/img
public_folder: /img
collections:
- name: 'blog'
identifier_field: slug
label: 'ブログ'
format: 'json'
folder: 'assets/content/blog'
create: true
slug: '{{slug}}'
editor:
preview: false
fields:
- { label: 'タイトル', name: 'title', widget: 'string' }
- { label: '説明', name: 'description', widget: 'string' }
- { label: 'スラッグ', name: 'slug', widget: 'string' }
- { label: '作成日', name: 'createDate', widget: 'datetime', format: 'YYYY-MM-DD HH:mm:ss' }
- { label: '更新日', name: 'updateDate', widget: 'datetime', format: 'YYYY-MM-DD HH:mm:ss' }
- { label: '本文', name: 'body', widget: 'markdown' }
出来上がるとこのような構成になります。
static/
└ admin/
└ index.html
└ config.yml
index.htmlが管理ログインページ、config.ymlが管理画面の構成設定ファイルになります。
次にトップページのヘッダーに認証用スクリプトを設定します。
pages/index.vueファイルを下記のように編集します。
(具体的には、head部分を追加します)
<template>
~ 略 ~
</template>
<script>
import Logo from '~/components/Logo.vue'
import VuesaxLogo from '~/components/VuesaxLogo.vue'
export default {
components: {
Logo,
VuesaxLogo
},
head() {
return {
script: [
{ src: 'https://identity.netlify.com/v1/netlify-identity-widget.js' }
]
}
}
}
</script>
<style>
~ 略 ~
</style>
管理ページの設定はこれだけです。簡単ですね。
それでは変更点をGitHubにプッシュしてください。
次はNetlify画面上での認証設定に進みます。
