2020年3月25日 更新
【これで安心】ヘッドレスCMSデータをGitHub Actionsで自動バックアップしよう!
ヘッドレスCMSとは、管理画面のみ存在し、APIを通してWebサイトのデータを取得する仕組みです。JAMstackなWebサイトでよく使われるでしょう。
データはクラウド上に保管され、データの管理は各CMS提供サービス側に委ねられている事が多いかと思います。
この時に不安なのが・・・
- API通信に失敗してデータが取得できないかもしれない。
- データが改竄されたり紛失したりするかもしれない。
- サービス提供者のサーバーがダウンするかもしれない。
といった点ですね。
そんな時に備えて日頃からバックアップを取得しておくと安心です。いざと言う時にバックアップから復旧すれば良いですね。
サービス提供者によってバックアップサービスも提供されている場合もありますが、自力でバックアップする事もできます。
今回はGitHub Actionsを使用し、ヘッドレスCMS(API)のデータをバックアップする手順を解説したいと思います!
Webフック非対応でも実施できる方法です。
GitHub Actionsとは?
公式ページより引用。
GitHub Actionsは、コードを保存するのと同じ場所でソフトウェア開発のワークフローを自動化し、プルリクエストやIssueで協力することを支援します。 個々のタスクを書き、アクションを呼び出し、それらを組み合わせてカスタムのワークフローを作成できます。 ワークフローとは、GitHubで任意のコードプロジェクトをビルド、テスト、パッケージ、リリース、またはデプロイするためにリポジトリで設定できる、カスタムの自動プロセスです。
要は、CI/CDツールです。2019年11月に開始されたばかりの新しいサービスです。
GitHubアカウントがあれば誰でも使用できます。
料金体系は、
パブリックリポジトリの場合、完全無料。
プライベートリポジトリの場合、
- Freeプラン 2,000分/月
- Proプラン 3,000分/月
- Teamプラン 10,000分/月
- Enterprise Cloudプラン 50,000分/月
まで無料で利用できます。
それでは実際の手順に移ります。
色々方法はあると思いますが今回は手っ取り早くシェルスクリプト(bash)のみで実現しました。「バックアップモジュール準備」「管理画面の設定」の流れです。
(現在microCMSを使用しておりますので若干それよりのコーディングになっていますが、他のヘッドレスCMSでも同様に出来ると思います)
バックアップ用シェルを準備しよう!
用意するものは下記2点です。
- バックアップ先ディレクトリ(data)
- バックアップ用シェル(backupJson.sh)
このような構成でフォルダ及びファイルを配置します。
/data
backupJson.sh
続いてシェルスクリプトを実装します。
backupJson.sh
#!/bin/bash
# Git Setting
echo "Git Setting: Start"
git config --global user.name "${ACCOUNT_ID}"
git config --global user.email "${EMAIL_ADDRESS}"
git remote set-url origin https://${ACCOUNT_ID}:${GITHUB_TOKEN}@github.com/${ACCOUNT_ID}/${PROJECT_NAME}.git
git checkout -b master
echo "Git Setting: Finished"
# Download Json
echo "Download Json: Start"
rm -v ./data/*
JSON_RESPONSE=$(curl "https://xxxxxxxxxx.microcms.io/api/v1/posts" -H "X-API-KEY: ${MICROCMS_API_KEY}")
CONTENTS_LENGTH=$(echo $JSON_RESPONSE | jq ".totalCount")
for j in $( seq 0 $(($CONTENTS_LENGTH - 1)) ); do
row=$(echo $JSON_RESPONSE | jq .contents[$j] -r )
slug=$(echo $JSON_RESPONSE | jq .contents[$j].slug -r )
echo $row > ./data/$slug.json
echo "Download: ./data/$slug.json"
done
echo "Download Json: Finished"
# Check Update
echo "Check Update: Start"
DIFF_FILES=$(git status -s ./data | wc -l)
if [ $DIFF_FILES -gt 0 ] ; then
git add ./data
DATE=$(date "+%Y/%m/%d-%H:%M:%S")
git commit -m '[AutoBackup] microCMS update. DATE:'$DATE
git push origin HEAD
echo "Check Update: Update $DIFF_FILES Files."
