2020年3月25日 更新
【Nuxt.js】Netlify Formsの設置方法【Slack通知やメール通知も出来る】
WEBサイトに欠かせないのがお問い合わせフォーム。
でもサーバーサイドで処理書かないとなあ、、
メール通知とかSlack通知とかもしたいなあ、、
とお思いのそこのあなた!笑
是非NetlifyのForm機能を使用してみてください👍
このフォーム、かなり便利で、
- フロントに決まった記述で設置するだけ
- EメールやSlack、その他外部のWebフック可能なサービスにリアルタイム通知可能
- ファイル添付可能(10MB/月まで)
- CSVダウンロード可能
- 月100件まで無料
といった充実さがあります。
無料でここまで出来るとはありがたい限りです。
それでは設定していきましょう!
Nuxtプロジェクトにフォームのモジュールを用意しよう!
必要なファイルは2つです。
- お問い合わせページ(pages/contact.vue)
- 上記ページに対応した静的フォーム(static/form.html) ※ファイル名は任意で結構です。
では用意していきます。
まず、pages/contact.vueを下記のように記述します。
<template>
<section class="contact-container">
<template v-if="!finished">
<form name="contact" method="POST" data-netlify="true" @submit.prevent>
<p>
<label>
お名前:
<input v-model="form.name" type="text" name="name" />
</label>
</p>
<p>
<label>
メールアドレス:
<input v-model="form.email" type="email" name="email" />
</label>
</p>
<p>
<label>
お問い合わせ内容:
<textarea id="form-content" v-model="form.content" name="content" />
</label>
</p>
<p>
<button @click="handleSubmit" v-text="'送信'" />
</p>
</form>
</template>
<template v-else>
<p v-text="'お問い合わせ頂きありがとうございました。'" />
<p><nuxt-link to="/" v-text="'TOPへ'" /></p>
</template>
</section>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
form: {
name: '',
email: '',
content: ''
},
finished: false
}
},
methods: {
encode(data) {
return Object.keys(data)
.map(
(key) => `${encodeURIComponent(key)}=${encodeURIComponent(data[key])}`
)
.join('&')
},
handleSubmit() {
const axiosConfig = {
header: { 'Content-Type': 'application/x-www-form-urlencoded' }
}
axios
.post(
'/',
this.encode({
'form-name': 'contact',
...this.form
}),
axiosConfig
)
.then(() => {
this.finished = true
})
}
}
}
</script>
<style>
.contact-container {
padding: 64px;
text-align: center;
}
</style>
解説していきます。
data-netlify="true"
➡️NetlifyのForm機能を使用する宣言です。必ず追加してください。
encode(data),axiosConfig
➡️HTTPリクエストを適切なURI形式にエンコードします。
'form-name': 'contact'
➡️Formタグのname属性と同値を設定してください。
また、data-netlify-recaptcha="true"でreCAPTCHAを追加したり、
netlify-honeypot="<ハニーポット用フィールド名>"でスパム対策をすることも出来ます。
詳しくは公式ページをご覧ください。
続いては静的なダミーフォームを用意します。
static/form.htmlを下記のように記述します。
<!DOCTYPE html>
<html>
<body>
<form name="contact" netlify netlify-honeypot="bot-field" hidden >
<input type="text" name="name">
<input type="email" name="email">
<textarea name="content">
</form>
</body>
</html>
はい、pages/contact.vueの簡易版です。笑
なぜ?と疑問に思われる方が多いと思います。
実はNuxt.jsのSPAの場合、Netlifyがフォームの存在を認識出来ないのです。
なので対応した静的ページを作成しNetlifyに認識させてあげます。
この時フォーム名や項目名をpages/contact.vueと合わせるようにしてください。
また、こちらを設置することで該当URL(この場合はhttps://[ドメイン名]/form.html)へアクセス可能な状態になってしまいます。
(formタグにhidden属性を付与することで非表示にはなりますが・・・)
もし気になるようでしたらリダイレクト設定等される事をオススメします。
さて、これでモジュールの用意は完了です。
ローカル環境で画面が表示できること、送信ボタンでHTTPリクエストが送られる事が確認できたら、Githubにプッシュしてください。
次は設定の確認に進みます。
正しく設定されたか確認しよう!
