2020年3月25日 更新
【簡単】Netlifyにお名前ドットコムで取得したドメインを設定しよう!【たったの10分】
今回は、お名前ドットコムで取得した独自ドメインを、
Netlifyのサイトに設定する手順を解説します!
ドメイン設定が初めての方でもご心配なく。
たったの10分程度で完了します。
ドメインは取得済の前提で説明します。
まだの方はお名前.comより取得してからお願いします。
(SSL証明書はNetlifyが無料で取得してくれるため基本的には必要ありません。)
それでは始めます!
Netlifyにドメインを追加しよう!
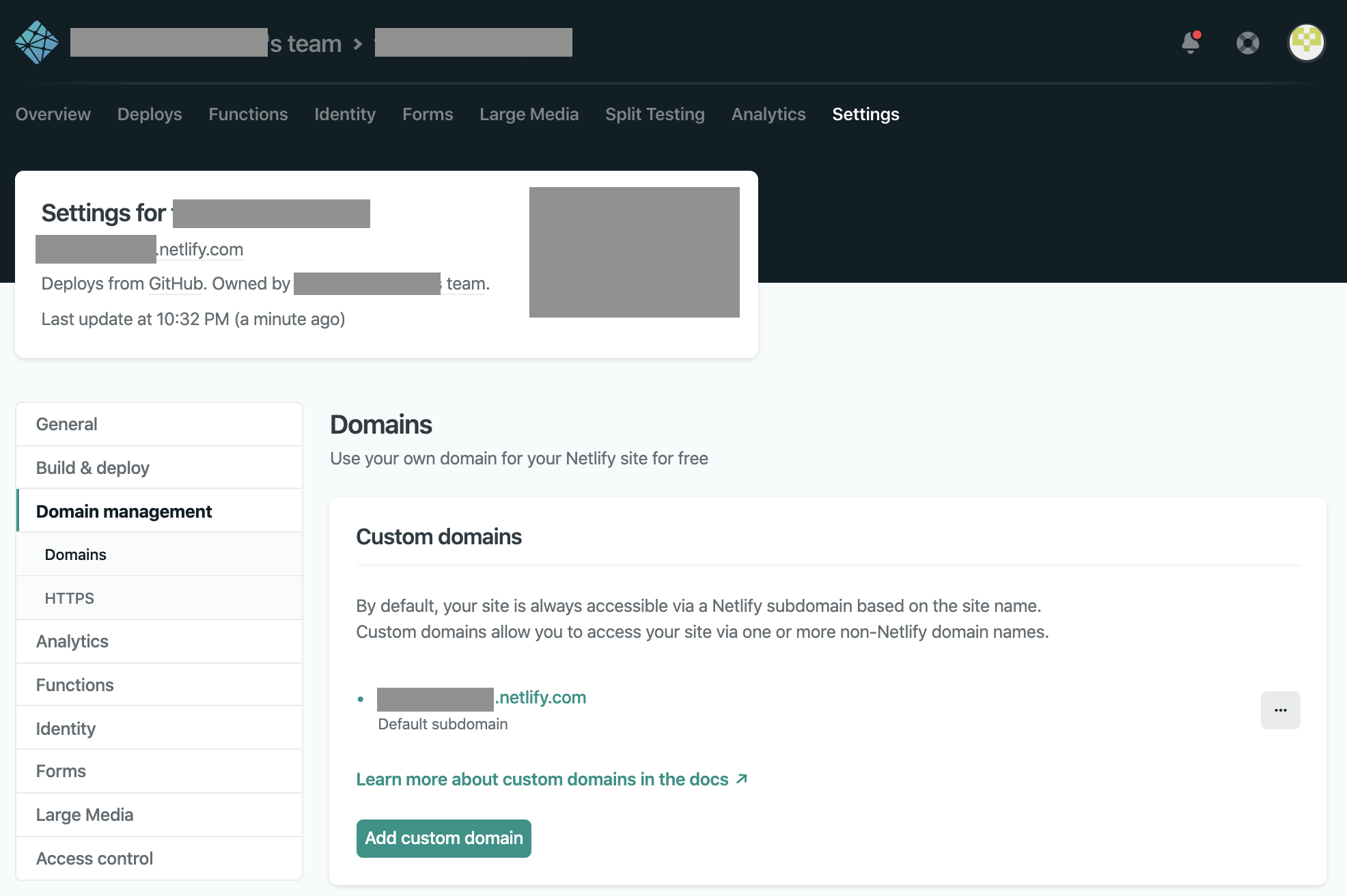
まず、サイトの設定画面から、
「Domain management」➡️「Domains」➡️「Custom domains」へと進み、
「Add custom domain」をクリックします。