else
echo "Check Update: Nothing Updated."
fi
echo "Check Update: Finished"
見ていただければ分かりますが、下記の流れです。
- Git設定
- Jsonファイル取得
- 差分確認&変更点があればプッシュ
また、ACCOUNT_ID、EMAIL_ADDRESS、GITHUB_TOKEN、MICROCMS_API_KEY、PROJECT_NAMEは環境変数になります。
後で管理画面から設定します。
終わったらシェルスクリプトに実行権限を付与し、ディレクトリと共にプッシュします。
(ディレクトリは空だとプッシュされないので.gitkeepファイルなど入れておくと良いです。)
これにてモジュール配置は完了です。
次に管理画面の設定に移ります。
管理画面でGitHub Actionsワークフローの設定をしよう!
まず、GitHubにログインしプロジェクトのトップ画面を表示します。
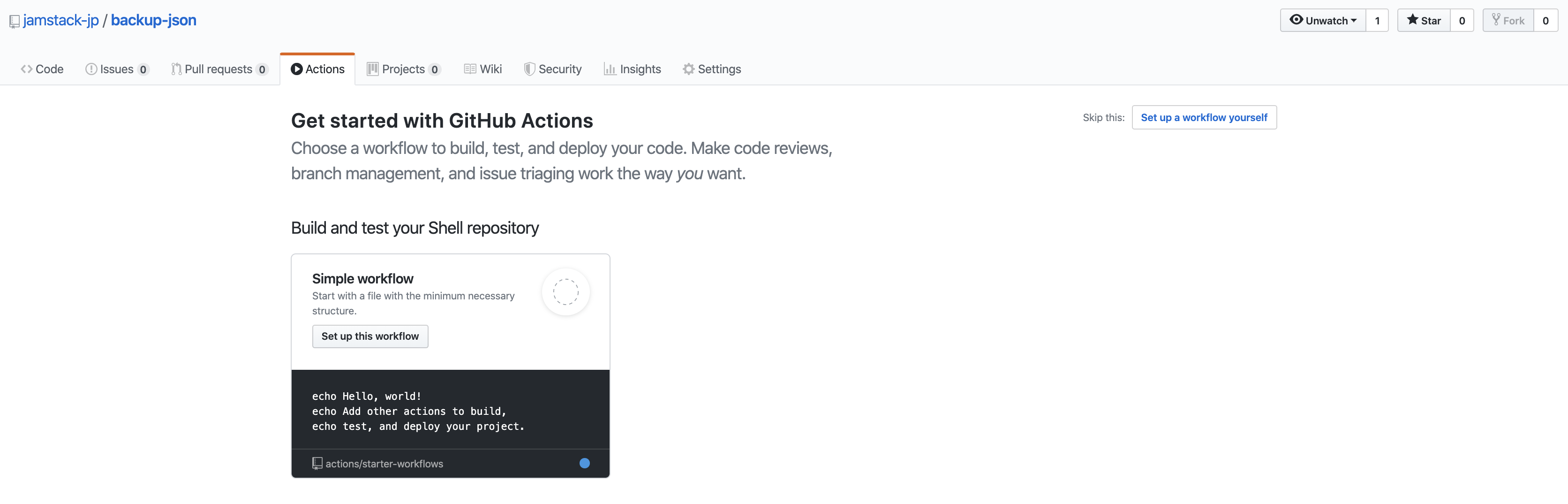
次に上部のタブから「Actions」をクリックします。
このような画面が表示されるかと思います。
そしたら中央の「Set up this workfrow」をクリックします。
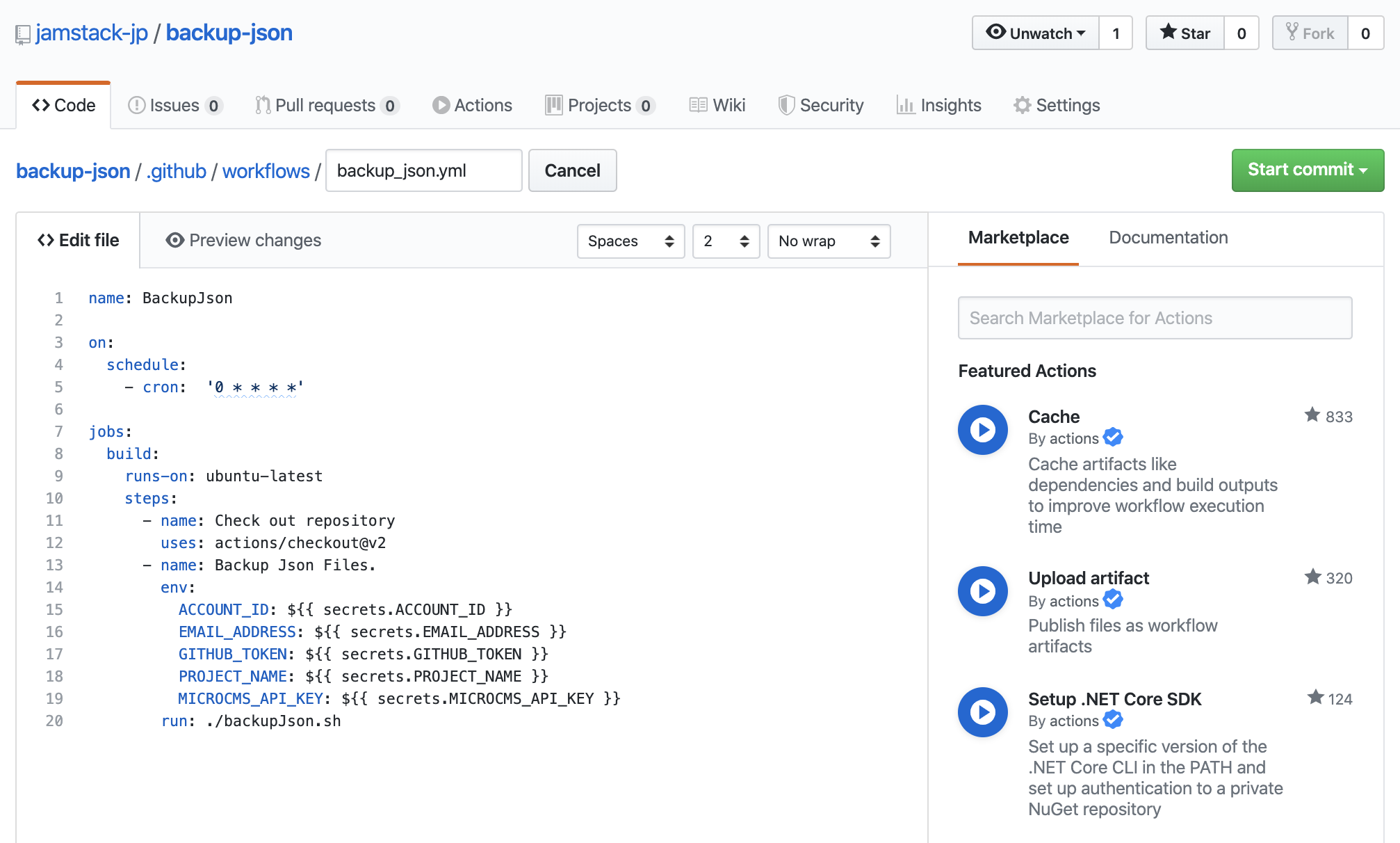
すると編集画面が開きます。下記イメージのように、YMLファイル名(任意)、及び設定(下記記載)を追加します。
設定内容
name: BackupJson
on:
schedule:
- cron: '0 * * * *'
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Check out repository
uses: actions/checkout@v2
- name: Backup Json Files.