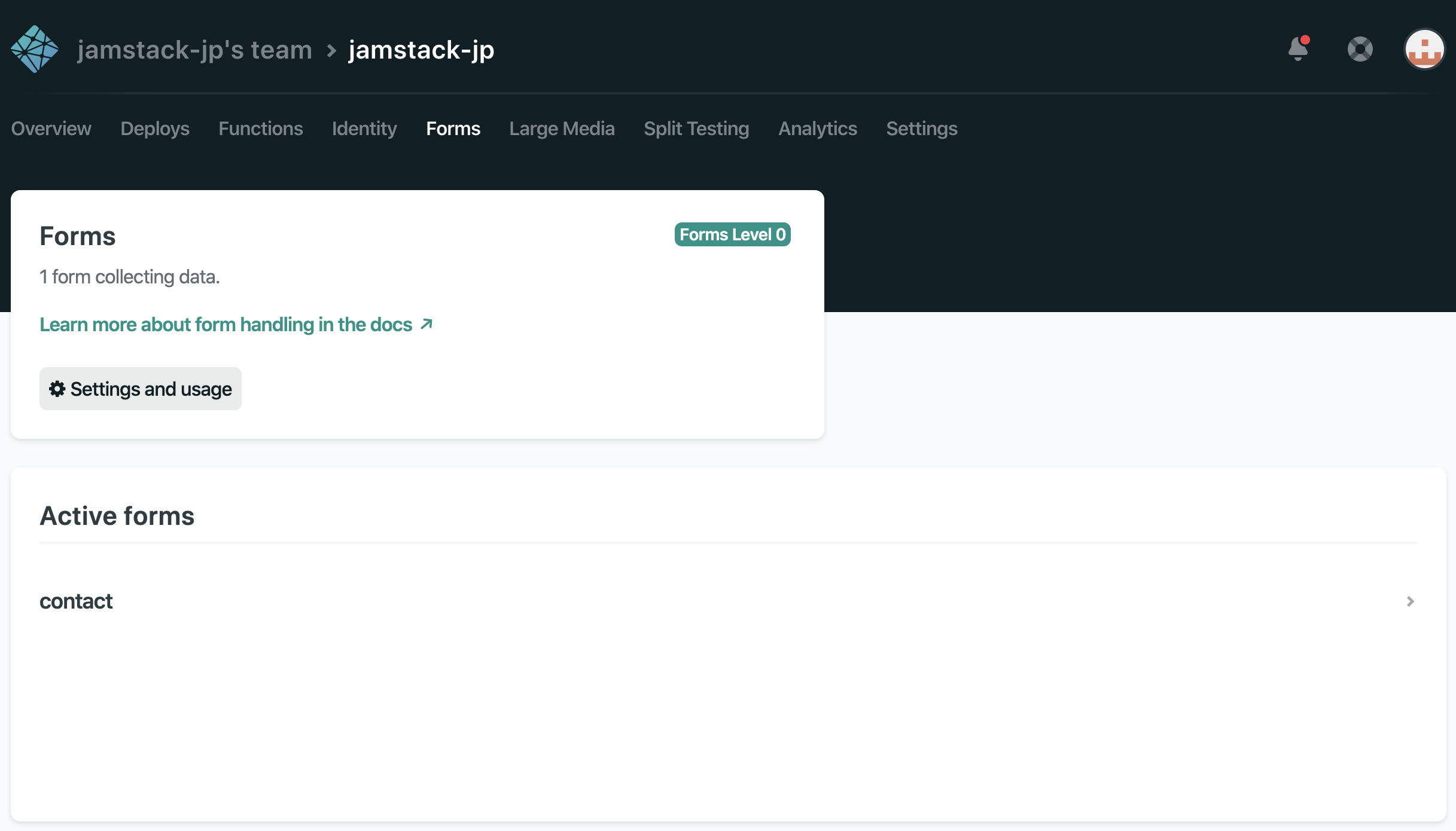
まずNetlifyの「Forms」タブを確認します。
下記のように設定したフォーム名が存在するはずです。
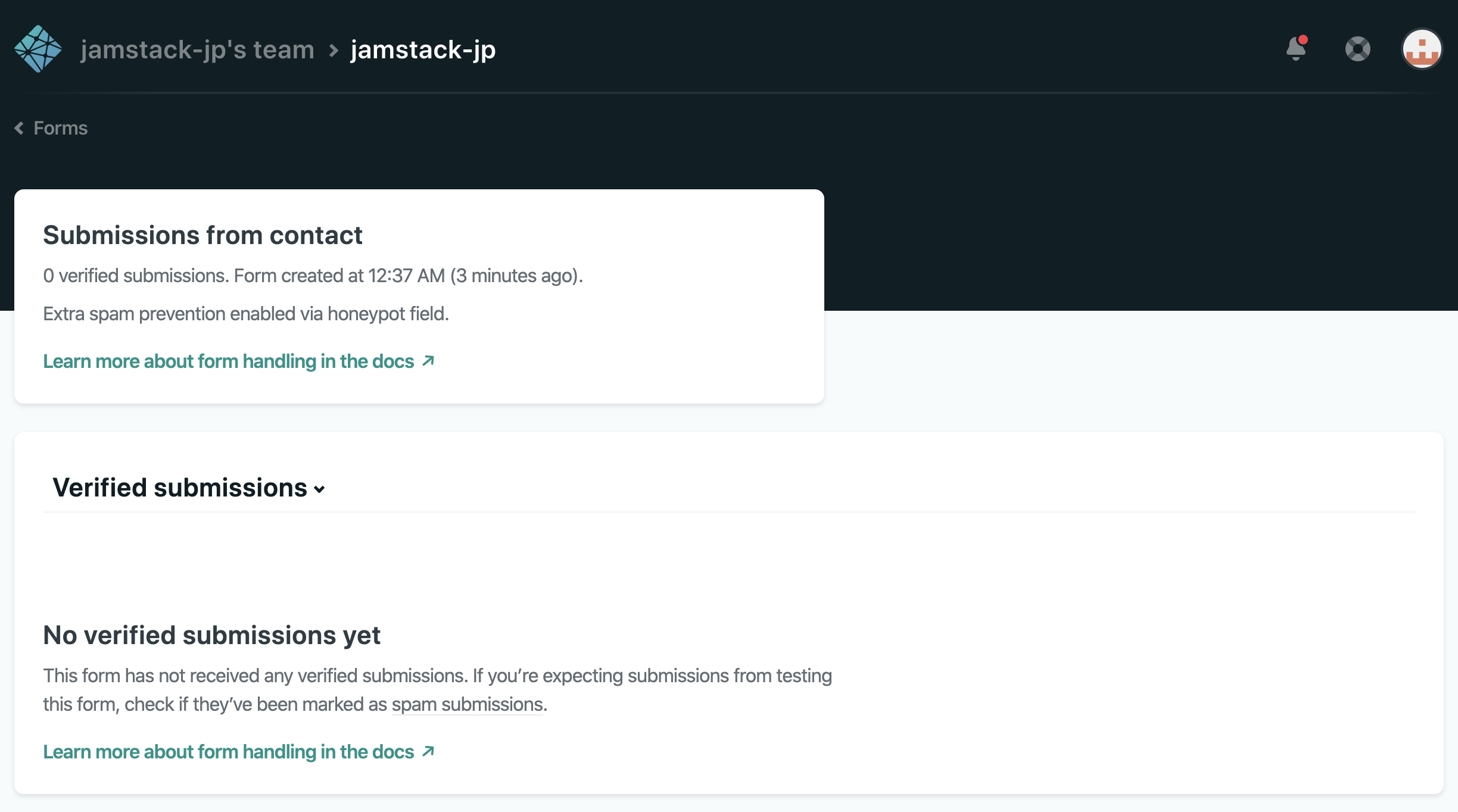
一覧から選択すると下記の画面が開きます。
まだ何もありませんがフォームから送信された場合この画面に送信内容が表示されることになります。
また、デプロイ完了と同時にメールが配信されます。
こちらも確認できたら使用準備は完了です。
では実際に画面にアクセスしてフォーム送信してみましょう!