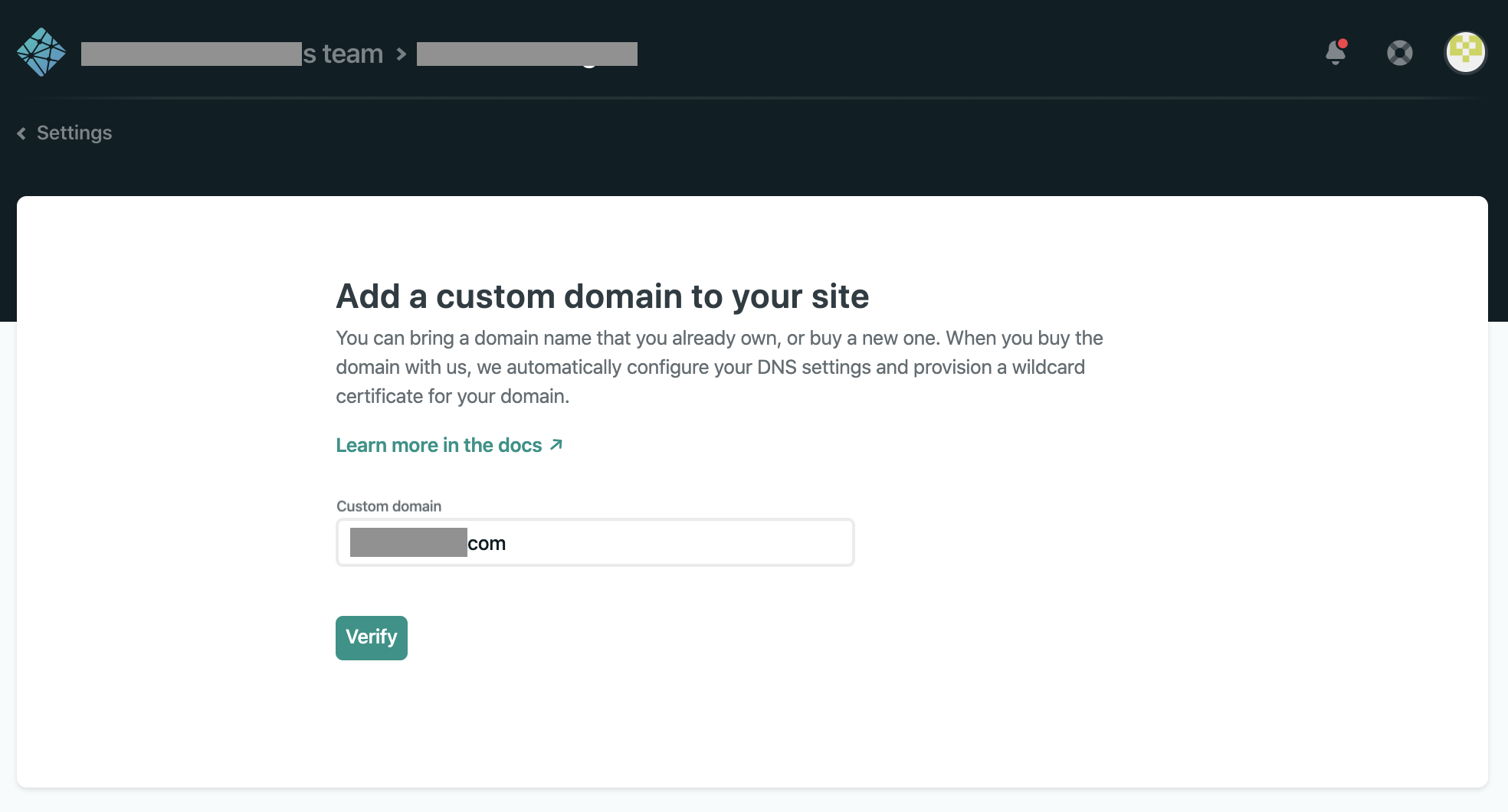
下記のような画面が表示されますので取得したドメインを入力して「Verify」をクリックします。
この時「www」が付かないURLをメインで使用したい場合は、「www.」を除いたURLを設定してください。
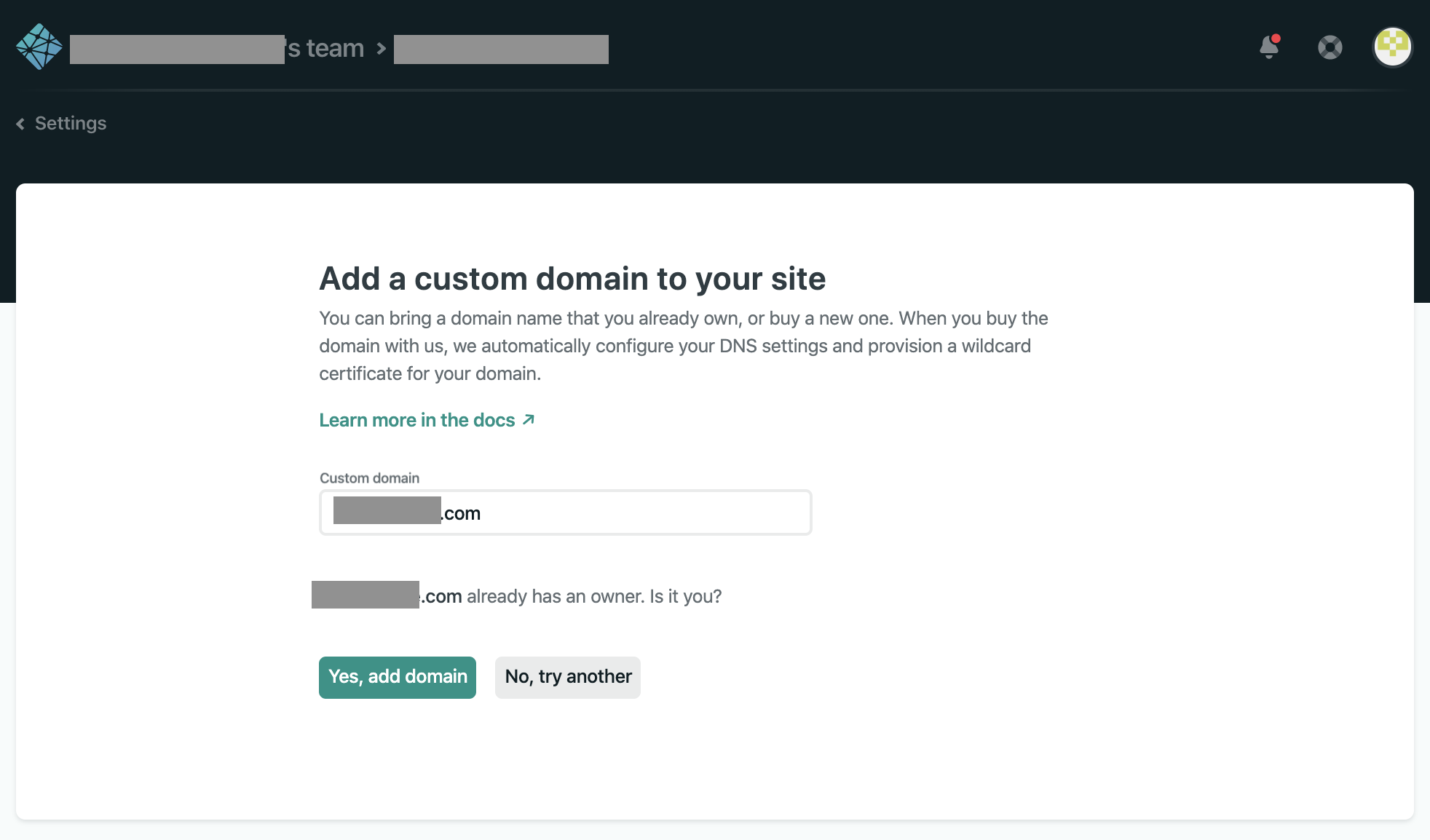