認証設定しよう!
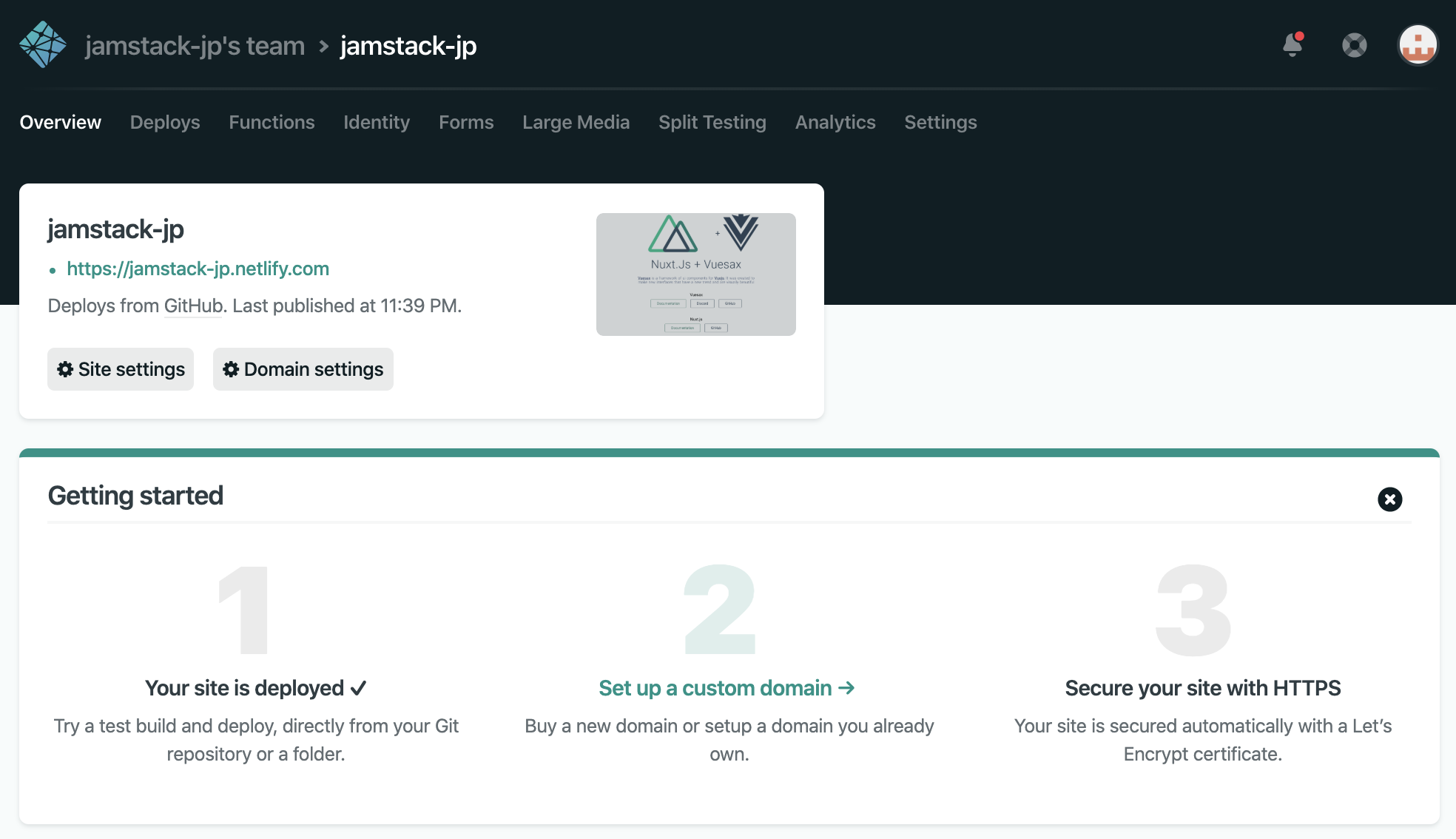
Netlifyでログイン後、作成したサイトの詳細画面へ進みます。
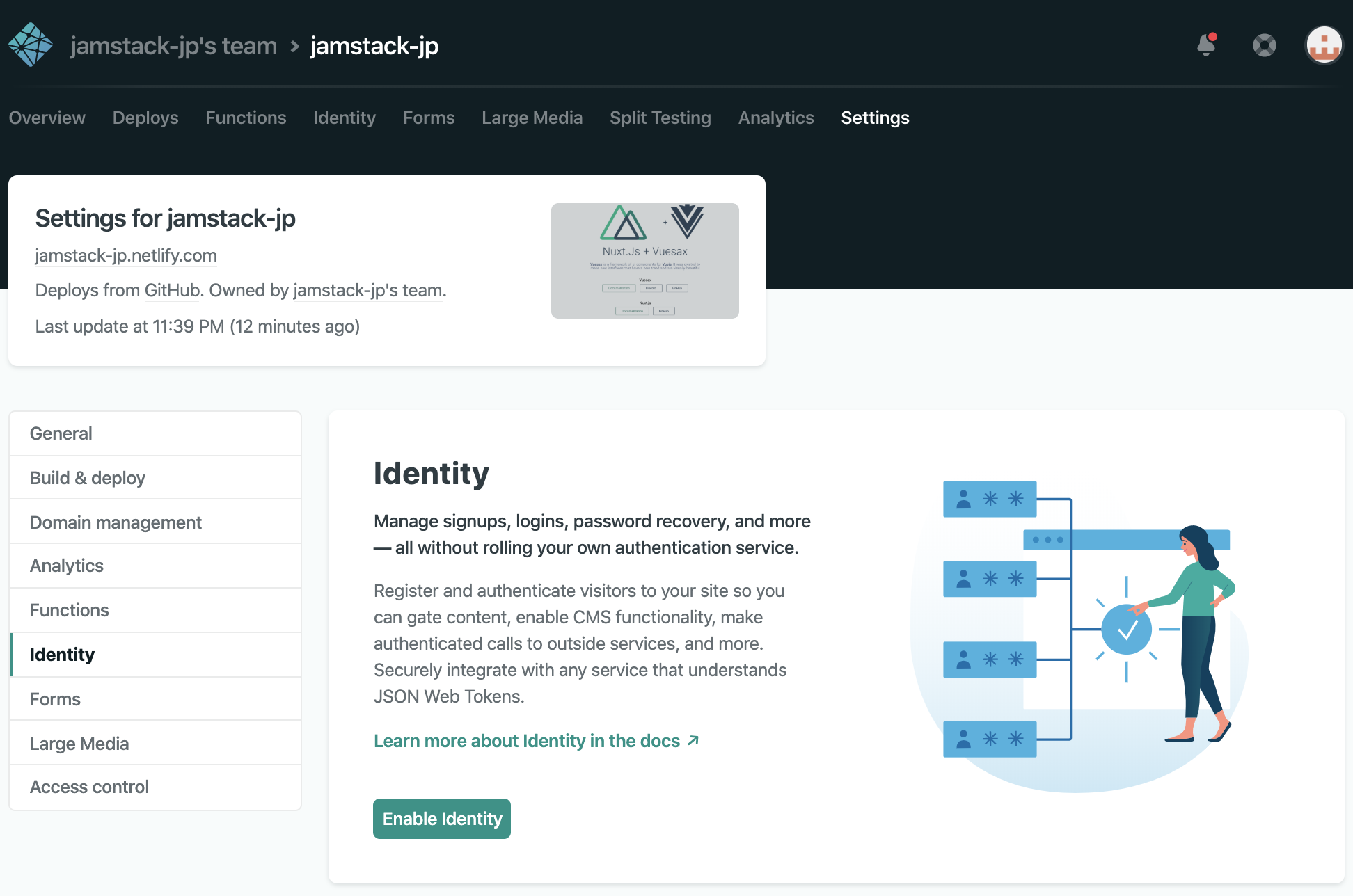
上部のタブから「Settings」をクリックします。
左のメニューから「Identity」を選択し、「Enable Identity」をクリックします。
すると詳細メニューが表示されます。

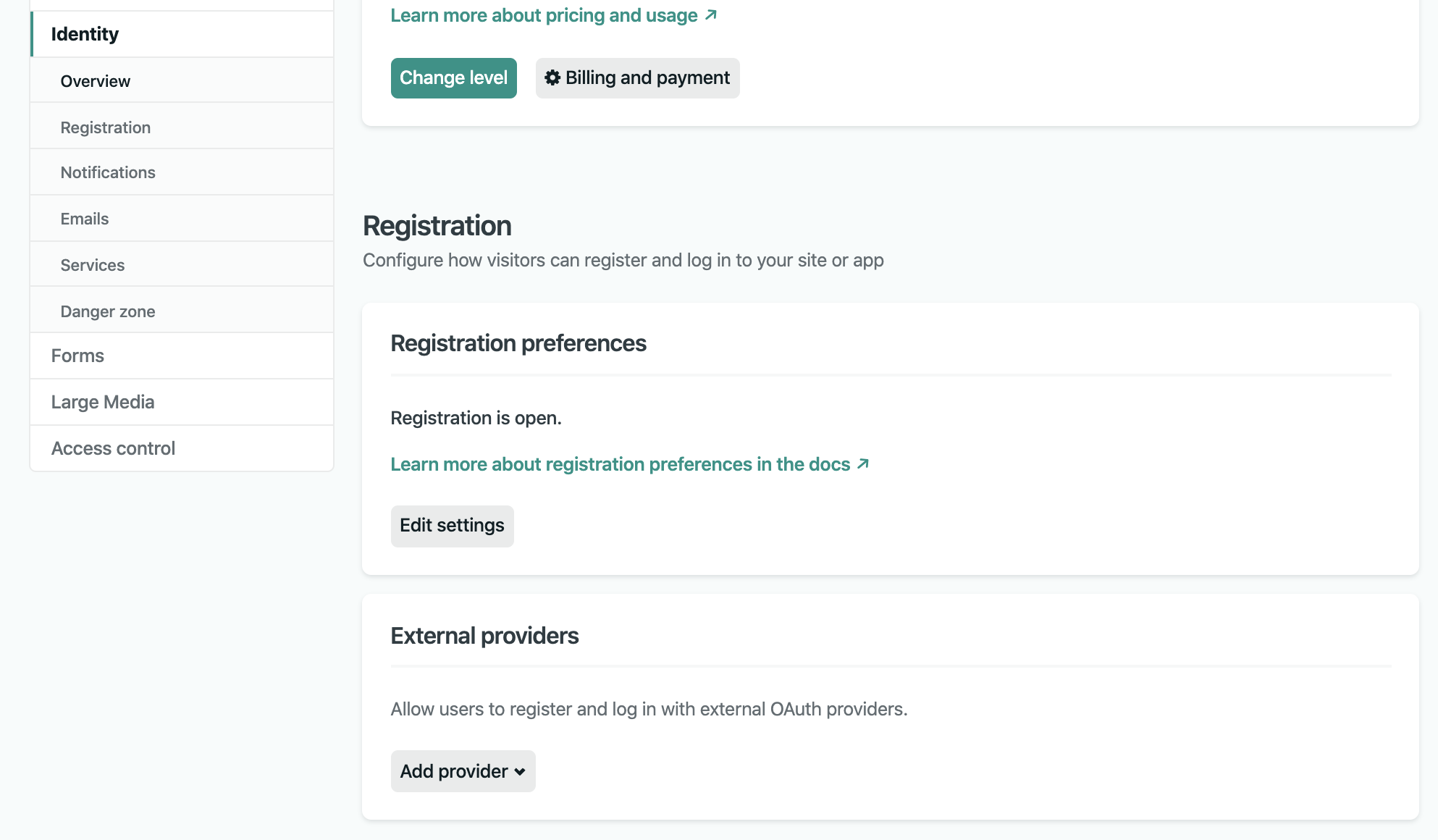
ここでの設定箇所は3箇所です。
・「Registration」➡️「Registration preferences」
└️「Edit settings」から「Invite only」に変更する。
(招待者以外は管理画面にログイン出来ないようになります)