env:
ACCOUNT_ID: ${{ secrets.ACCOUNT_ID }}
EMAIL_ADDRESS: ${{ secrets.EMAIL_ADDRESS }}
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
PROJECT_NAME: ${{ secrets.PROJECT_NAME }}
MICROCMS_API_KEY: ${{ secrets.MICROCMS_API_KEY }}
run: ./backupJson.sh
簡単に解説すると、
name
➡️ワークフローの名前です。実行結果画面で表示されるので分かりやすい名前が良いです。
on
➡️イベントのトリガーを定義します。ここではスケジューラとして毎時0分に実行されるよう定義しています。
jobs
➡️ワークフローの実行内容を定義します。ここではリポジトリをチェックアウトし、「backupJson.sh」シェルを実行するよう定義しています。
envで環境変数を定義すると、シェルの中で参照できるようになります。
コードの編集が完了したらコミットします。
最後に環境変数を設定しましょう。
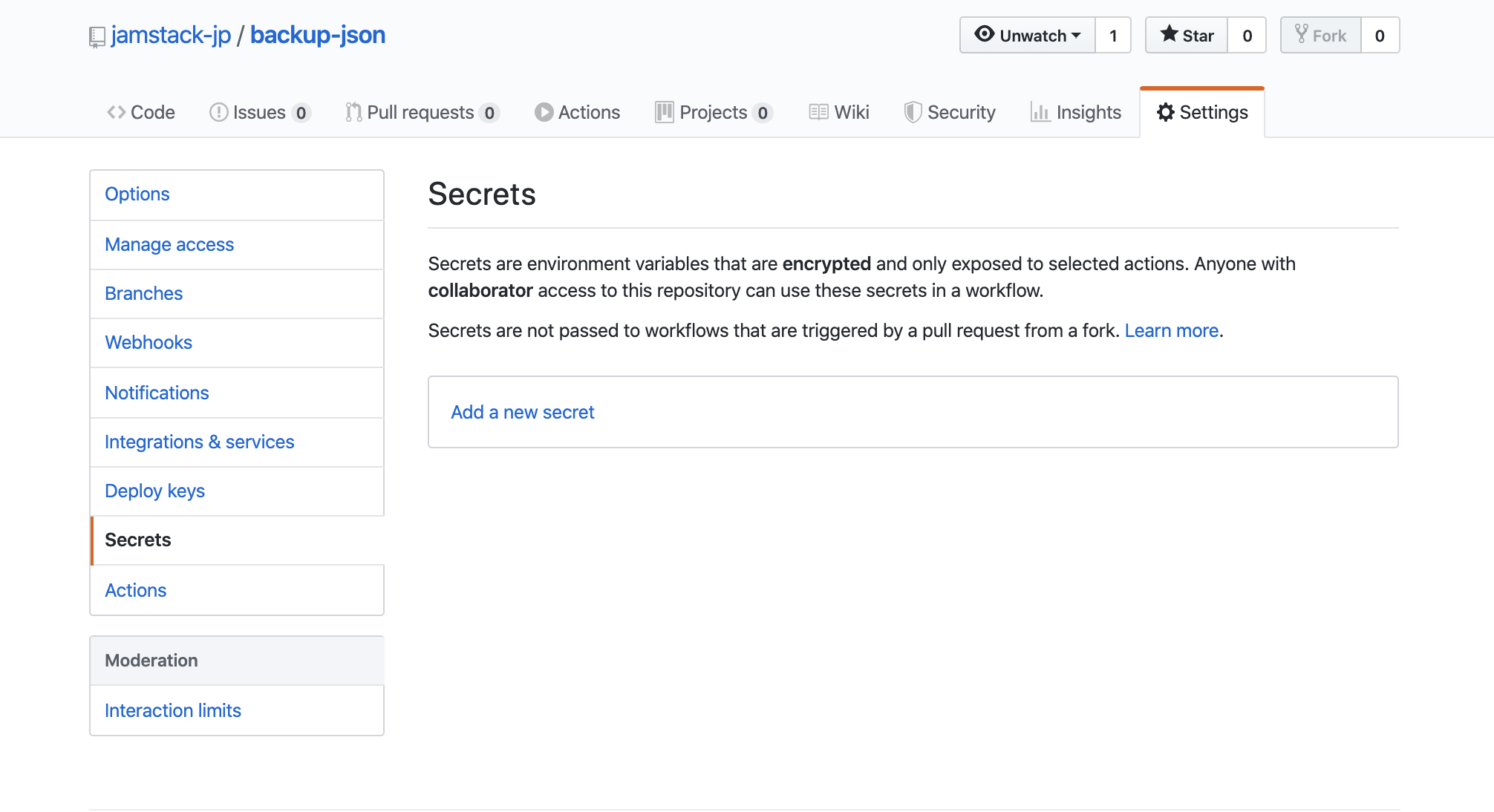
「Settings」➡️「Secrets」から「Add a new secret」のリンクをクリックします。
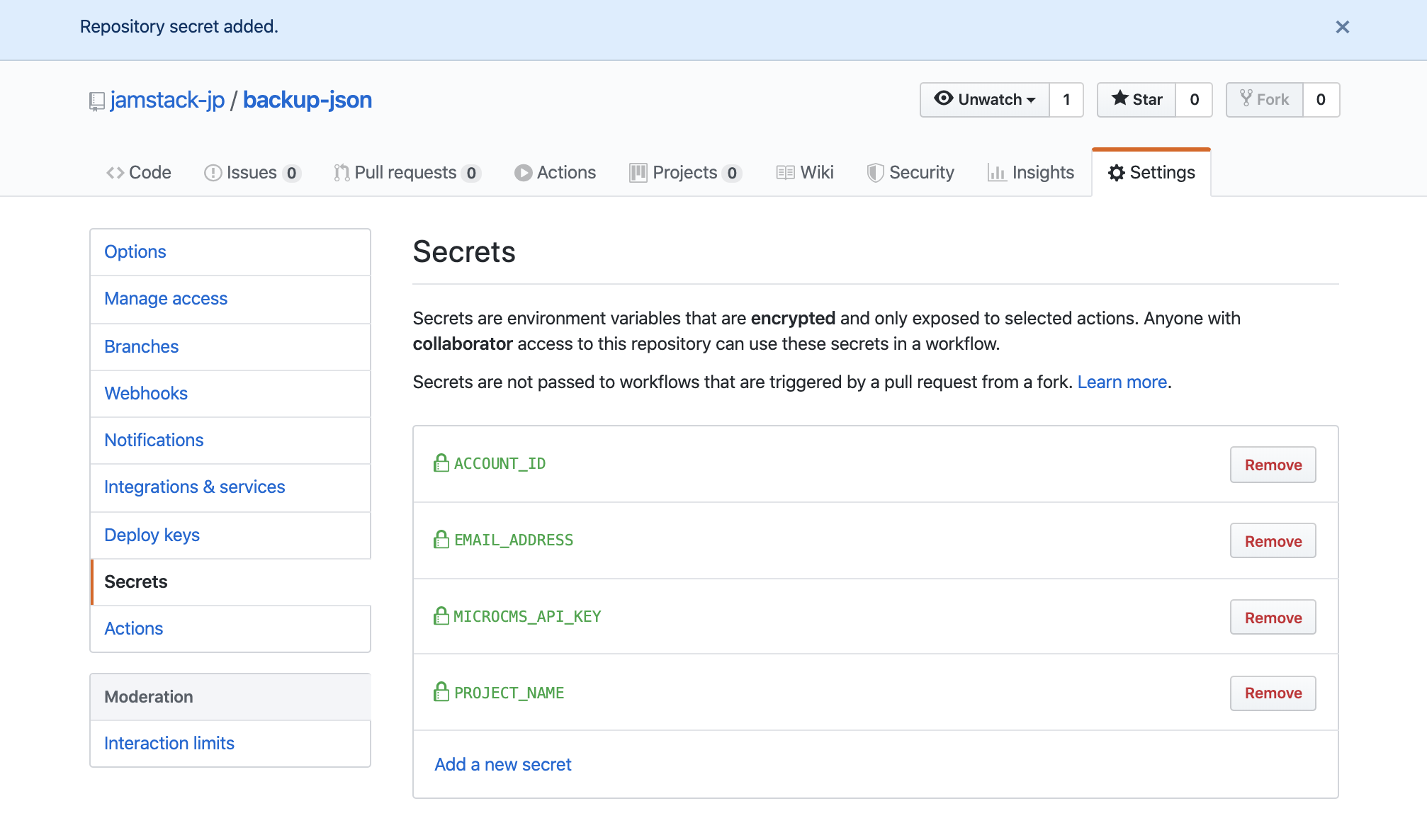
入力フォームが表示されますので、YMLで定義した変数の「NAME」及び「VALUE」を設定していきます。※GITHUB_TOKENは内部で定義されているため設定不要です。
設定が完了すると下記のようになると思います。
これで準備は完了です!