ドメインのオーナーが本人かどうか確認されます。
「Yes, add domain」をクリックします。
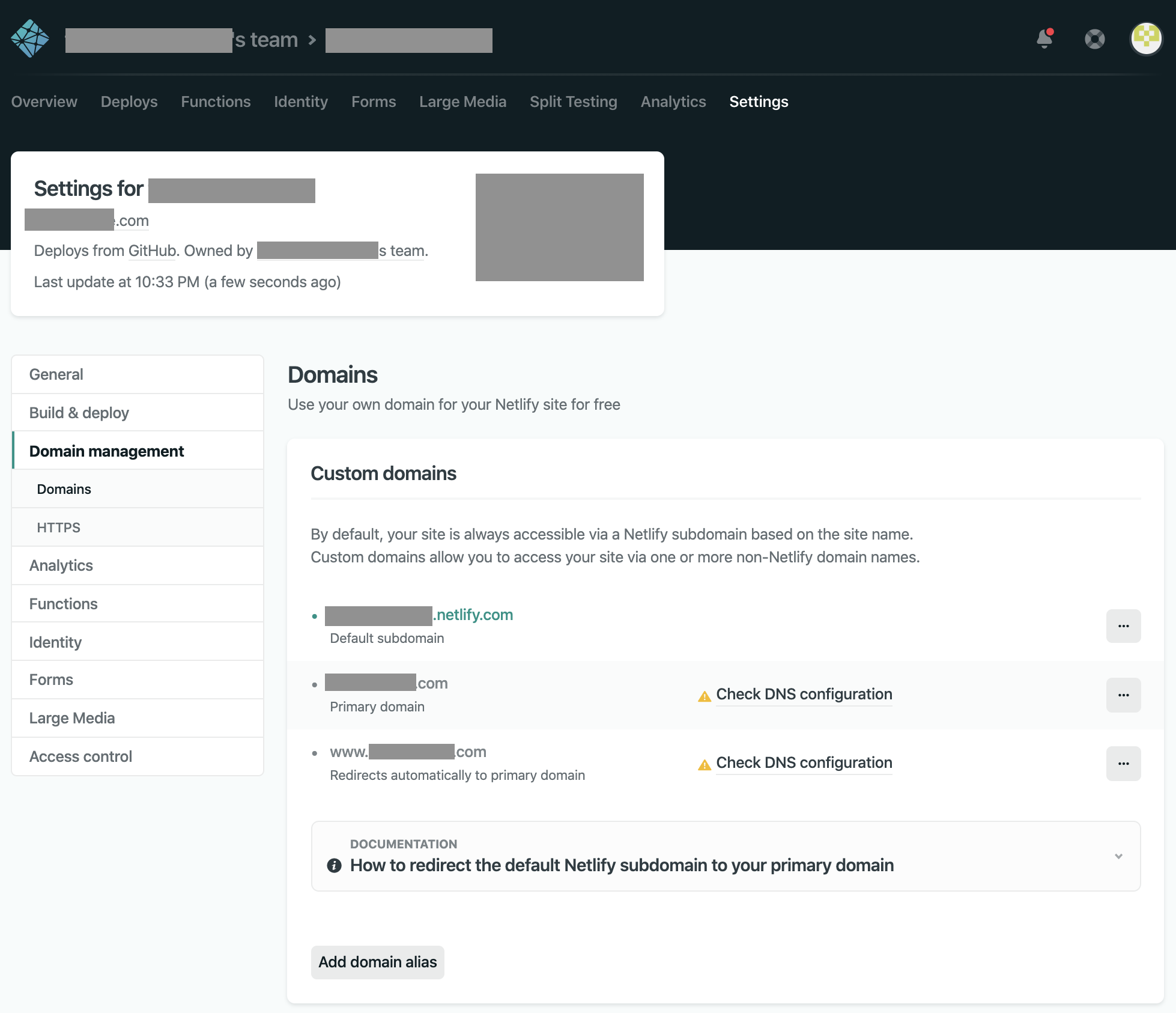
すると下記のように追加されると思います。
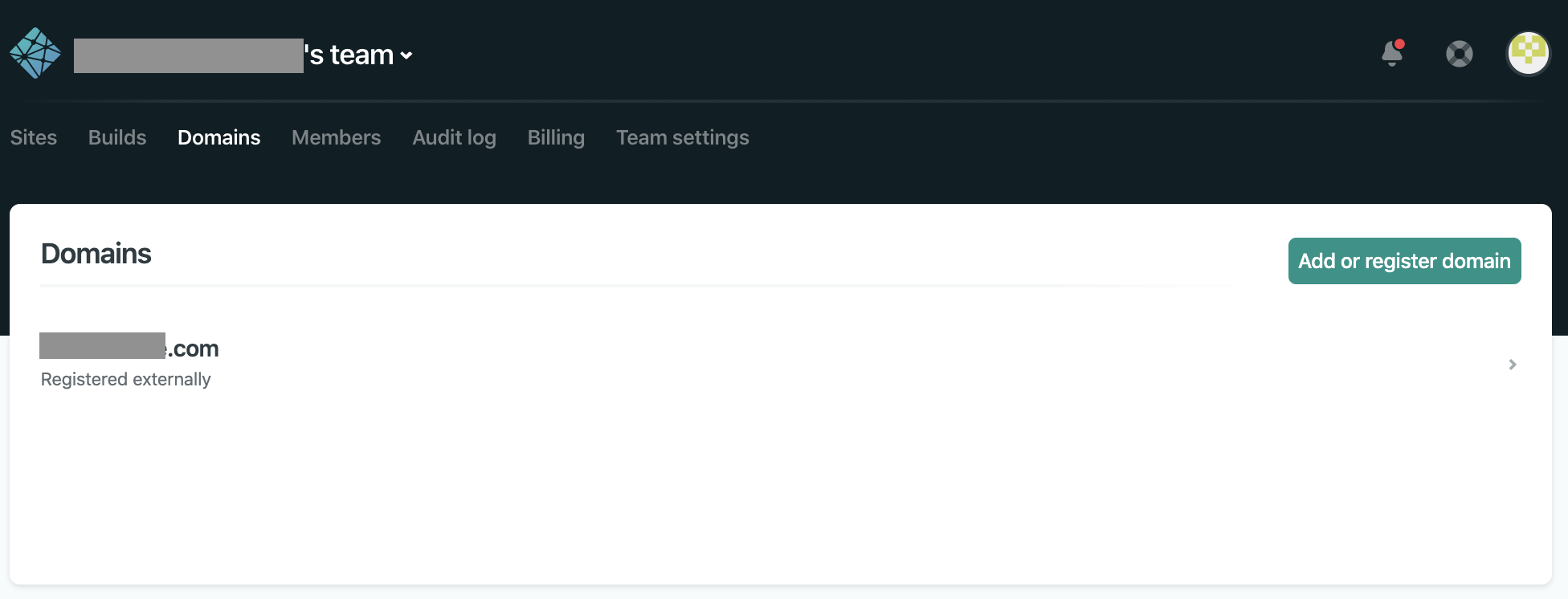
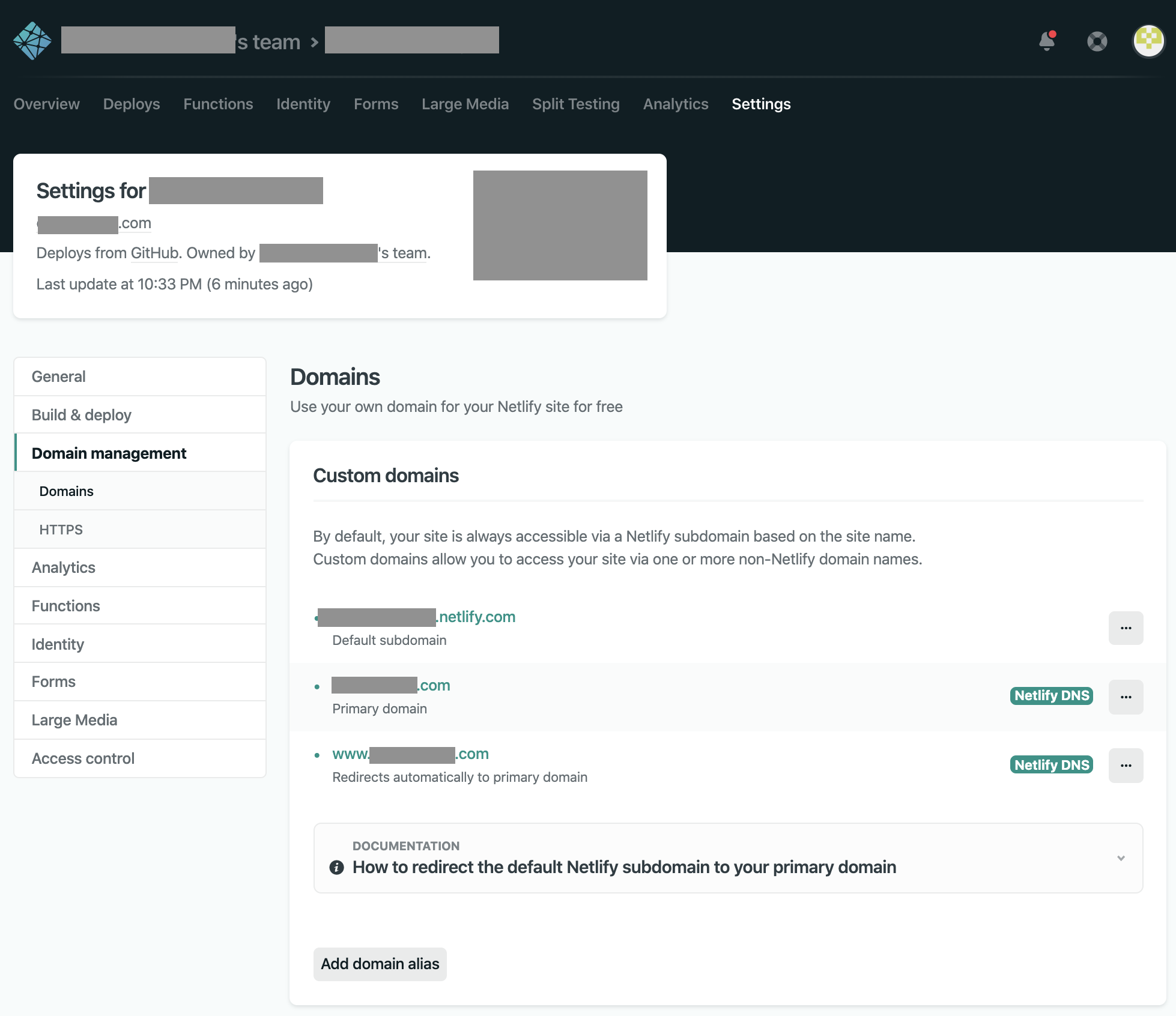
次にチームのトップページに戻り「Domains」タブを表示します。