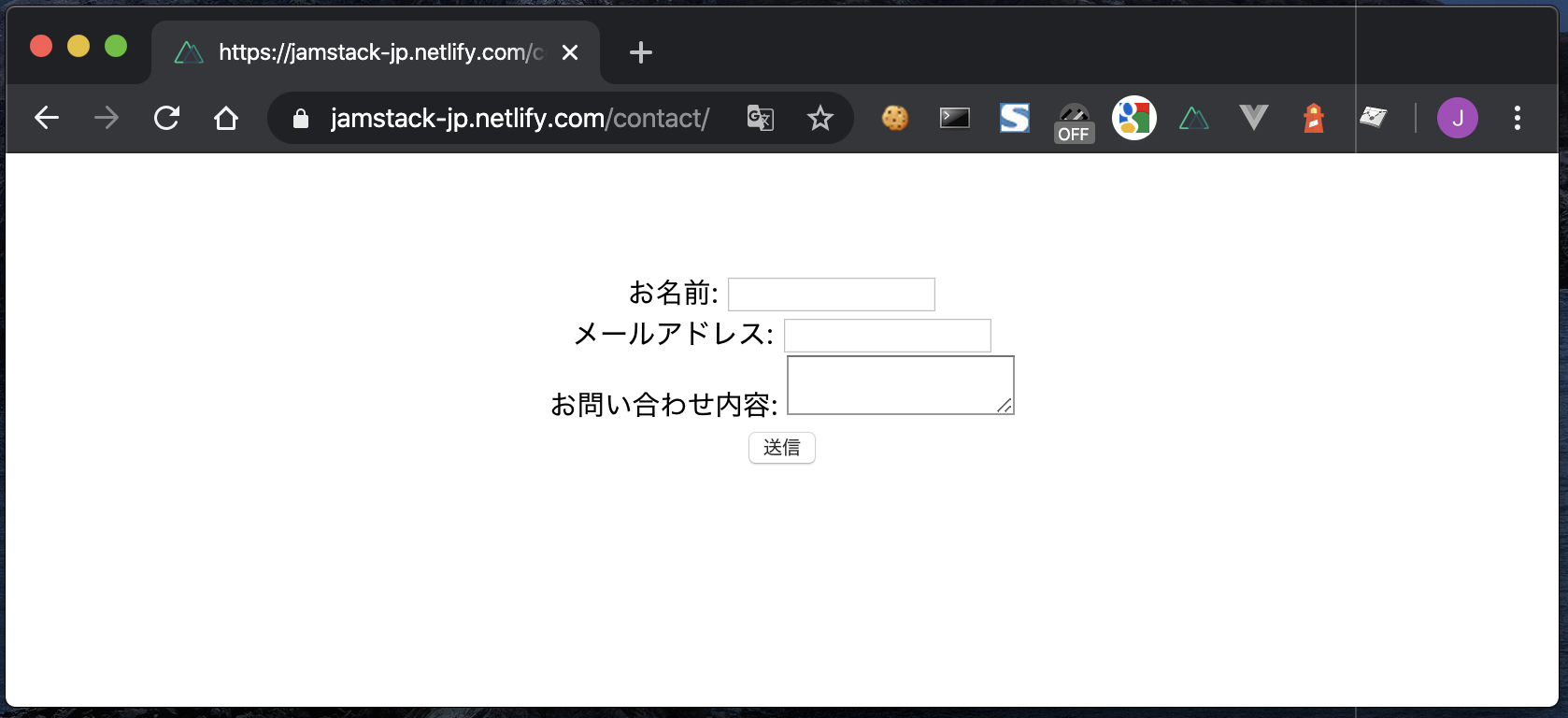
作成した画面(https://[ドメイン名]/contact)にアクセスします。
フォームが表示されます。