あとは起動タイミングまで待ちましょう。
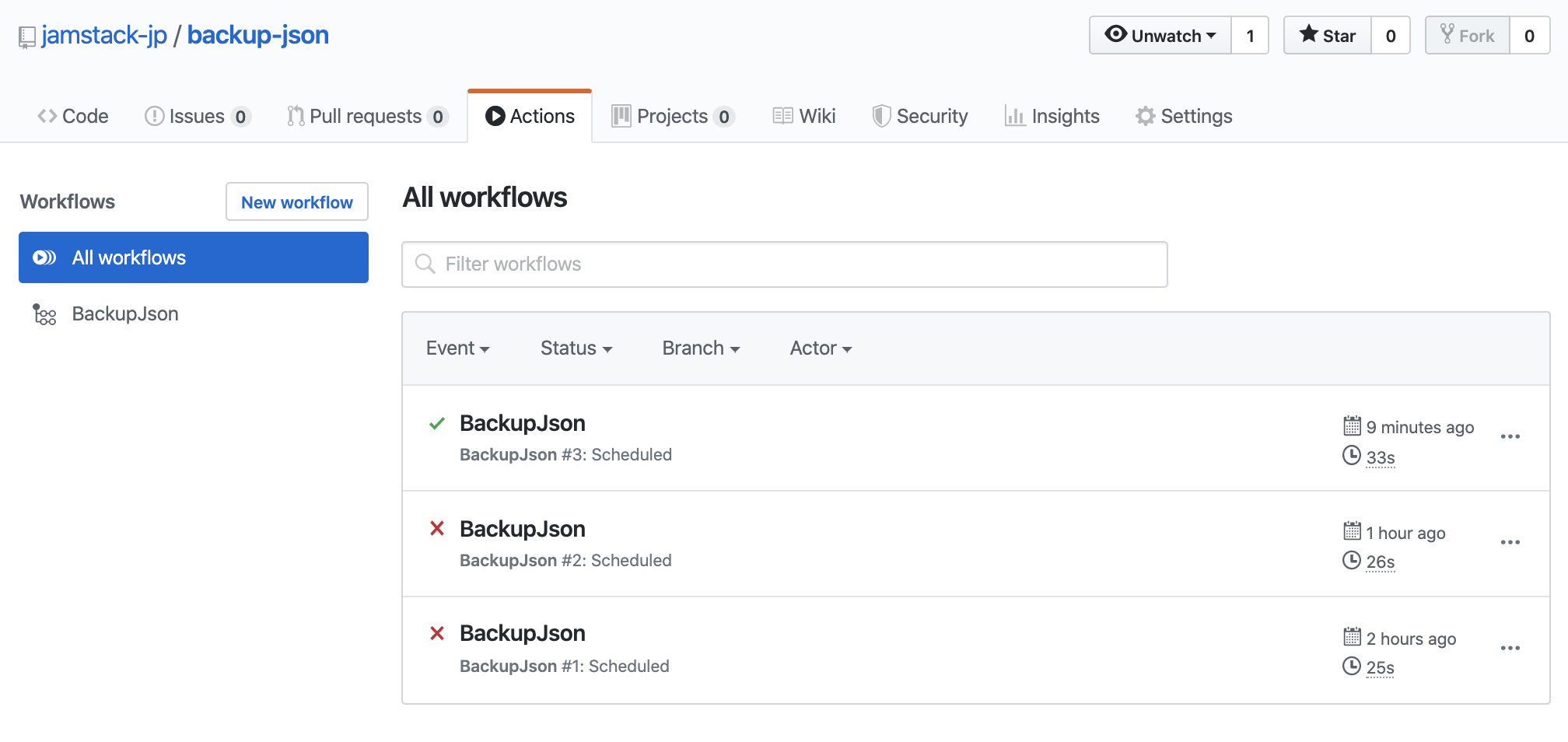
起動されると下記のように実行結果が表示されます。(失敗したら赤いバツ印、成功すると緑のチェック印)

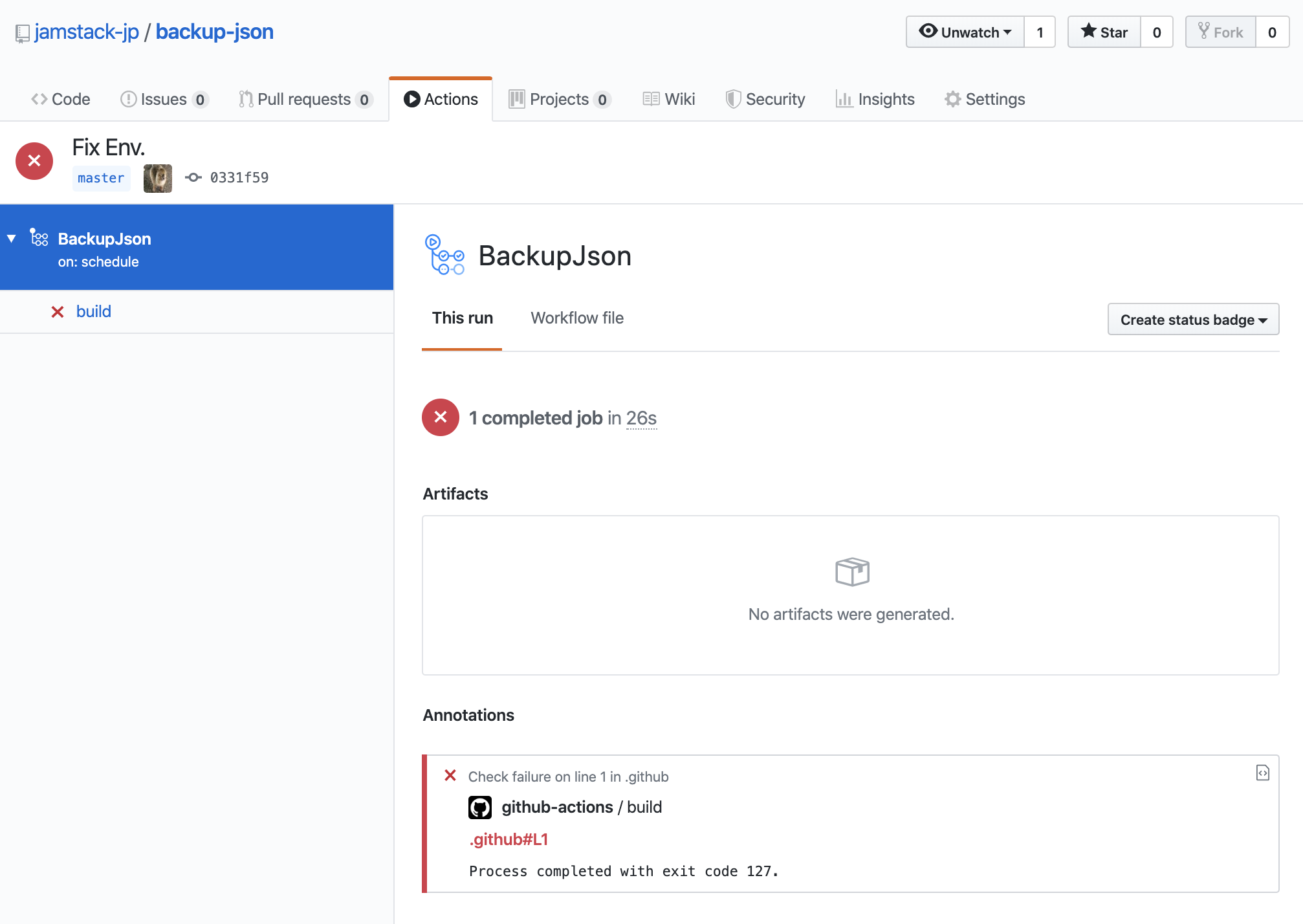