先ほど追加したドメインが表示されているかと思いますので、そのドメインを選択します。
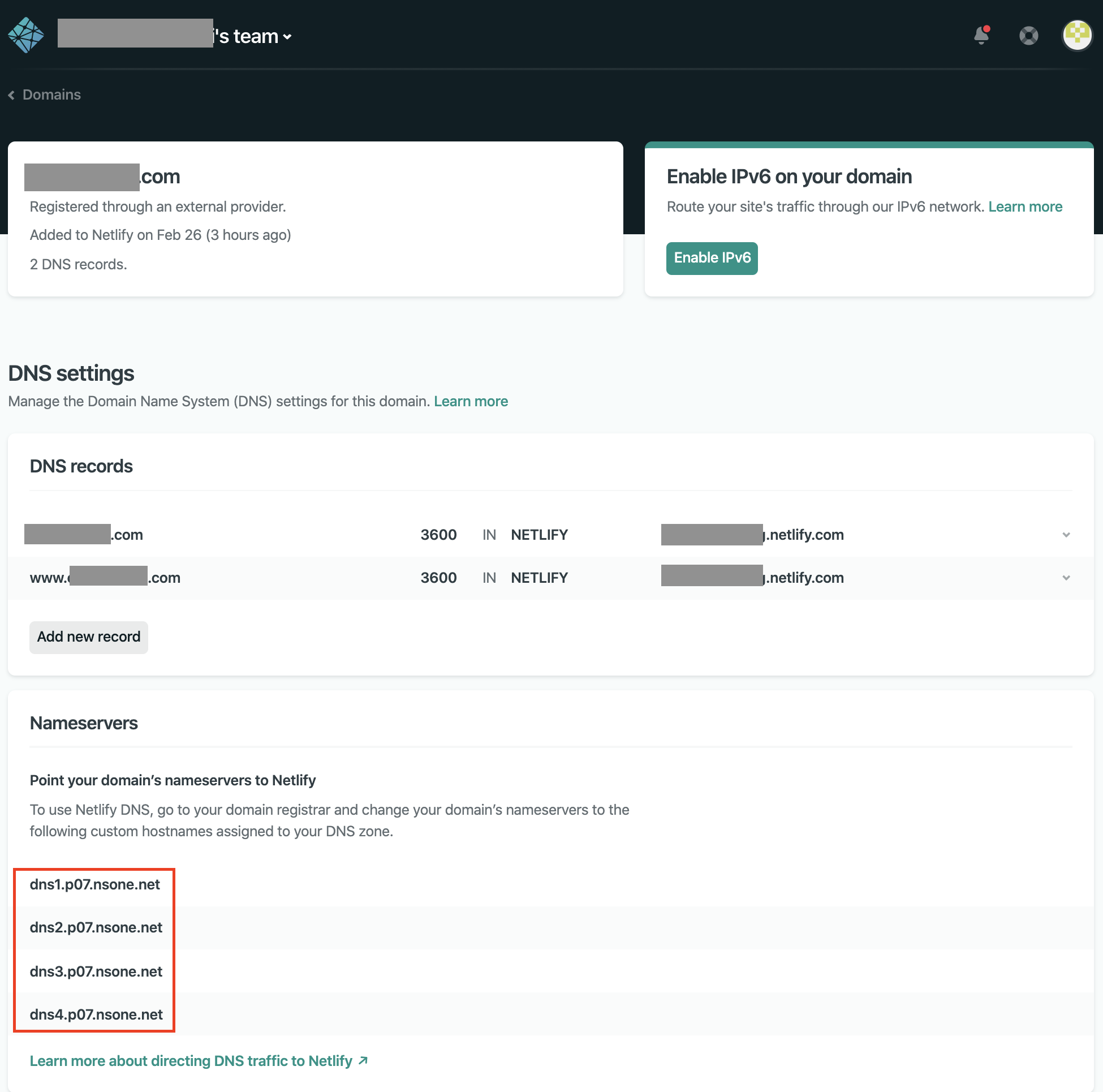
下記のような画面が表示されます。
「Nameservers」に記載された4つのDNSゾーンをメモしておいてください。
お名前ドットコムに設定する内容になります。
以上でNetlify側の設定は完了です!
