2020年3月30日 更新
【便利】Nuxt.jsでマテリアルアイコンを導入しよう!【軽量】
フリー素材で簡単にWebを彩る方法として、「Material Design Icons」を使用すると便利です。
Vue.jsのCSSフレームワークでは「Vuetify」が採用していたりします。
なんと全部で5000種類以上あります!下記はそのアイコンの一部です。
今回は、Nuxt.jsでのマテリアルアイコンの導入方法を説明したいと思います。
ライブラリをインストールしよう!
今回導入するライブラリはmdi/jsです。
下記コマンドでインストールします。
yarnの場合
$ yarn add @mdi/js -D
npmの場合
$ npm install @mdi/js -D
そうするとpackage.jsonにこのように追加されます。
マテリアルアイコンを使ってみよう!
導入したい.vueファイルの中で下記のように使用します。
<template>
<span>
<svg viewBox="0 0 24 24">
<path :d="iconChevronRight" />
</svg>
</span>
</template>
<script>
import { mdiChevronRight } from '@mdi/js'
export default {
data() {
return {
iconChevronRight: mdiChevronRight
}
}
}
</script>
使用したいアイコンをこちらから探してインポートし、data()の中で変数に格納、そしてSVGのパスに記載します。
アイコンの名称ですが、「mdi-chevron-right」を「mdiChevronRight」のようにケバブケースをキャメルケースに変えて使用してください。
あとはSVGをCSSでカスタマイズしていくだけです。
すると、当ブログでは下記のぱんくずのようにアイコンを表示する事ができます。
簡単に実装できました!
番外編
この方法はVuetify使用者にも是非行っていただきたく、何故かと言うとデフォルトの使用設定だと
- 全部のアイコンを読み込む設定になっている
- CDNからレンダリングブロックされて配信される
からです。なのでパフォーマンスの悪影響につながります。
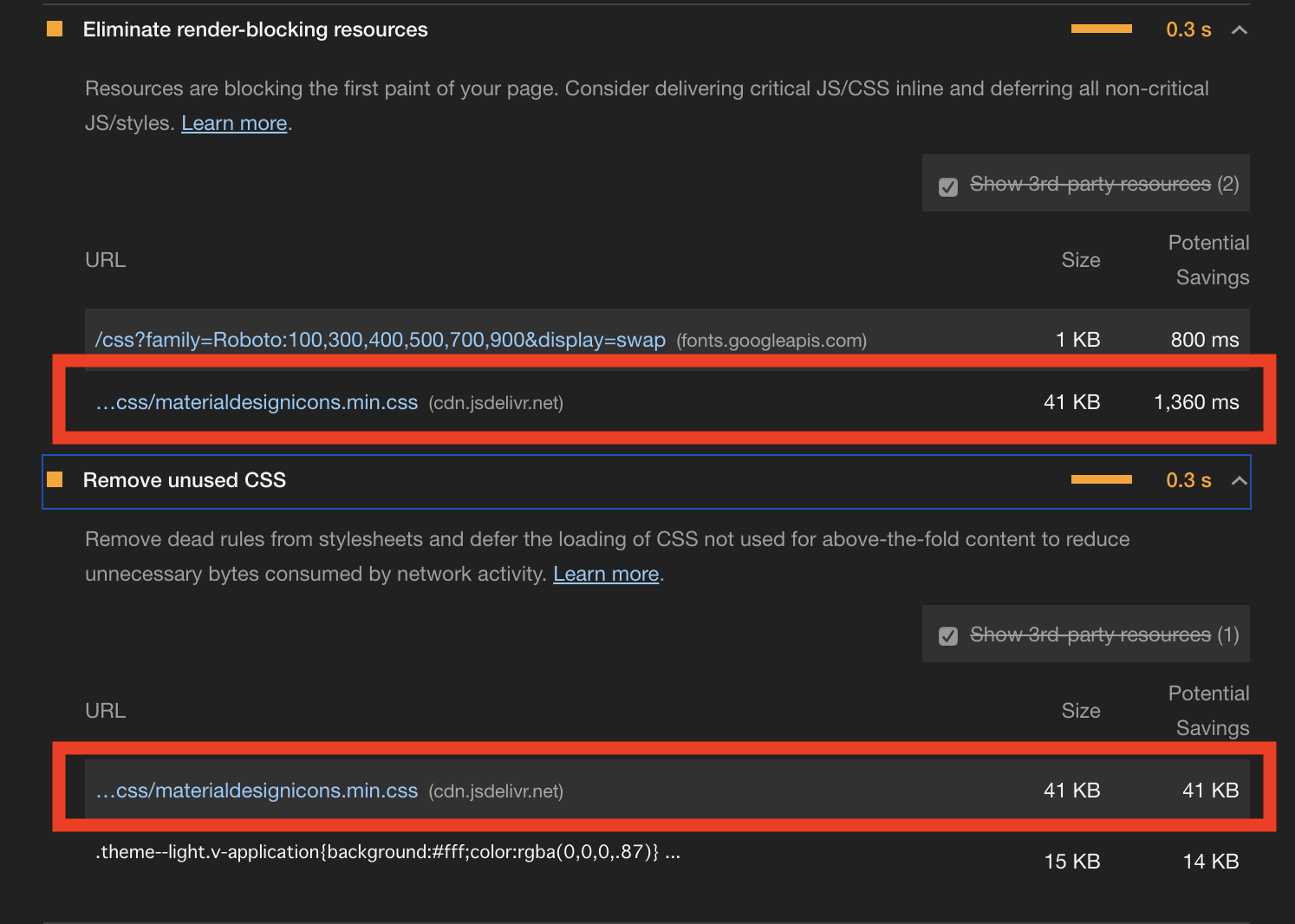
Auditで見たときの「Eliminate render-blocking resources」及び「Remove unused CSS」の部分です。
なのでこちらの影響を回避するためにも是非この方法で実装していきましょう!
それではこの辺で。
記事の内容はいかがでしたか?