入力して「送信」ボタンを押します。
完了した事を確認します。
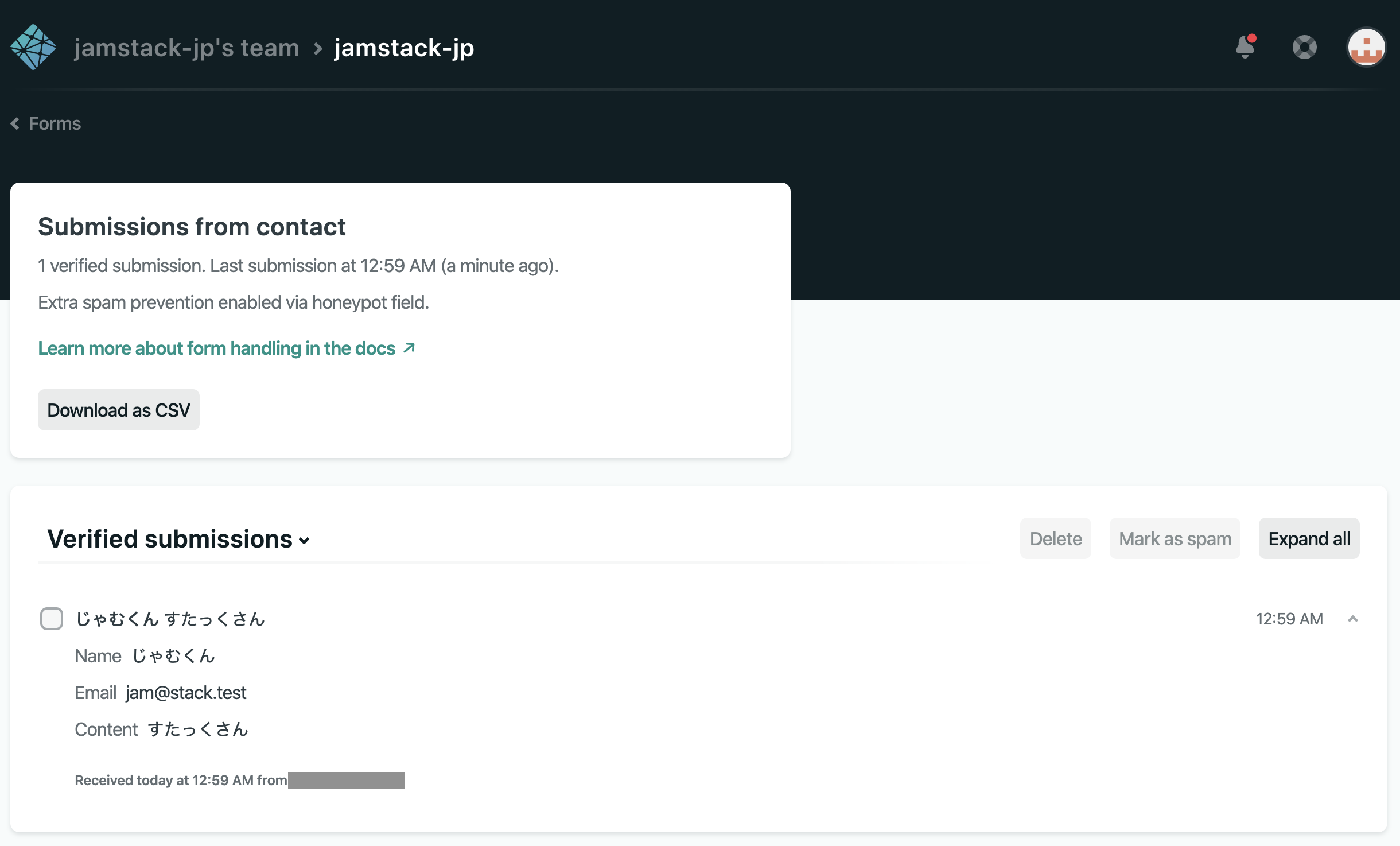
次にNetlifyのフォーム詳細画面を見てみましょう!