続いてお名前ドットコム側の設定をしていきます。
お名前.comのネームサーバーを変更しよう!
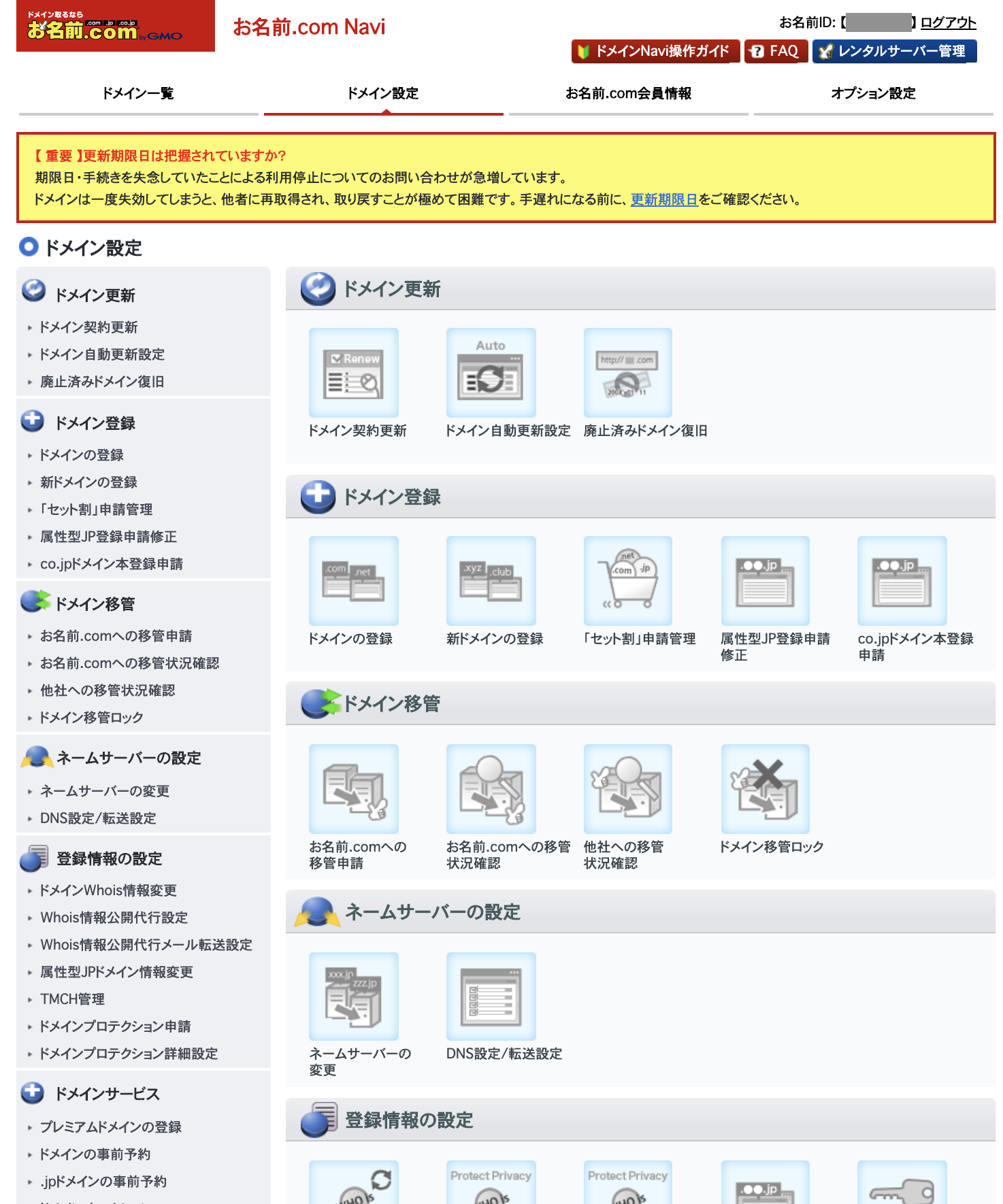
まず、お名前ドットコムにログインしドメイン設定画面から「ネームサーバーの変更」をクリックします。
設定したいドメインにチェックをつけ「他のネームサーバーを利用」を選択します。
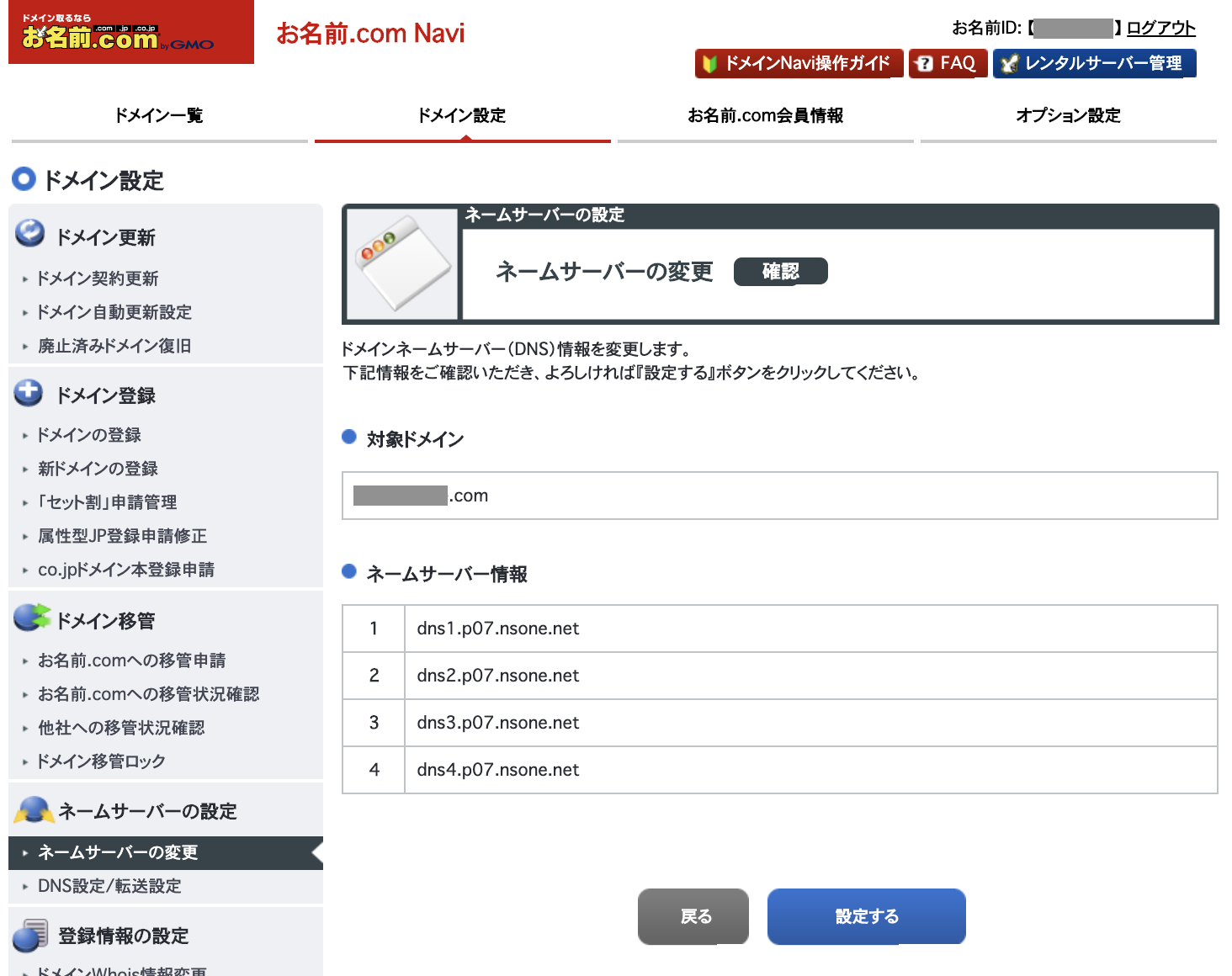
先ほどメモしたネームサーバーを下記のように入力し、「確認画面へ進む」をクリックしてください。
確認画面が表示されます。
内容が正しければ「設定する」をクリックしてください。