・「Registration」➡️「External providers」
└️「Add provider」から「Google」又は「GitHub」を追加する。
モーダル画面では「Use default configuration」を選択してください。
(管理画面へのログインに「Google」又は「GitHub」アカウントを使用してログイン出来るようになります)
・「Services」➡️「Git Gateway」
└️「Enable Git Gateway」から権限を付与する。
承認画面が開くので許可してください。
(管理画面で更新した時にGithubに自動コミットされるようになります)
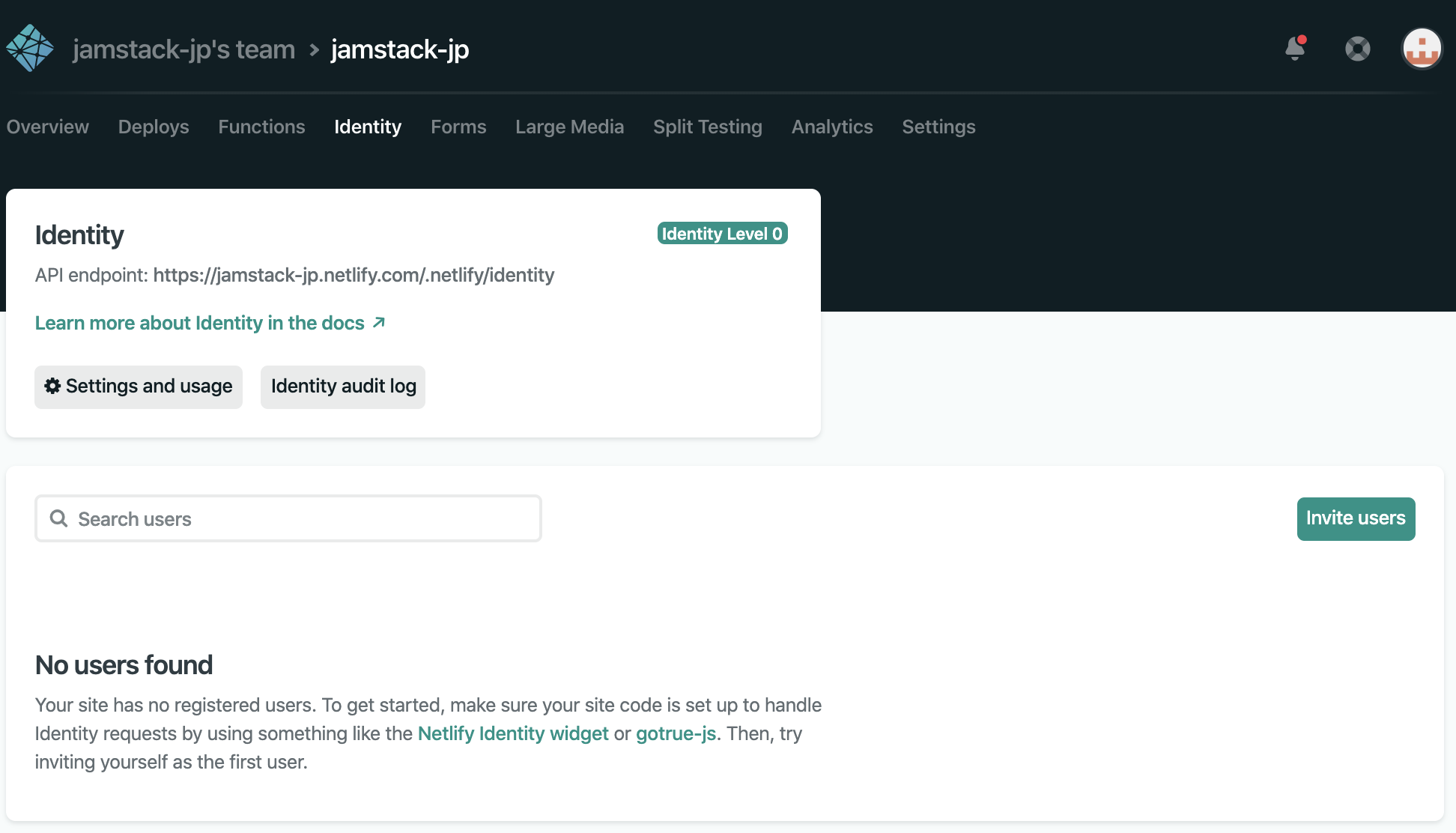
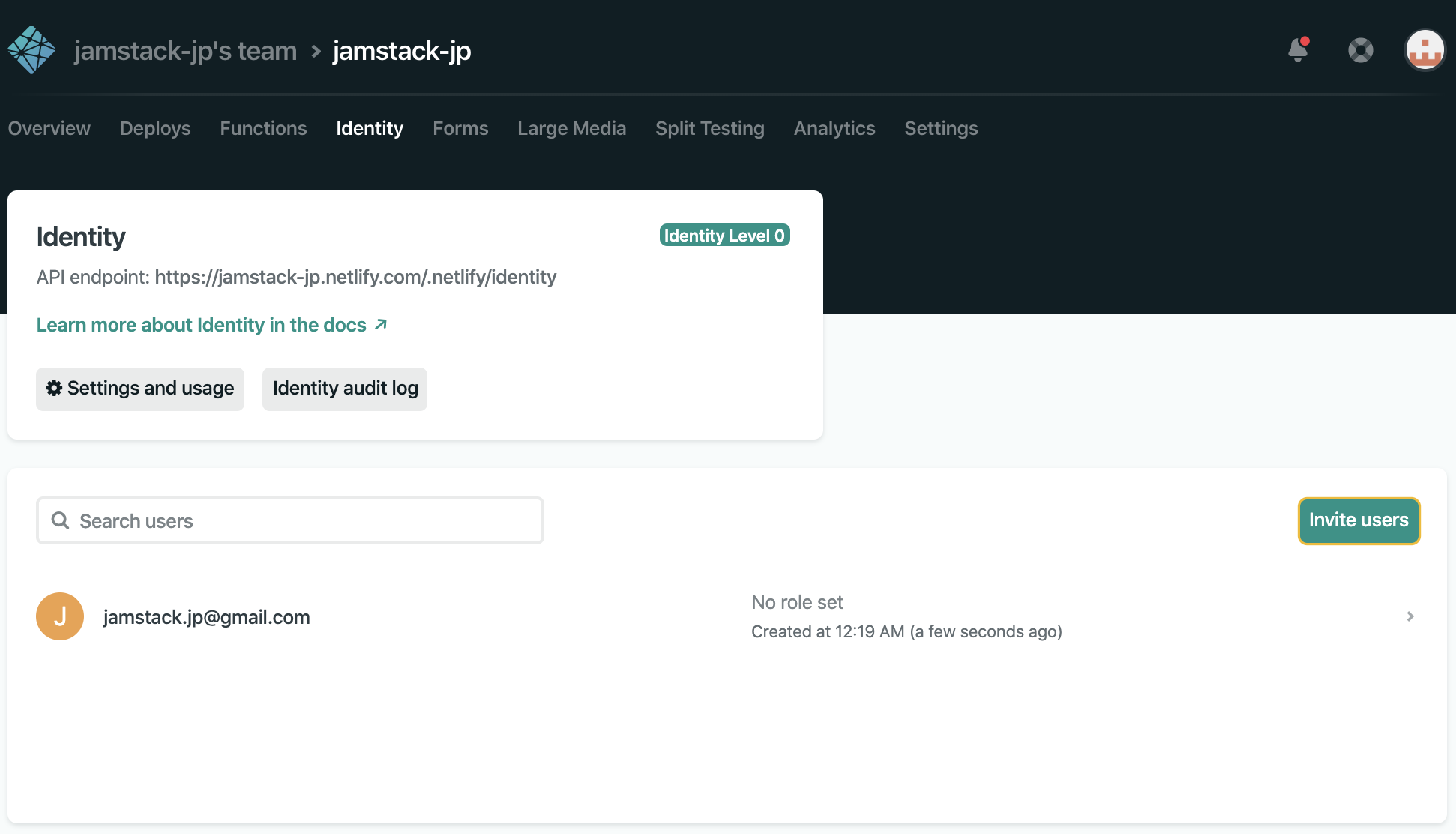
設定が完了したら上部メニューのIdentityをクリックします。