しっかり反映されていますね。
これで無事にフォーム設置完了です!
最後に通知設定をします。
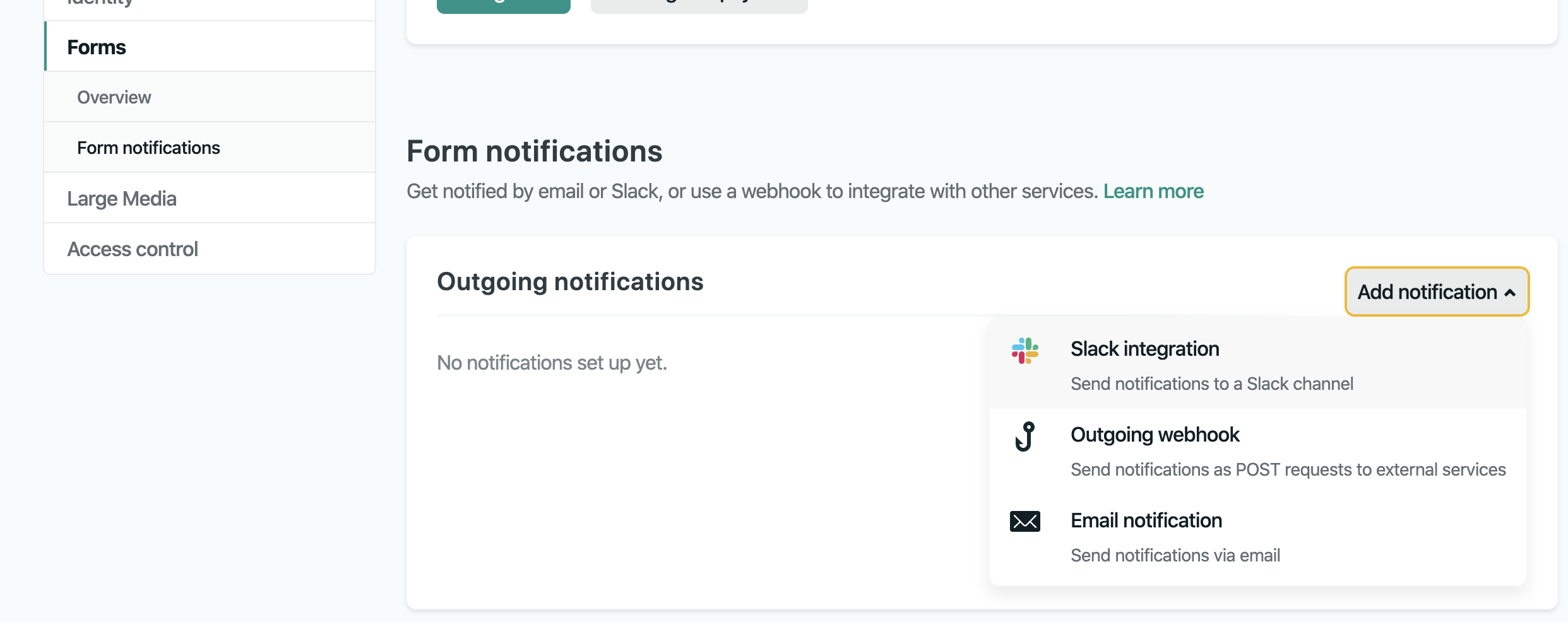
「Forms」➡️「Form notifications」を開きます。
「Slack通知」「外部サイトへのWebフック」「Eメール通知」が設定できますのでお好みで設定してみてください。
解説は以上になります。
あとは、お問い合わせ画面に使用したり、ブログのコメント欄に使用したり、
ファイルの受け取りに使用したり、様々な場面で応用してみてくださいね。
今回のモジュールはこちらに用意してあります。
それではこの辺で失礼します✋
オススメの記事
記事の内容はいかがでしたか?