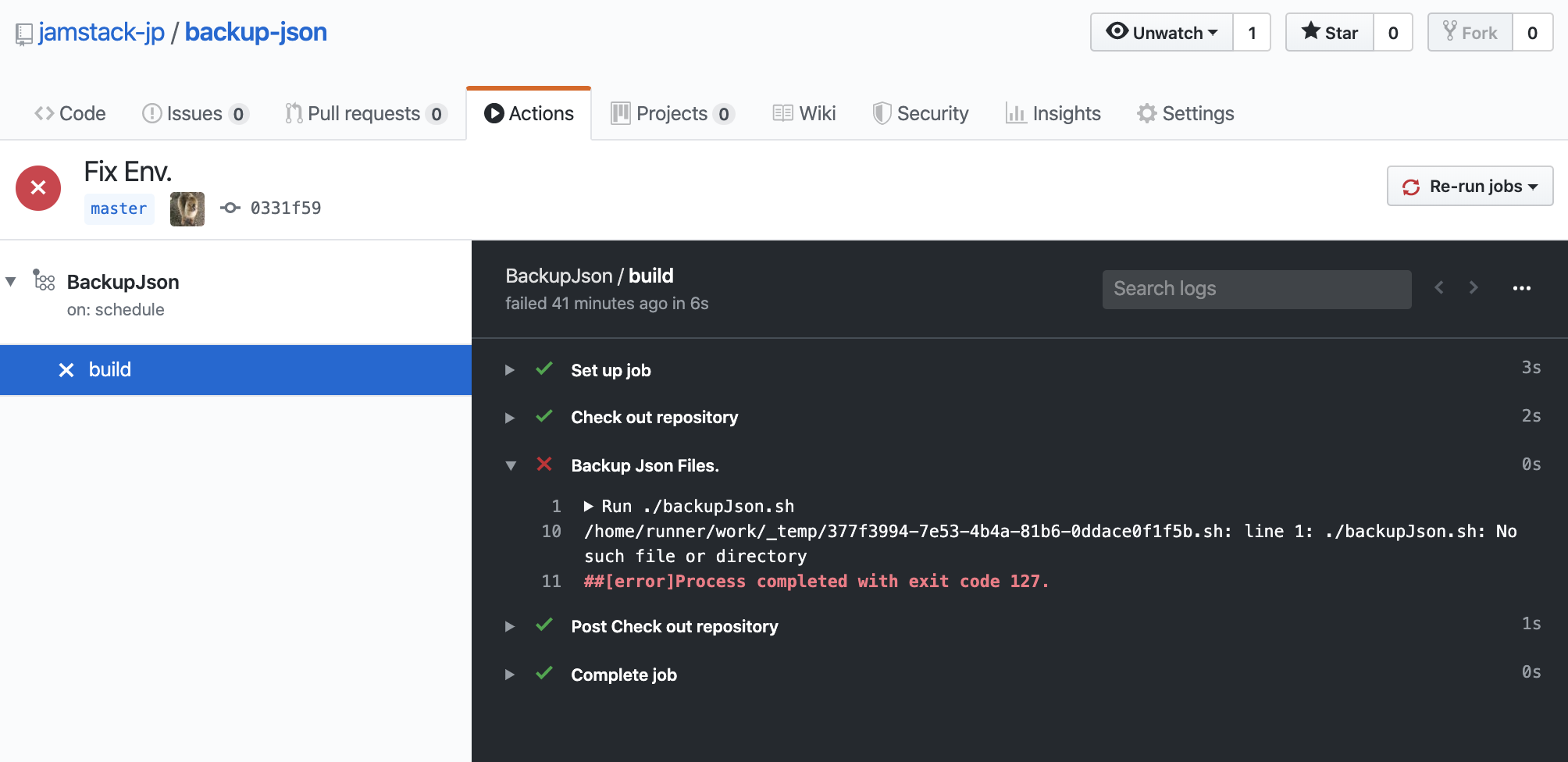
また、一覧のワークフロー名をクリックすると詳細が確認できます。
詳細ログ。(この場合はシェルスクリプトファイルが存在しなくて失敗した事が分かりますね。)
問題なく完了すれば、毎時起動して差分があった時だけプッシュされる挙動になると思います!
あとはご自身でカスタマイズしてみてくださいね。
自動テスト、自動デプロイなど、他にもあらゆる場面で活躍できるでしょう!
1ヶ月あたり2,000分のビルド時間制限にはご注意を。笑
今回のサンプルプロジェクトはこちらになります。
https://github.com/sho-zy/backup-json
それではこの辺で✋
オススメの記事
記事の内容はいかがでしたか?