すると招待画面が開きます。
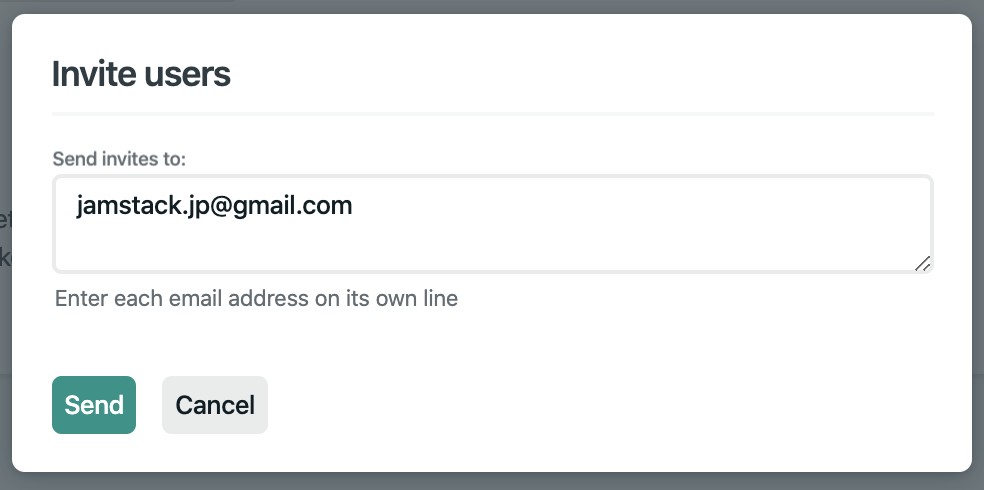
「Invite Users」から自分のメールアドレスを入力し、「Send」ボタンで招待メールを送信します。
すると下記のように追加されます。(ここではまだ招待完了していません。)
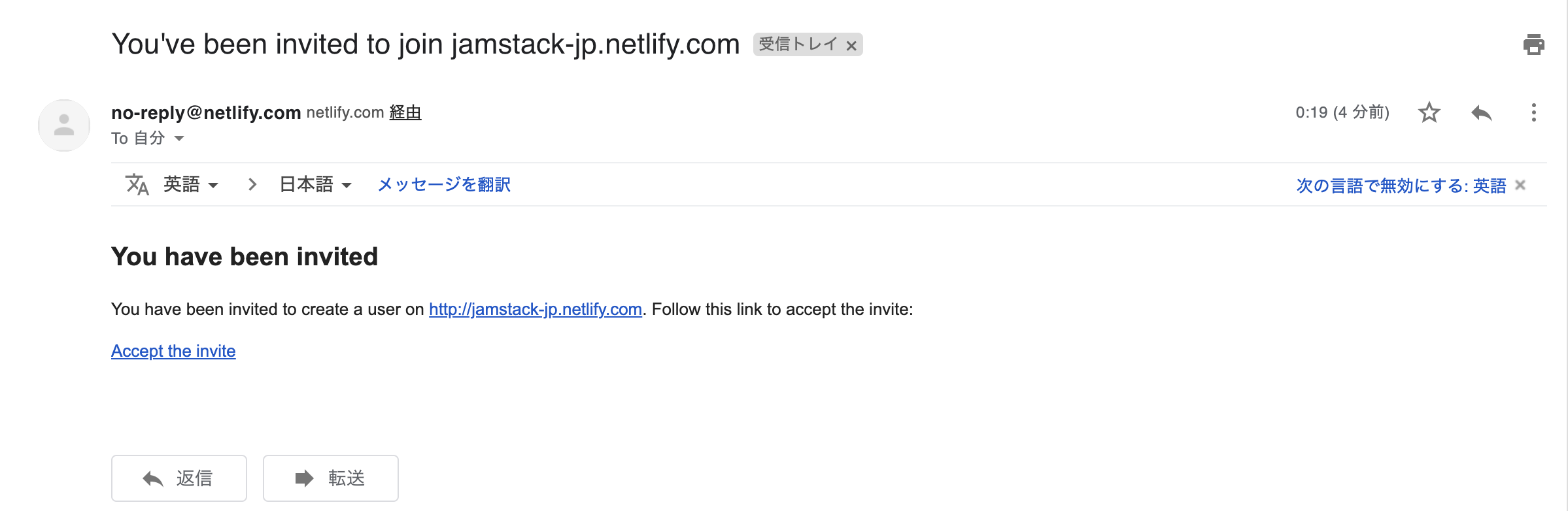
そしてメールを確認します。下記のようなメールが届いているはずです。
「Accept the invite」のリンクをクリックしましょう。
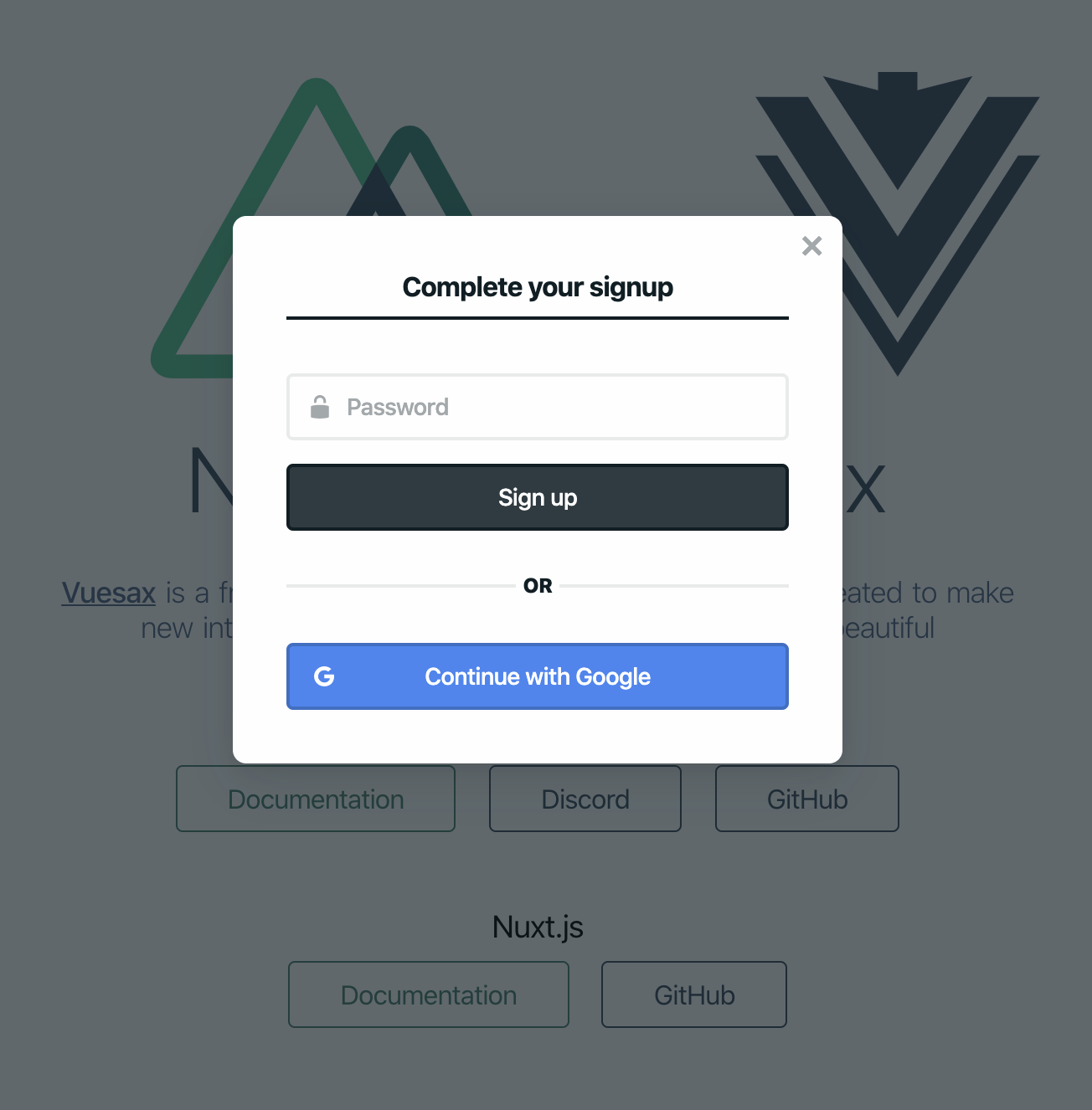
ログインフォームが開くので先ほど設定した「Google」又は「GitHub」のボタンを選択してください。
認証が完了し以下の画面が表示されれば設定は全て完了です!