完了画面が表示されます。
ここでNetlify側のサイト設定に戻りましょう。
警告表示が消え、緑色で「Netlify DNS」と表示されていれば完了です。
最後にSSLの設定を待ちます。作業はありません。
ネームサーバーの変更が完了したら自動的にSSL対応されます。
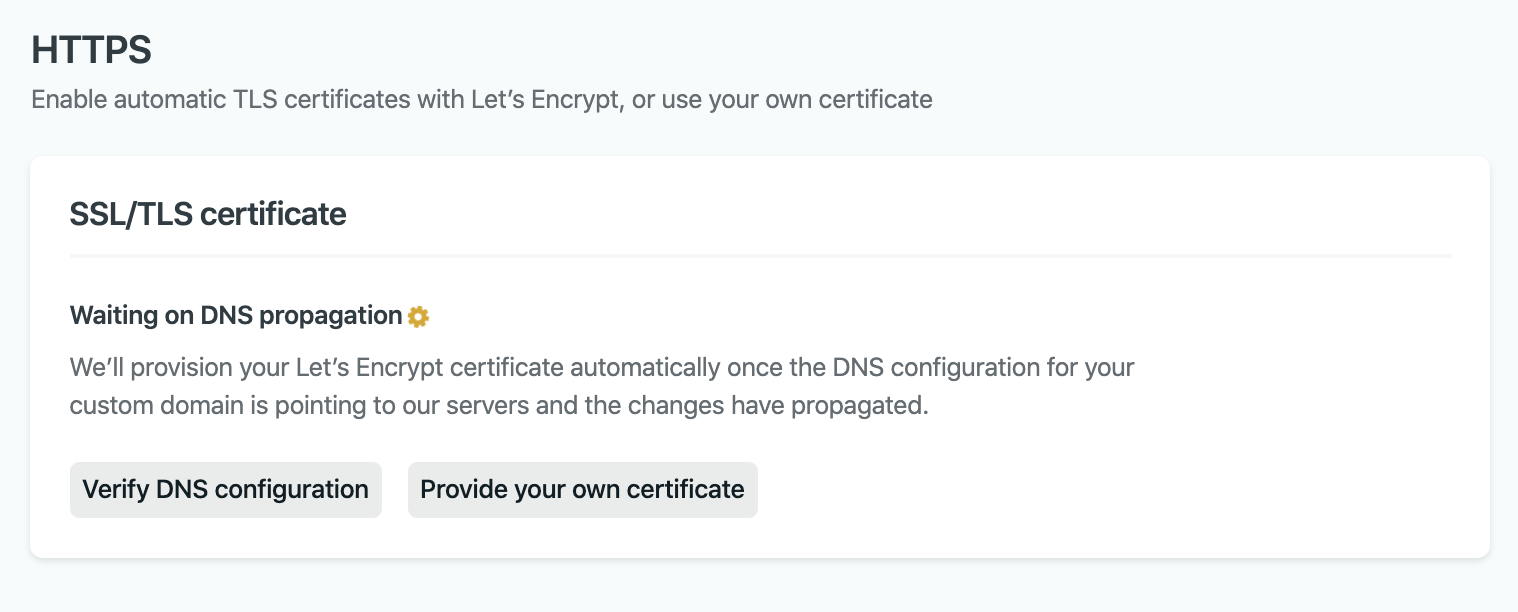
変更直後は、同画面の下部に「HTTPS」項目があり「処理中」の状態になっています。
完了するまで5~10分ほどかかるので気長に待ちます。
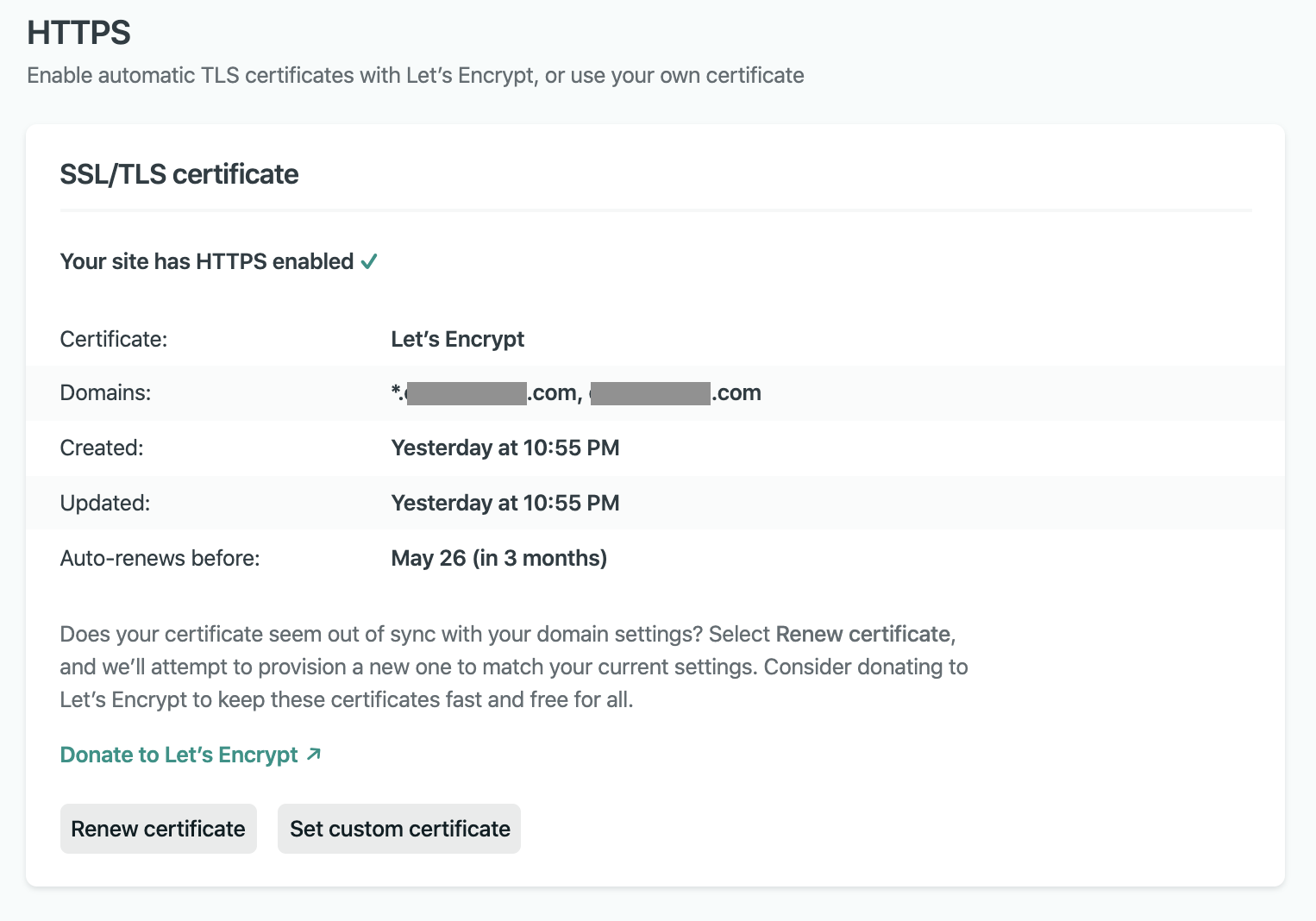
そして以下のように表示されたら完了です!
独自ドメインでアクセスしてみましょう!
アクセス出来るようになっているはずです👏
また、自動的に下記のようにリダイレクトされるように設定されます。
- 「HTTP」➡️「HTTPS」
- 「WWWあり」➡️「WWWなし」(プライマリドメインに「WWW」を設定していない場合)
- 「WWWなし」➡️「WWWあり」(プライマリドメインに「WWW」を設定した場合)
非常に便利ですね。
もしこの設定が無いと検索エンジンへの評価が分散してしまいます。(SEO観点で影響あり)
以上で設定完了になります! お疲れ様でした!
記事の内容はいかがでしたか?