管理画面が使用できる環境が整いました。
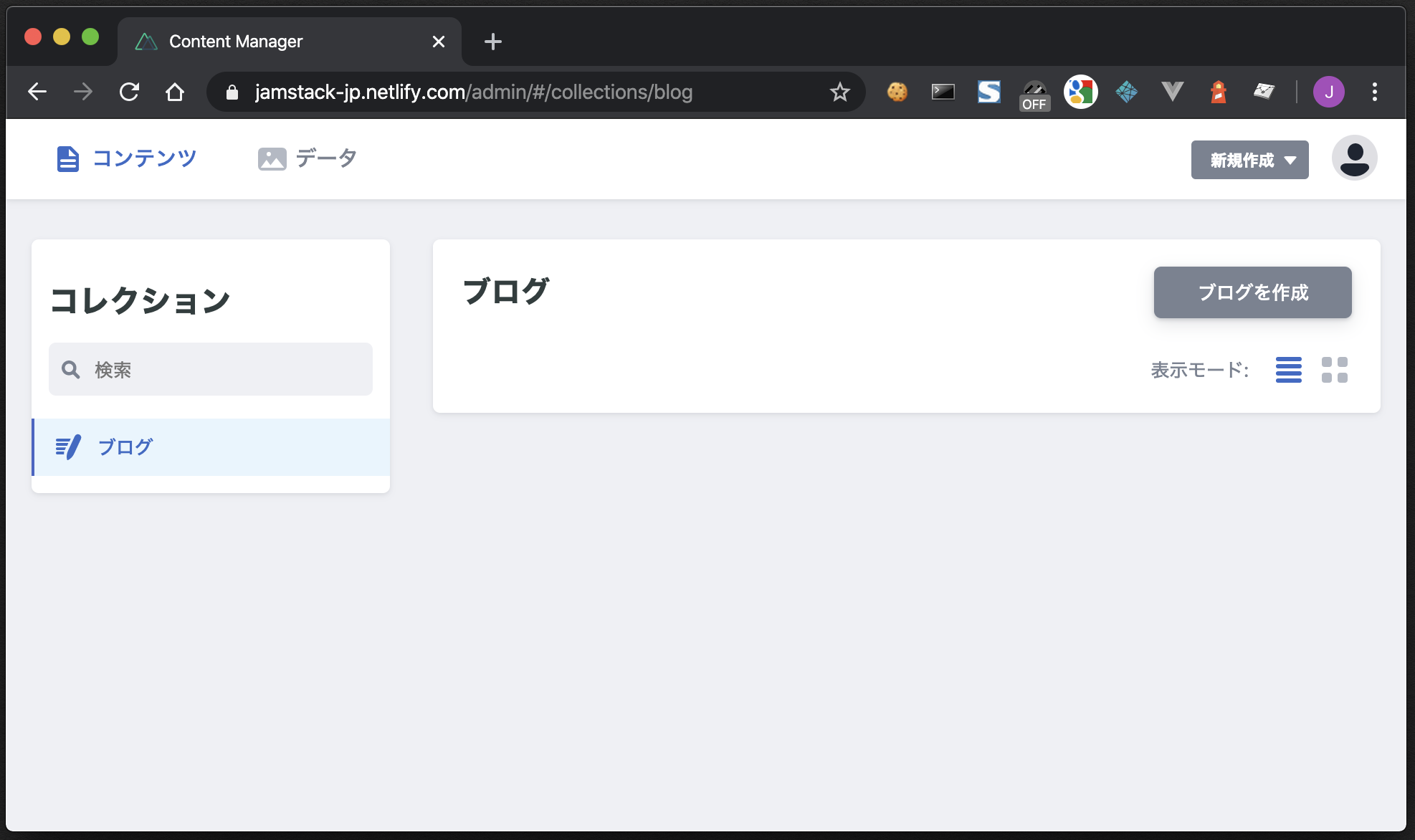
あとは、https://[サイトURL]/admin/にアクセスしてみてください。
このような管理画面が表示されましたでしょうか?
そしたら試しにブログを投稿してみてください。
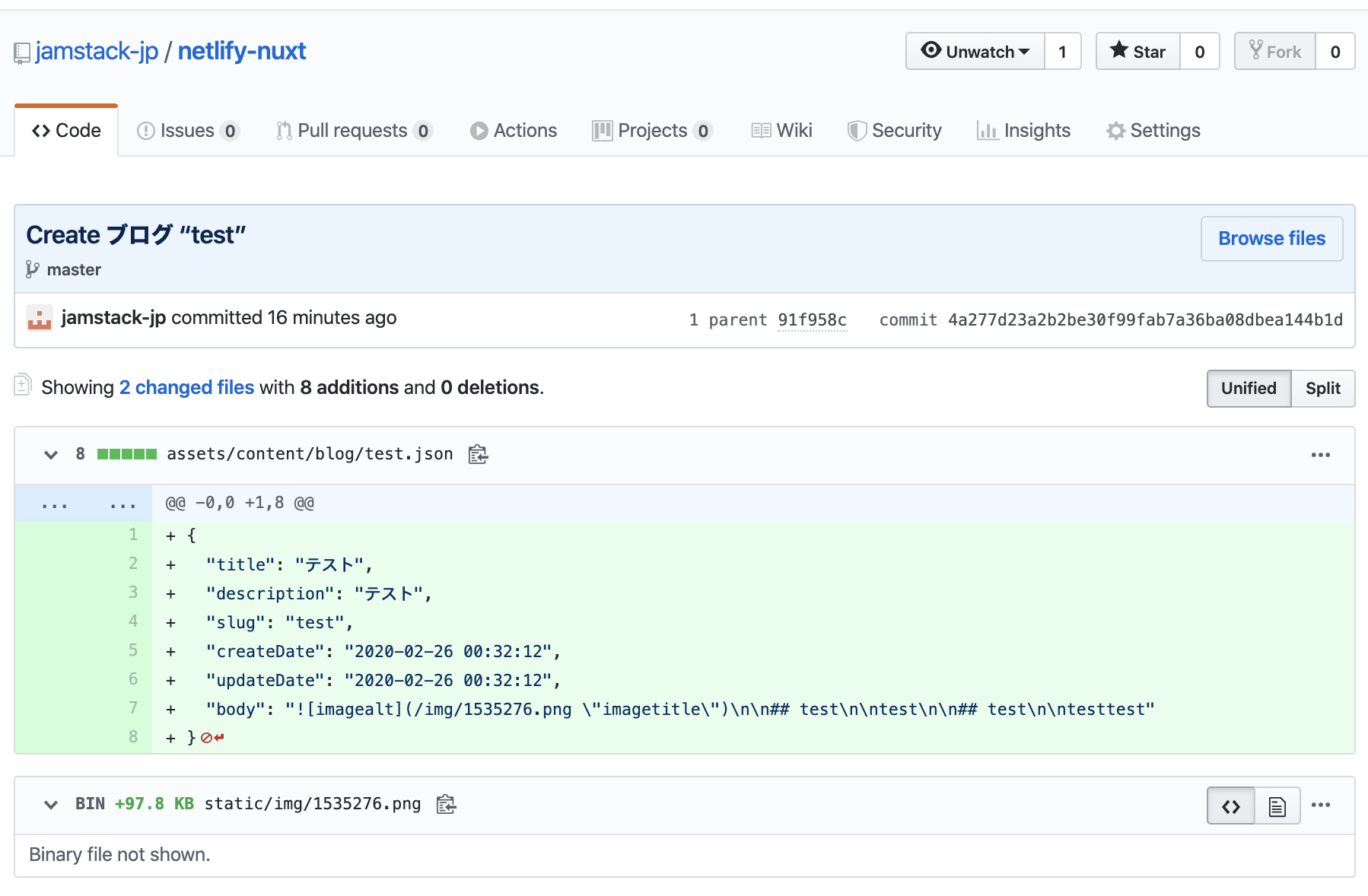
投稿後、GitHubにJsonファイルの原稿が反映されていればCMSの出来上がりです👏
以後コンテンツを更新するたびに自動デプロイされるようになります。(CD:継続的デプロイメント)
お疲れ様でした!
これでJAMstackの土台の出来上がりです!
今回設定したサンプルコードはこちらです。
番外編
NetlifyCMSの管理画面は、
設定ファイル(static/admin/config.yml)を変更するだけで自由にカスタマイズする事ができます。
公式ページに詳細な設定方法が説明されています。
是非オリジナルなカスタマイズに挑戦してみてください。
ブログを作るなら、WordPressのように「固定ページ」「ブログページ」「各種設定」の
3タイプの管理機能を用意すると便利なCMSになるかと思います。
(当ブログもその構成で管理しています。笑)
それではこの辺で!
オススメの記事

Netlify, Nuxt.js, 初心者向け
【完全解説】Nuxt.js製の静的サイトをNetlifyで公開する方法【30分で出来る!】
2020年3月28日

Netlify, 初心者向け
【簡単】Netlifyにお名前ドットコムで取得したドメインを設定しよう!【たったの10分】
2020年3月25日

Netlify, Nuxt.js, フォーム, 初心者向け
【Nuxt.js】Netlify Formsの設置方法【Slack通知やメール通知も出来る】
2020年3月25日

Nuxt.js, CMS
【備忘録】Nuxt.jsでJAMstackサイトを作るときのハマりポイント
2020年3月30日
記事の内容はいかがでしたか?
